Visual Studio Code is a powerful editor out of the box, but there are many many VS Code extensions to make it even more powerful!
If you're new to VS Code or coding in general, I recommend reading through everything here to see if there are new ways you can optimize your workflow. If you're a VS Code veteran, see if there's anything here you don't have, and let me know in the comments if I missed anything!
VS Code is constantly updating, and I regularly review my extensions to figure out which ones are and are not adding value. I'll be keeping this list updated as I add and remove extensions.
Must-have extensions (alphabetical)
-
Better Comments

Better Comments shows your comments as different colors depending on how they're prefixed. Great to quickly visually scan and identify important pieces of your code. Keep in mind these colors only show if you have the extension, so this is best for personal use cases. -
Bookmarks

Have you ever been working on a feature that involves 10 functions across several files, forcing you to hop around and re-find each function? Bookmarks helps you keep track of all the code that's important to you. Just add a bookmark to easily find your spot later! -
Bracket Pair Colorizer

Trying to find missing parenthesis is my least favorite programming activity. Luckily, Bracket Pair Colorizer makes this a lot easier by color-coding all corresponding parenthesis and brackets. (NOTE: This one has some known performance issues, and theres a beta version of Bracket Pair Colorizer 2 out to fix this. Thanks for the tip, @garret_alex) -
change-case

change-case gives an easy way to change a word or variable name to all sorts of cases includingcamelCase,snake_case,TitleCase, and more! -
Code Spell Checker

Code Spell Checker finds typos and misspelled words, even if they're in the middle of a variable name. This is one I didn't truly realize the value of until I had it installed and started finding all my little typos. Turns out, having a spell checker in a code editor is just as useful as having one in a word processor! -
ES7 React/Redux/GraphQL/React-Native snippets

ES7 Snippets has so many useful tools for autofilling in boilerplate text. Saves a ton of time whenever I'm writing imports or React components. -
ESLint

ESLint is a great linter that will pick out syntax errors for you in your code to catch issues before you even run your code. Requires configuration of ESLint in your project. -
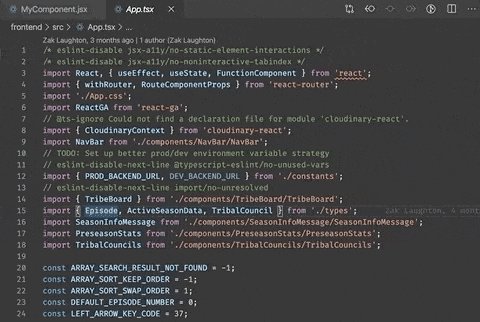
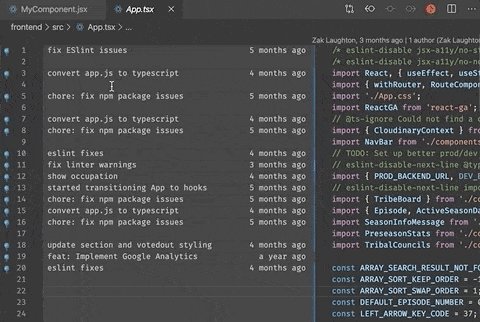
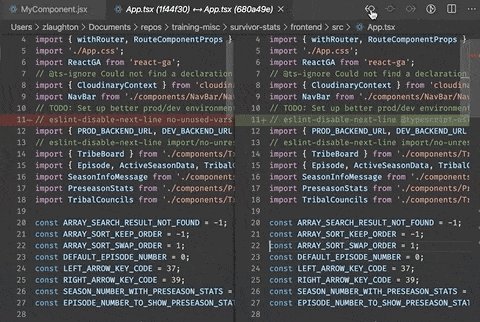
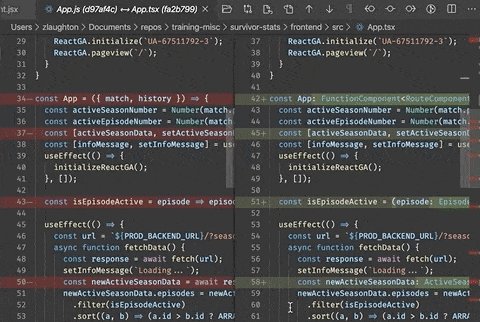
GitLens

