JavaScript function closures are a powerful feature that allows you to create private variables and methods within a function.
This can be useful for encapsulating logic, data, and behavior, and preventing them from being accessed or modified by external code.
A closure is created when a function is defined inside another function. The inner function has access to the variables and parameters of the outer function, even after the outer function has returned.
Here is an example of a closure in JavaScript:
In this example, the outerFunction takes a single parameter x and assigns it to a variable privateVariable. It then returns the innerFunction, which has access to privateVariable and can return its value.
When we call outerFunction(10), it returns the innerFunction with privateVariable set to 10. We assign the returned function to a variable closure. Then we call the closure function which will give us the output 10.
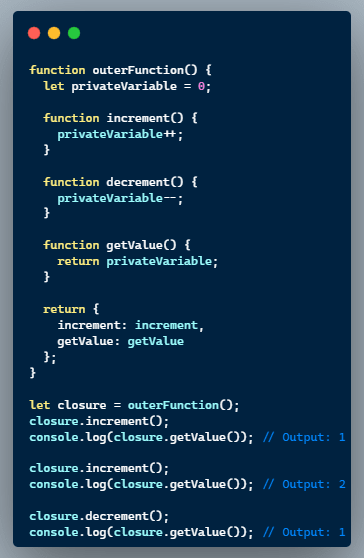
Closures can also be used to create private methods. For example:
In this example, increment and getValue are private methods that can only be accessed via the returned object. This allows you to hide implementation details and control how the data and methods are used.
Closures are a powerful feature in JavaScript, and are often used in object-oriented programming, functional programming, and other design patterns.
They allow you to create encapsulated and reusable code, and can help to improve the structure and maintainability of your application.








Top comments (1)
This isn't correct, a closure is created every time a function is created - regardless of whether it was inside another function. See MDN.