What I'm building
This application is designed to be used primarily in a business context. The app allows sending SMS to people and starting a phone call on the browser. This is useful for a business to target specific users with marketing ads or directly send promo codes. Yes, there are current solutions to this problem. For example, you can use Intercom to start conversations with your users, the issue here is that you can only contact them when they are logged in to your application.
Sending the first message
First I created a Twilio trial account by filling their form, then you need to input your phone number so they can send you a verification code. After my account was set up, it was time to start coding!
Sending a simple message was quite easy thanks to their quickstart guide.
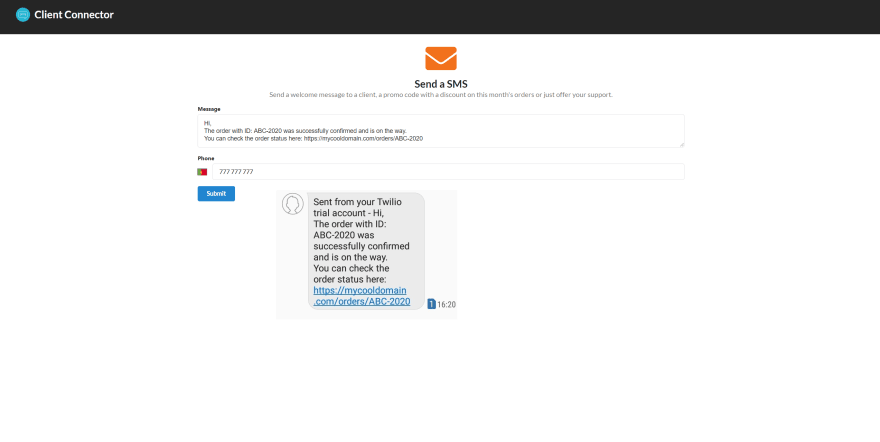
After I ran the server, opened postman and made a POST request with my phone in the payload and the message 'hi', I had a log on the server that the message was sent:
But I only received the message after some seconds, and when I did I was like wow😮😮 this is so awesome! Although, I did receive more info on the message. It said “Sent from your Twilio trial account - h1” and the subject was "SMS".
Link to Code
Here is my GitHub repository where I'll continue to develop the app:
 BOLT04
/
client-connector
BOLT04
/
client-connector
An application to contact users via SMS using Twilio APIs
Client Connector
A web application to contact users via SMS using Twilio APIs
ℹ️ This project is for a hackathon submission. You can find the announcement post and my documented journey of this project on dev.to.
Built with
- Node.js web server using Express.js and Typescript
- Programmable SMS Twilio API
- React and Javascript for the client-side
- Deployed with Heroku. You can check out the live application here
Features
- Send a message to a person's phone using SMS
Set up
Requirements
Twilio Account Settings
This application uses the dotenv module to read the environement variables configuration. So in order to run the server, you must create a .env file and set the appropriate values to each variable. Below is a table with the variables you need to set, or check the file .env-sample (optional values aren't on the table):
| Env Variable | Description |
|---|---|
| TWILIO_ACCOUNT_SID |
How I'm building it (what's the stack? did I run into issues or discover something new along the way?)
The tech stack I'm using is React, Javascript and the CSS framework is Semantic UI React. For the server-side I'm using Node.js, Express.js, Typescript and the Twilio helper library for Node. This package enables you to do more than sending SMS, so I want to dig deeper. I only saw these typescript examples and read a bit of the docs.
One question I had was "what happens if I message back this phone number?". Maybe it's not an issue I should worry about though.
Next steps
- Add a web form to send the POST request instead of using Postman. The phone input should be validated, might use Cleave.js
- Add support to start a phone call from the web browser
- Maybe save in local storage the phone numbers to select previous ones
- Validate the given phone number on the API. The solution I'm looking too is to use Twilio Lookup.










Top comments (0)