GitLens is a feature-packed extension that gives you all sorts of insight into your repository's commit history. Personally, I use it most often to see who wrote code inline, see previous versions of files, and compare HEAD to other commits/branches. -
glean

If you're a React developer, you probably often find yourself breaking out large components into smaller ones in separate files as well as switching between class and functional components. glean automates all this for you and automatically inserts all the needed boilerplate. -
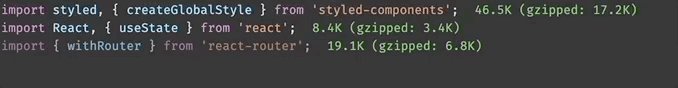
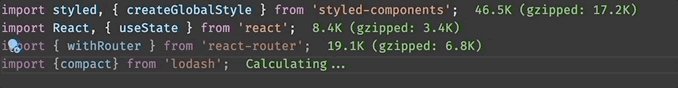
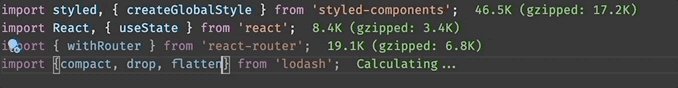
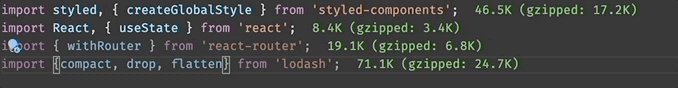
Import Cost

Import Cost helps you to be cognizant of the size of your imports. It shows the size of each import inline, and shows in red and yellow warning colors if the import is larger than normal. -
indent-rainbow

indent-rainbow makes it effortless to see indents at a glance. Plus, it's super pretty, right? -
javascript console utils

Find yourselfconsole.log()-ing a lot? javascript console utils automates this for you by insertingconsole.log()statements into your code, complete with the plaintext variable name and variable value. There's even a hotkey to remove allconsole.log()statements when you're done with them! -
Prettier

This one's important. I'd even go as far as to say that nobody should code without Prettier. Prettier auto-formats your code withalt+shift+F, or you can have it auto-format on every save. This saves a TON of time over remembering every semicolon and indent. -
Relative Path

