A couple of months ago I came across this thread by DHH:
 DHH@dhh
DHH@dhh Going to the doctor in Denmark after living in the US for the past 15 years is surreal. There was zero paperwork! No copays. The prescription was digitally available in all pharmacies in the country immediately following the appointment. SOCIALIST BUREAUCRACY RUN AMOK 😂14:49 PM - 04 Nov 2020
Going to the doctor in Denmark after living in the US for the past 15 years is surreal. There was zero paperwork! No copays. The prescription was digitally available in all pharmacies in the country immediately following the appointment. SOCIALIST BUREAUCRACY RUN AMOK 😂14:49 PM - 04 Nov 2020
A similar thing I have also noticed here in India and a considerable amount of time is wasted on these paperwork activities! So in this hackathon, I am trying to build a web app that addresses this issue!
Introducing MediDoc: Paperless and Efficient Healthcare Management Software
Tech Stack
I am using Django in the backend and MaterializeCSS in the frontend. A superuser is required to access the admin panel.
Workflow
A typical treatment case in hospital -
- Take admission in a hospital
- Hospital prescribes some medicines in a paper, and the patient (or the family of the patient) has to buy it from a pharmacy
- Hospital asks the patient to get some diagnosis (say, MRI, X-ray, etc.), and it is performed in a diagnosis center. The patient gets the scanning done and finally brings the result back to the hospital. S/he may have to wait quite some time in the diagnosis center to get paper-works done and get those scanning results.
So as we can see, there are quite a few manual steps in the flow of work, and in many places, paperwork is involved.
MediDoc is a web app that tries to get rid of this paperwork and thus making the whole process much more efficient.
In this web app, there are 4 types of users:
- Normal user (or patient)
- Hospital
- Pharmacy
- Diagnosis Center
Only admins can add hospital, pharmacy, and diagnosis type of users. Admins ideally should be the government-appointed personnel, who can approve hospitals, pharmacies, and diagnosis centers after checking their license.
- Sign in as admin (
superuser). - Add a new user to the page http://localhost:port_number/add-user
Admin can add different types of users - hospital, pharmacy, and diagnosis center.
- We can now sign in as a hospital user. The first page is a list of recent cases. As we have signed in as a new user, we'll see an empty cases list.
- We can now a case by clicking on the + button at the bottom right corner. Note that the patient must exist, otherwise we'll encounter an internal server error. We can also add media in the description box.
