What is Keycloak?
- An Open Source Identity and Access Management for Modern Applications and Services.
- One of the opensource implementation of OpenID protocol.
- Simple Identity Layer on top of OAuth2.0 protocol
Why do we need Keycloak in Angular?
- To secure our application from unauthorized access
- To identify who is the user of the application, to show the relevant content & authorized content.
Prerequisites
- Angular 6/+ Application
Steps to Integrate Keycloak in Angular Application
- Install Keycloak JS package
npm i --save keycloak-js
- Install Keycloak Angular package
npm i --save keycloak-angular
- Keycloak Server Configuration
- Keycloak Initialization
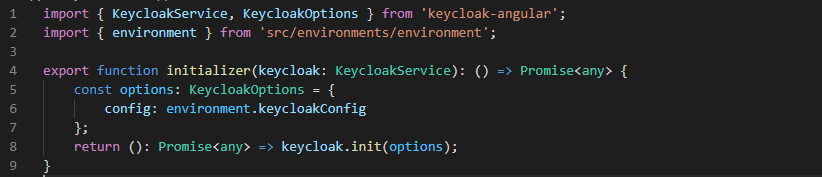
- Create a file AppInit.ts in the project src directory
- Create a file AppInit.ts in the project src directory
-
Integrating into AppModule (Refer the image below these points)
- Import
KeycloakAngularModuleinAppModule - Register Provider
KeyloackService - Register Provider of type
APP_INITIALIZERwithinitializerwe defined inAppInit.ts - Register Provider
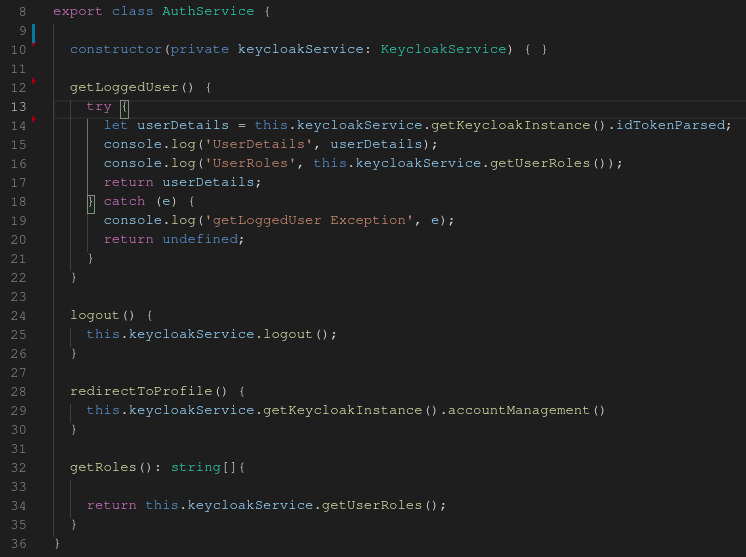
AuthService(You can find theAuthServiceimplementation below)
- Import
-
Guard configuration
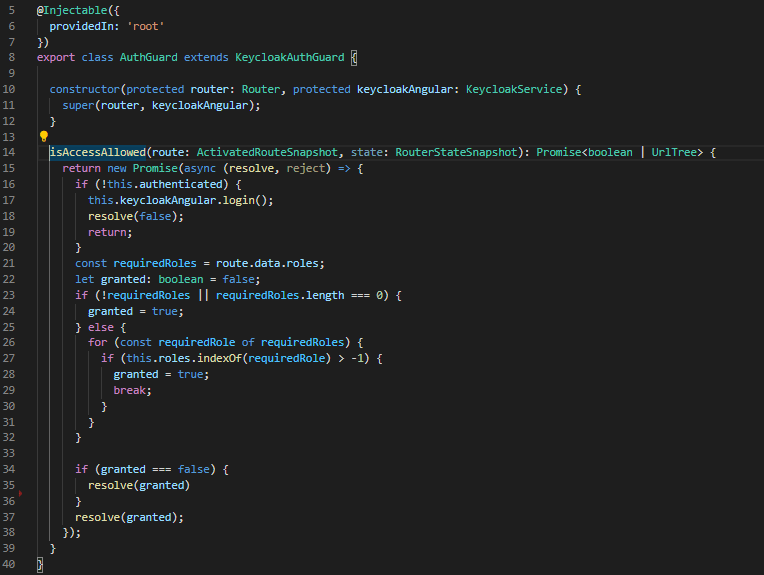
- Create a Guard
ng new g auth - Change the definition of the class as below, notice the
extends - Routing Module Configuration,
Use the
AuthGuardfor routes that you want to restrict access, Assign required roles for each route indataattribute,rolesparameter as an array.
