What I built
A platformer game featuring top lists and passive multiplayer.
Category Submission:
Random Roulette
App Link
https://hackathon-runner-cztm4.ondigitalocean.app/
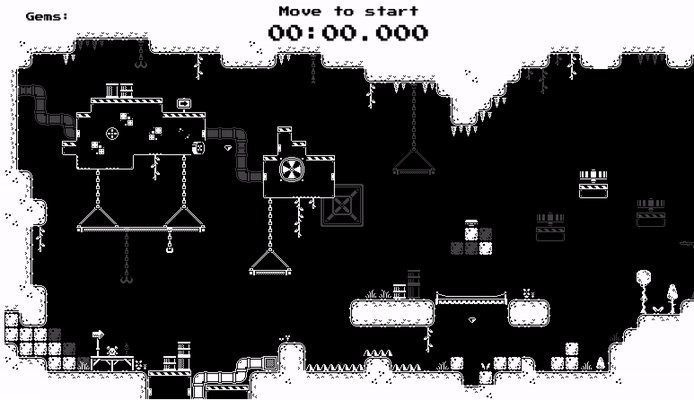
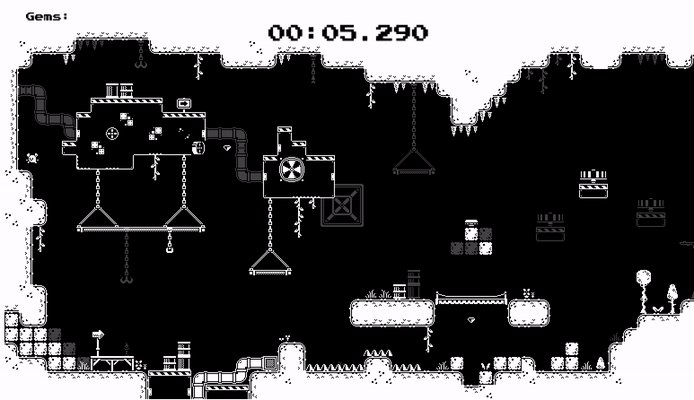
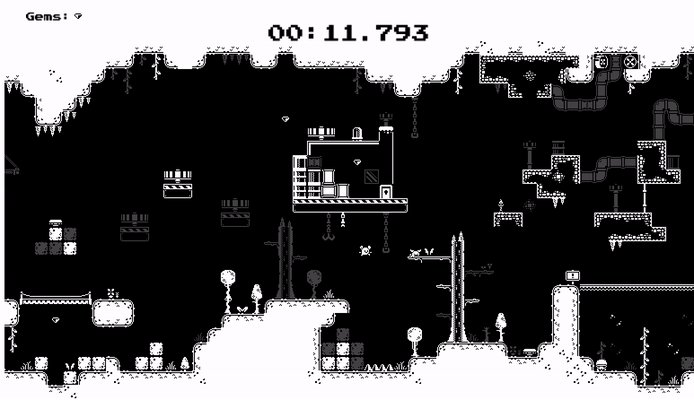
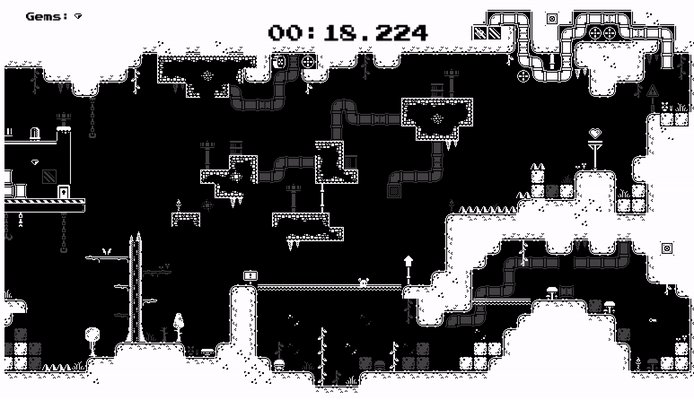
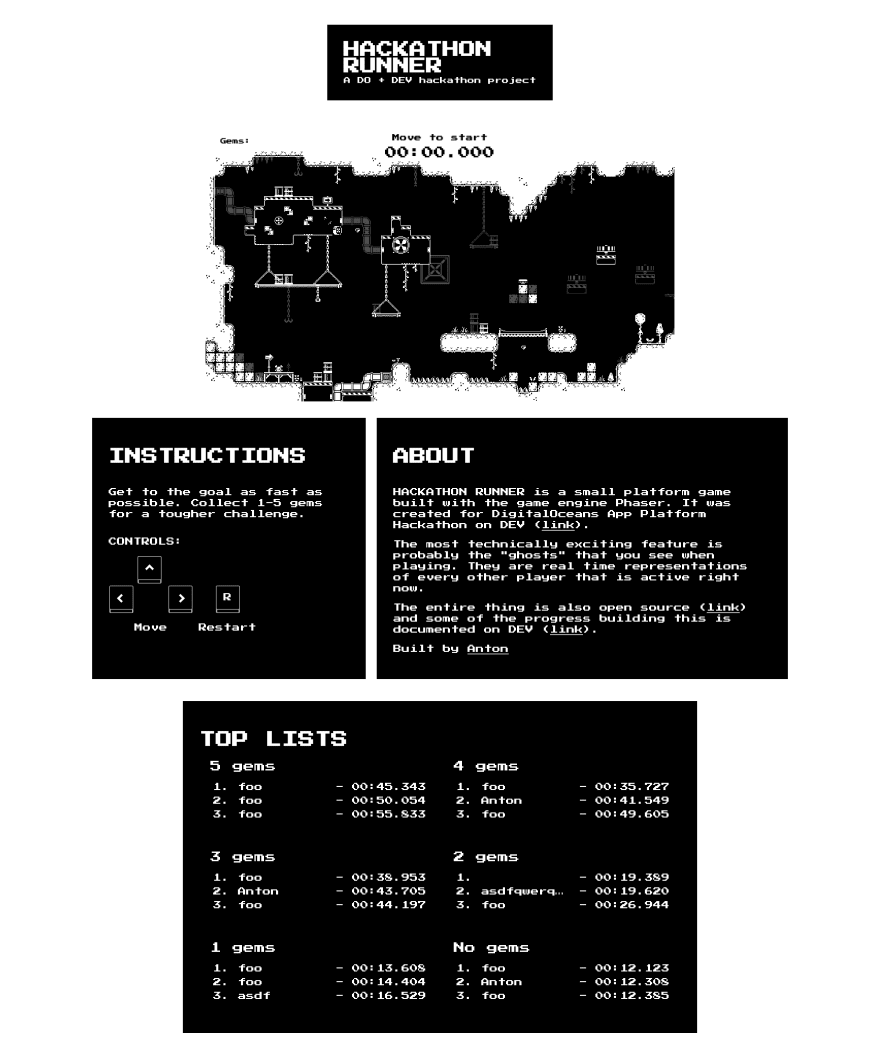
Screenshots
Description
HACKATHON RUNNER is small platform game built with React, Phaser3, NestJS, Postgres and Redis. Basic at its core it features game play mechanics such as collectible gems, bouncing pads, water, wind, keys and doors. It also has top lists over who can complete the level the quickest with different amount of completion.
