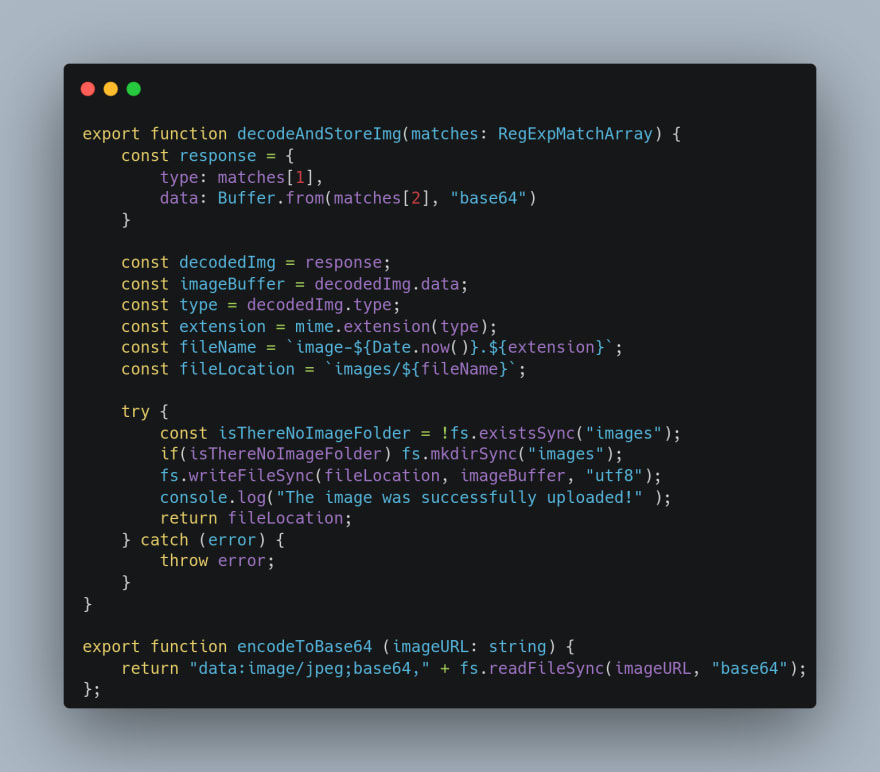
So earlier in this series, I told you how I did the image manipulations. When I first learned how to decode an image from a base64 string into an image file, I wrote that file to disk and then accessed that file. I did this for two reasons, the first to be quite honest was because the tutorial I had come across had done it that way. The second being that I was used to working with files on disk and I didn’t want to leave my comfort zone at the time cause I was just happy having the base64 image decoded. I hadn’t done much work with buffers directly and I didn’t want to try and mess with them yet so I opted to go with the thing I was most familiar with, writing to and reading from disk.
It was when it came to deploying the application that I started thinking about converting the app to not write the image to disk. I was thinking about deployment and one of the options I thought of was deploying the app as a serverless function. I’ve never worked with serverless functions before and felt this may be a good opportunity to explore them. Ultimately, I didn’t deploy the app that way but that was my thought process when I decided to do the conversion. I also thought about the performance of the application and reads and writes to and from disk, even using a PCIe SSD which my machine was using would be slower. Also, JavaScript is asynchronous and API Developers try to utilize this in the writing of their applications. In my application, my reads and writes had to be synchronous which also slowed the application down. The performance gains in practice would be negligible but it was good practice and ironically a key refactor for a successful deployment, but I’ll touch on that in another article.
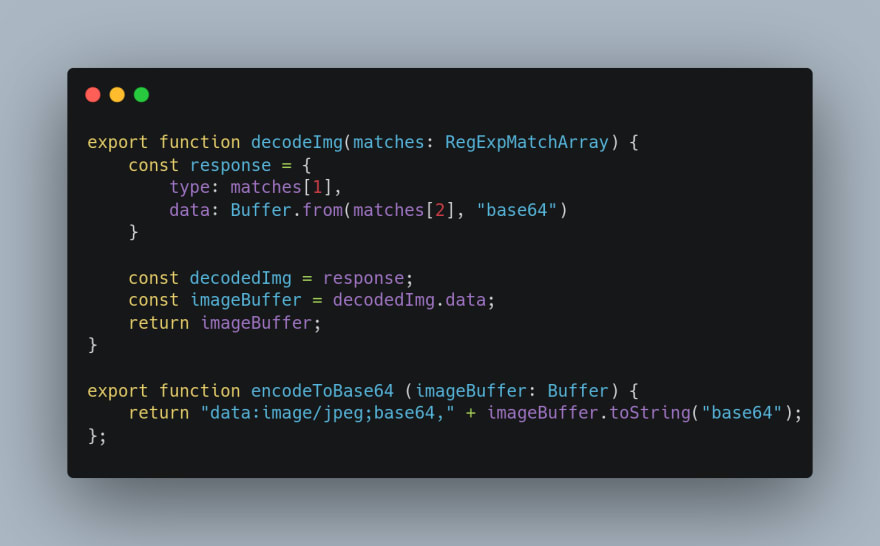
The conversion was easy enough. The key thing for me was honestly viewing the buffer as a variable that can be passed around like other variables in JavaScript. Originally, the function would return an address to the file to be used later but now we just passed around the image buffer instead. I had some scripts written for cleaning up the images written to disk as I worked which I could take out since I was no longer writing things to disk which made starting up the application a much cleaner experience.


With this work done, I felt the app was ready to be deployed and reviewed!
Here’s a commit with containing the conversion: https://github.com/chadstewart/you-go-backend-project/commit/090dbb7c6c2d10ddbd1742fd9381f6719a3dd209
In the next article of this series, I’ll talk about how I did logging and I eventually deployed the application.







Top comments (0)