- Create a Guard
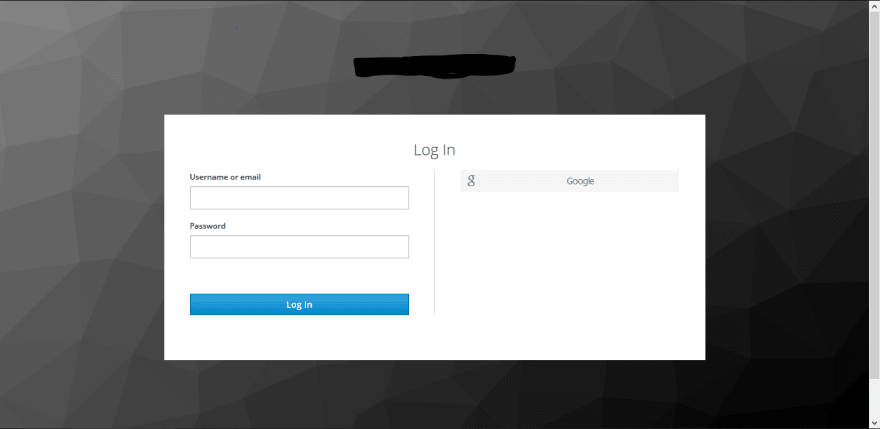
Start the application
ng s, then you will have the login screen provided by the Keycloak, log in with the correct user to access your application who has the roles that are assigned in the routing configuration














Top comments (22)
Thanks for this awesome article, but what is the difference between using keycloak instead of simple JWT ??
Thanks for reading...
Keycloak a complete Identity and Access Management for Modern Applications and Services, which will have complete User management, Roles, Fine-grained Authorization management, and a lot more other features.
On the other hand, JWT is a concept that we need to implement ourselves, which means we need to do user management, roles management, etc., it just gave us the token with some data in it, remaining all we need to implement on our own.
SSO Is possible with the above code or we need add some other functionality
I just realised that i didn't include the AuthService, We need to have AuthService file along with above, I will share it today.
Just added AuthService, please check
Thank You So much
I am getting error - Invalid parameter: redirect_uri
Can you please tell what could be the possible mistake?
Did you register the redirect_uri in your client in keycloak console?
Yes, now I did. I am able to login now but getting cors error when Keycloak login page is redirected to my Angular Application.
You need to add the urls in Web Origins fields also, please refer the screenshot in the below comment
Thanks :) It is working fine now. Do you have any tutorial for Social Login via Keycloak (Angular)?
No, i didn't have now...
Did you register the redirect_uri in your client in keycloak console?

refer the screenshot
Hi, I just have followed your tutorial. However, the logout seems not work. The console tells "Cannot read property logout of undefined". It looks like the instance keycloak has been reset. Please help, thanks
Did you get any CORS errors in console?
I am getting the following error after all setup.
Refused to frame 'localhost:8080/' because an ancestor violates the following Content Security Policy directive: "frame-ancestors 'self'".
Hi, Did you integrate AuthService?
Just added AuthService, please check
Hi there, what about AuthService?
Thank you for the inputs, Just added AuthService, please check
I am getting error - Page not found.
Can you please help me on the same?
Very good post indeed. But I would suggest if you don't mind to repost with the code in text not images that would be more helpful for all of us looking for this type of solution, Kind regards.