The most technically interesting feature however is its passive multiplayer which means that when you play you can see every other player who are playing at the same time. They can't affect your game but maybe you'll find inspiration for a quicker path to get on that top list.
Link to Source Code
https://github.com/anton-g/hackathon-runner
(I tried adding the "Deploy to DO"-button but seems it doesn't work for my app with these limits?)
Permissive License
Background
I wanted to build something for this hackathon but had zero ideas so I started playing around with Phaser and suddenly inspiration came, which then turned into this. I expand a bit more on this in a previous post.
How I built it
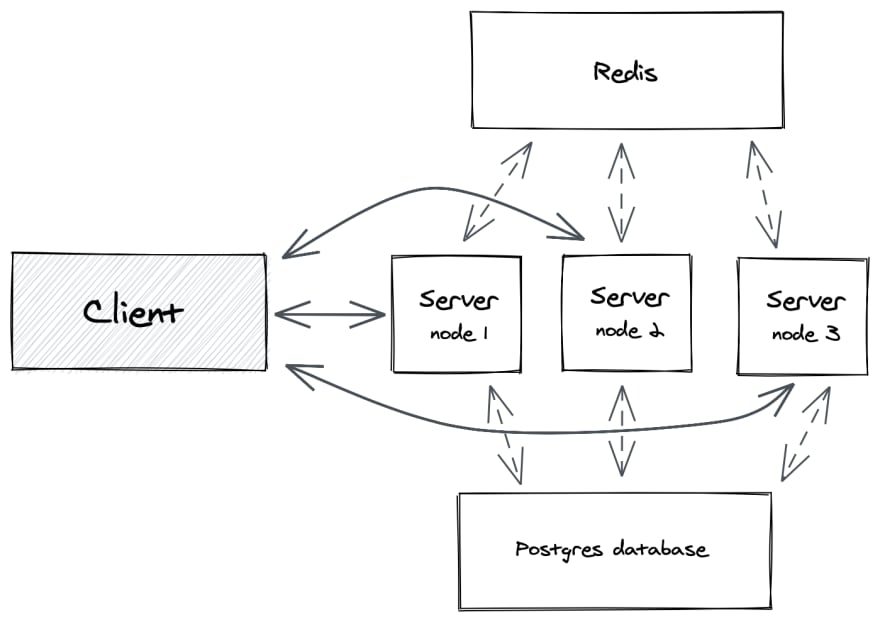
The game consists of four components: The game client, the server, a Postgres database and an Redis instance.
The game client is built with React and uses Phaser3 as its game engine. I had never used Phaser before this project and found it surprisingly easy to get something up and running. There's so much resources in the development community that I rarely ran into an issue that I got stuck on. It's hosted as a static page on DO since that is just what it is. All communication with the server is done with WebSockets and REST calls.
The server in itself is built with Node and the NestJS which I think it's fantastic. It comes with a lot of out of the box functionality for building APIs, setting up web sockets and communicating with databases. It's hosted as a Web Service on DO.
Finally I used a Postgres Dev Database for persisting the top lists and then a Redis instance to support horizontal scaling without segmenting the passive multiplayer in the game.
I found that specifying the entire app in the App Specification worked really well. Previously when I've built similar things there's always been a hassle to handle environment variables but with the bindable variables it worked like a charm. The only thing I ran into was that I didn't realise I had to create a Redis DB cluster manually since it couldn't be done with the doctl CLI, but other than that: 👏👏👏
Additional Resources/Info
Building this wouldn't have been possible without a lot of things, including the incredible community that we developers have around us. I've probably missed something below, but here's a lot of resources I've used:
- ReactJS
- Phaser3
- NestJS
- Socket.IO
- Tiled - Map editor
- KenneyNL - Free graphics
- Atlas Packer - Tool to create sprite atlases
- tile-extruder - Tool that fixed an annoying bug with some sprites
- Snapshot Interpolation - Library that assists with "snapshot interpolation", a technique to reduce lag in multiplayer games.
- Phaser3 and Tiled tutorial










Top comments (0)