What I built
I decided to build a web app for parents to help their small children learn how to read. Since being in quarantine I have decided to teach my own children to read and I thought this would be helpful for other parents.
Category Submission:
Program for the people
App Link
https://lets-read-2sufe.ondigitalocean.app/lessons.html
The app is mostly designed for mobile therefore I suggest to use it on your phone but it is also desktop friendly.
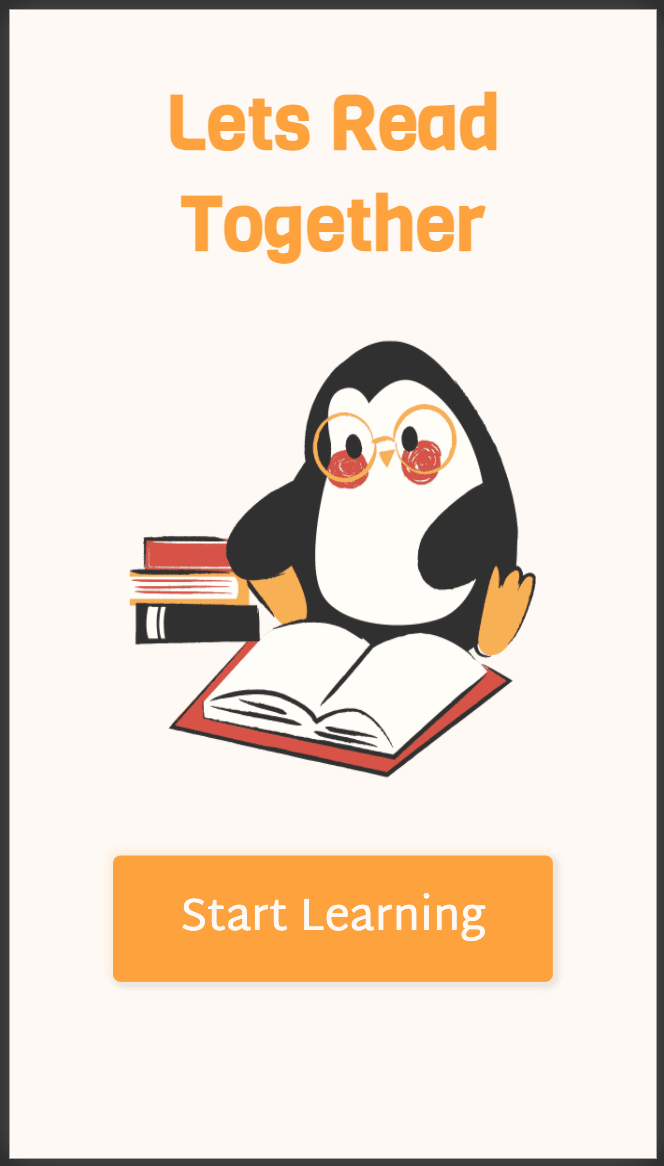
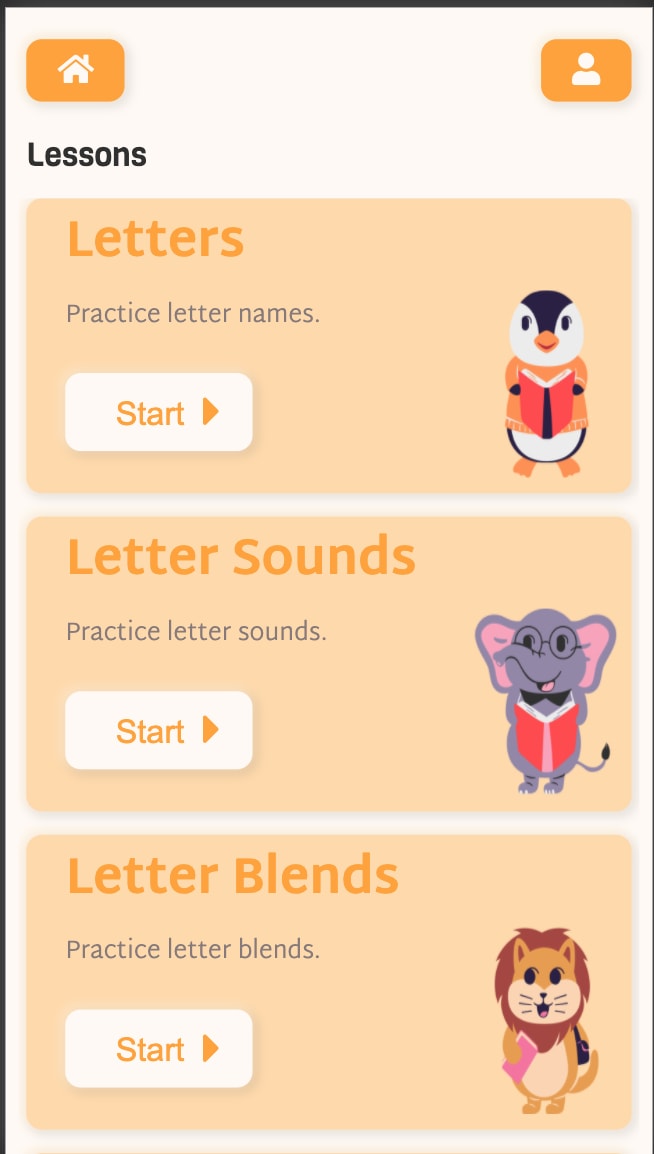
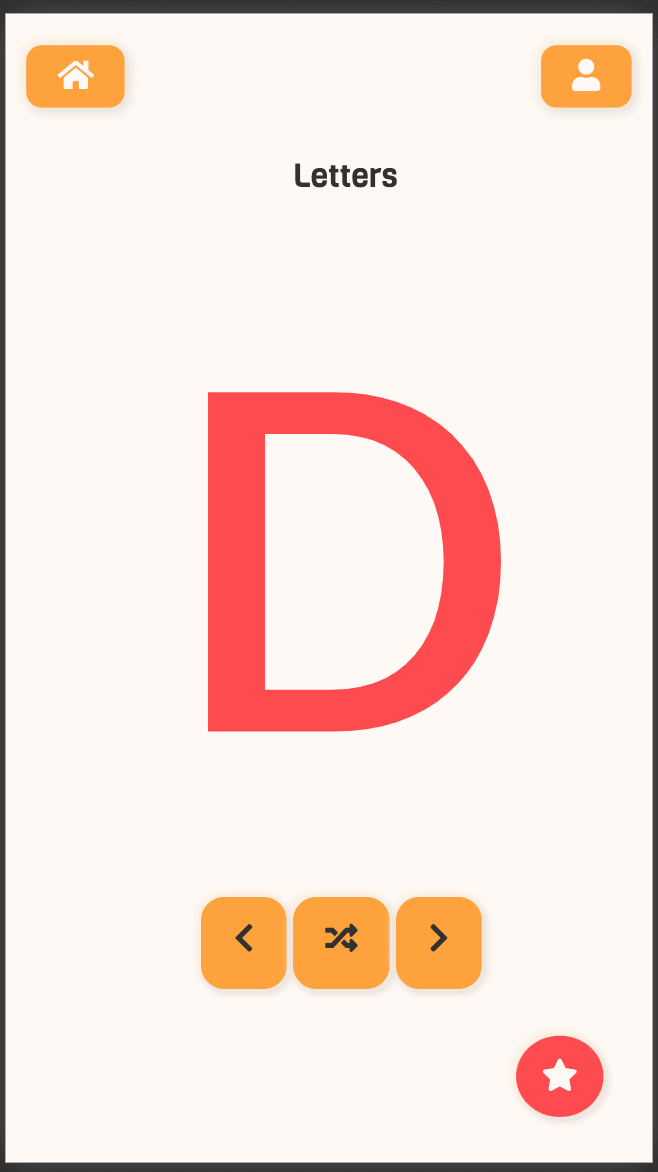
Screenshots
Description
Lets Read is a webapp that helps parents or guardians interact with their small children and help them learn how to read. It includes letters, letter blends, cvc (consonant vowl consonant) words, and sight words.
With the parents help to pronounce the letters, blends and words the child can learn by imitating. Children learn by imitating what their parents and people around them do therefore this webapp can be very helpful in teaching small children the basics of reading.
Link to Source Code
https://github.com/BrendaMichellle/letsRead/tree/main
Permissive License
MIT
Background
Since being in quarantine due to covid I have found it is very difficult to entertain my small children especially when we can't really go outside. During these difficult times I decided to start teaching my children to read. I looked for books, lessons and online resources and a lot of them were not very accessible or very expensive.
I built this web app based on the information I encountered. I still have more plans and features I want to add. I am still learning therefore I hope to add more as I learn more.
How I built it
I used HTML, css and javascript as well as the Digital Ocean App Platform.
I really liked how it is extremely easy to deploy with Digital Ocean. All you have to do is click a button, choose the github repo and you're live in a few minutes.
I also really like the fact that any changes made to the main branch get instantly updated on the live version.
Additional Resources/Info
If anyone has any recommendations or suggestions for the web app I would be very glad to hear them. Thank you in advance.










Top comments (14)
cool
Thank you 😊
Good idea and I love the artwork! I feel ya on the keeping the kids entertained.
Good luck!
Thank you 😊👍 hopefully it helps you out with your kids as well
That's a very nice looking app and a great idea. Good luck in the challenge.
Thanks i really appreciate it 😊
Great idea 🙌
Thank you Akshay 😊
Great and creative idea Brenda, bravo !!
Thank you Mohamed i really appreciate your support 😊
That's an awesome app Brenda! 😍
Congrats Brenda! Great job!
Thank you Seth 😊
This is awesome! Well done and good luck with the Hackathon! 🙌