Ever work in a large codebase trying to figure out how to reference another file? Exactly how many../'s do you need to get back to the proper directory, then what's the path back down? Relative Path lets you search all files and auto-inserts the path relative to the file you're in. No tree counting needed! -
Settings Sync
There's not a great way to demo this one, so here's my favorite gif of all time instead:  So, about the extension: When you've got a sweet setup in your editor, Settings Sync gives a painless way to sync all your VS Code settings and extensions across your workstations by saving your configuration to a GitHub gist. They've even made several improvements over the past year to make syncing/authentication much easier.
So, about the extension: When you've got a sweet setup in your editor, Settings Sync gives a painless way to sync all your VS Code settings and extensions across your workstations by saving your configuration to a GitHub gist. They've even made several improvements over the past year to make syncing/authentication much easier. -
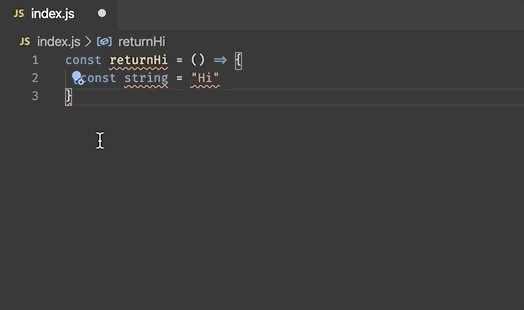
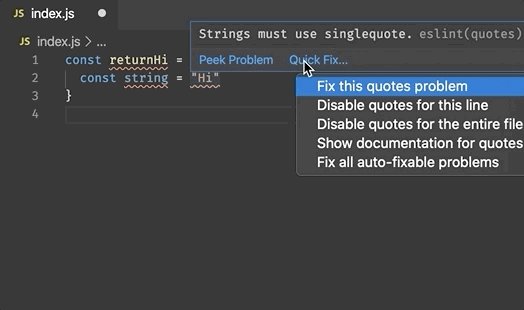
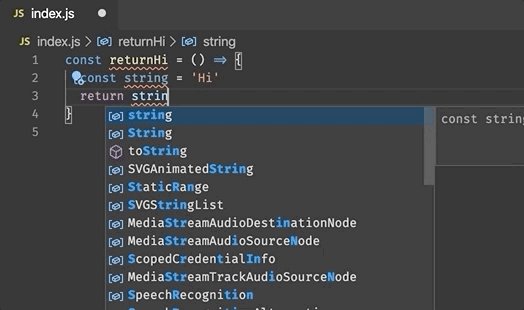
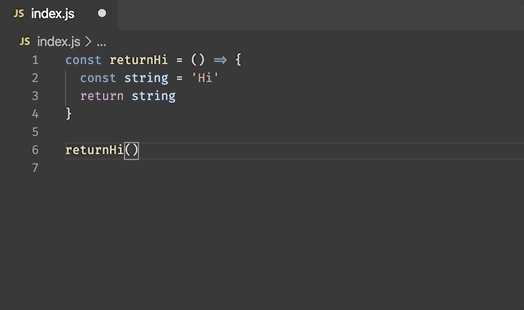
Toggle Quotes

With Toggle Quotes, just use⌘+'(orctrl+') to cycle your strings between using`,', and" -
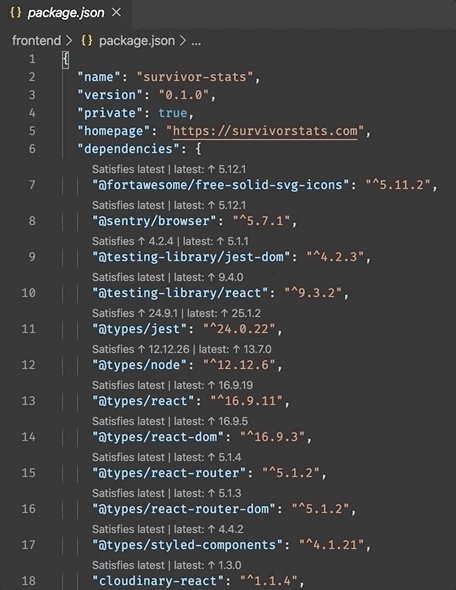
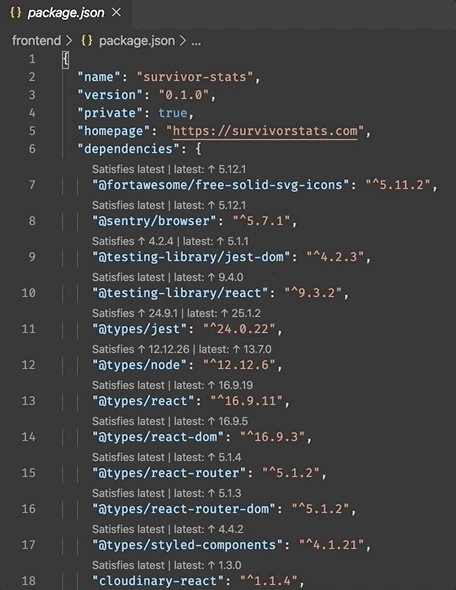
Version Lens