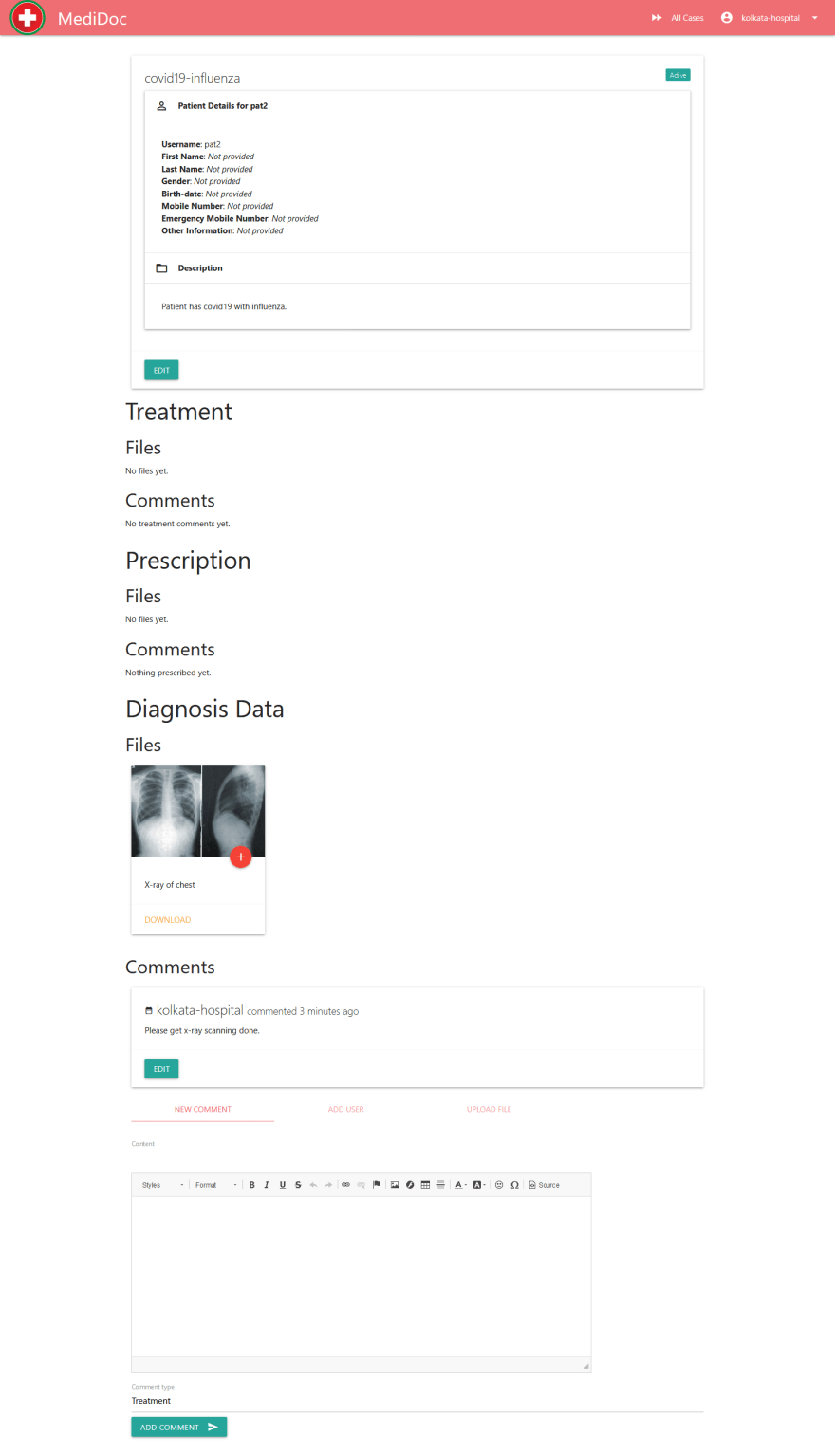
- After adding the case we can view it, and add some comments.
Check how neatly the comments are organized. We can also upload a file and add different types of users. Again, users must exist. Add the users using the ADD USER tab below. The comments and case description can be edited as well.
- Access Level: Once a user is added, they will see their kind of data only. For example, a pharmacy can see only prescription-related comments and files. In this way, they only get to see what is relevant to them. It is up to the hospital to provide relevant information to different types of users.
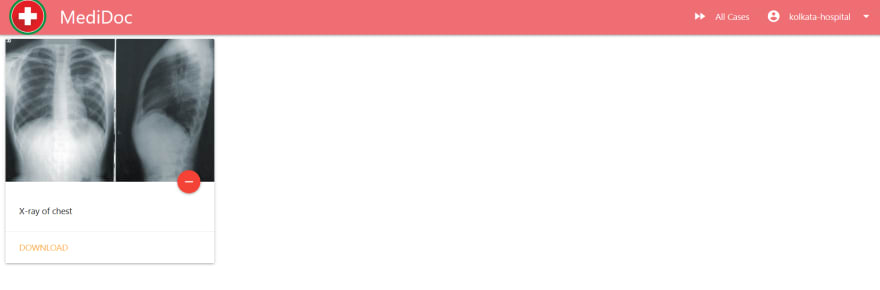
- My Library: If we think a file will be useful later, we can add it to our library by clicking on the + button on the file. It can be accessed library by clicking on the profile icon in the top right and then clicking on the library. One can remove files from the library as well.
-
Mark a case as inactive: Once a case is resolved, it can be marked as inactive by clicking on the
EDITbutton in the description panel, and unchecking theactivecheckbox. The case will no longer show up on the recent cases list. -
All cases: All cases can be accessed by clicking on
All Casesin the navbar.
Advantages
- Zero paperwork, a patient fills the required information (blood group, allergies, etc.) during sign up
- No paperwork for prescriptions as well
- Documents (e.g., x-ray scan) can be saved in my library and referenced later
- Past case histories can be referenced for similar cases in future
Try It Out
To try it out, please create a patient account here and a medical account here (note that admin has to approve the medical accounts, so please wait a bit!).
Alternatively, you can use the following demo medical accounts:
- devto-hospital
- devto-diag
- devto-pharmacy
And the patient account:
- devto-patient
Password for all of them is: medidocpass@abc
Let me know what you think!
Cover photo by Lucas Vasques on Unsplash















Top comments (2)
Hey there! I like the idea and I think something like this would be useful in a lot of countries!
I would suggest you working a bit more on the design tho, add some more space between sections, to make it more easily readable. Don't forget to have consistent font sizes throughout the pages as well.
Oh and take a look at the contrast between the background and text. For example on your last screenshot yellow text on white background is pretty bad contrast and it's hardly readable.
Good luck on your project! 😄
Really helpful! Thanks for the insightful comment!