It can be a hassle to keep track of all the latest versions of your npm packages. Version Lens shows you inline how your installed versions inpackage.jsoncompare to the current versions.
Bonus
These items don't dramatically improve my day-to-day productivity, but golly, I sure do like them:
- Dracula Offical – my preferred color theme
-
file-icons – gives unique file icons to quickly identify types in the file browser. I find it most useful for quickly distinguishing between
.ts,.js,.test.ts, &.test.js.
-
Fira Code – a spiffy-looking font that includes some sweet ligatures! This means that inequality symbols such as
<=and!==show up as a single character. It hasn't improved my coding, per se, but it has made me feel cooler. ℹ️ Other ligatured fonts recommended by readers: JetBrains Mono, Cascadia Code, Recursive Sans & Mono
ℹ️ Other ligatured fonts recommended by readers: JetBrains Mono, Cascadia Code, Recursive Sans & Mono
NOTE: Ligatures can be a controversial topic among coders. My argument for using them is that I think they're sexy. I rest my case.
- Vim – When I first started coding, I got really into becoming a Vim editor power user. The functionality of VS Code goes far beyond the utility I get from Vim, but sometimes I miss those old "Change 100 lines with 5 cryptic keystrokes" features. I mostly leave this disabled, but I fire it up every once in a while when I'm feeling spunky.
Extensions I no longer use
Sometimes I stop using an extension because the functionality is added to base VS Code, or maybe the extension isn't as useful as I once thought it was. Here are some extensions I used heavily once, but eventually uninstalled:
-
Indenticator – provided a great way to visually see your indents using highlighted vertical lines. This now comes standard in VS Code, though there are some differences. VS Code Native settings:
editor.renderIndentGuides,editor.highlightActiveIndentGuide -
Auto-close tag & Auto Rename Tag – automatically provided closing HTML tags whenever you typed an opening tag, and kept them updated to match each other. Most of this functionality is now included in VS Code, and these plugins were known to cause big performance issues (thanks for the tip, Matt Waler). Native VS Code settings:
html.autoClosingTags,html.mirrorCursorOnMatchingTag. -
Color Highlight – Highlights any CSS color values with the color they represent. VS Code now natively shows a colored box next to the value, which is good enough for me:
editor.colorDecorators.
Anything else?
What did I miss? Is there any other extension that helps you be a productive coder? Please let me know in the comments!







Top comments (12)
If you like Fira Code checkout JetBrains Mono personally I like JetBrains Mono more.
That's a good looking Mono font.
I suggest you should also try the Cascadia font, it is free and open source.
Prior to this, if there was any other font I want to use that was Operator Mono since it was really expensive I couldn't buy it.
and when I came across Cascadia font, I was like
Ooh, that does look nice. I like the comparisons they have on the site too. Might have to try this out. Thanks for sharing!
Nice! Looks like this is was disabled in my editor for some reason. Probably was disabled when I installed the other extensions. Works great in
.htmlfiles! Hopefully the VS Code team can do the same for React JSX soon too 🤞.Yikes, thanks for the heads up! I have been noticing issues related to this lately, but didn't realize it was being caused by the extension itself. I've uninstalled it and updated the post.
I haven't seen VS Code natively auto-update corresponding tags in HTML files or JSX in React.js files, unfortunately. Would love to see this functionality without the performance issues.
Great article, thanks! Rainbow CSV is occasionally quite useful to have around.
I dont know how
Search Node Modulesdid not make your list. Just a terrific way to jump and debug node modules.Just a small thing:
The link to "javascript console utils" is wrong, it brings you to "indent-rainbow"
Oops...fixed it. Thank you!
html.mirrorcursoronmatchingtag was buggy as well, use this instead which came with version 1.44
"editor.renameOnType": true,
Fira code and Jetbrains Mono is good but would suggest to try this out;
recursive.design
After using this, I stopped thinking about Dank Mono and Operator mono. :)
Debugger For Chrome, Local History, and Tech Debt Tracker are also handy.