CodingBlocks
71. Clean Architecture – Components and Component Cohesion


Joe is down with OCP, Michael argues DRY, and Allen deletes our show notes as we dig into Components and Component Cohesion from Robert C. Martin’s (aka Uncle Bob) Clean Architecture.
If you’re reading these show notes via your podcast player, head over to https://www.codingblocks.net/episode71 to continue reading on your computer.
Survey Says …
This episode we ask: How many developers are at your company?
#yop-poll-container-48_yp5a2df1a3f0ee1 { width: 1000; background:#fff; padding:10px; color:#555; overflow:hidden; font-size:12px; } #yop-poll-container-48_yp5a2df1a3f0ee1 input[type='text'] { margin:0px 0px 5px 0px; padding:2%; width:96%; text-indent:2%; font-size:12px; } .yop-poll-name-48_yp5a2df1a3f0ee1 { font-weight:bold; background:#327BD6; color:#fff; padding:5px; text-align:center; font-size:12px; } #yop-poll-questions-container-48_yp5a2df1a3f0ee1 { font-size:14px; margin:5px 0px; } .yop-poll-question-container-48_yp5a2df1a3f0ee1 { padding: 2px; } .yop-poll-question-48_yp5a2df1a3f0ee1 { background:#327BD6; color:#fff; margin-bottom: 21px; margin-top: -10px; font-style: italic; text-align: center; width: 100%; padding:5px; } .yop-poll-answers-48_yp5a2df1a3f0ee1 { } .yop-poll-answers-48_yp5a2df1a3f0ee1 ul { list-style: none outside none; margin: 0; padding: 0; } .yop-poll-li-answer-48_yp5a2df1a3f0ee1 { font-style:normal; margin:0px 0px 10px 0px; padding:0px; font-size:12px; margin-bottom:20px; } .yop-poll-li-answer-48_yp5a2df1a3f0ee1 input { margin:0px; float:none; } .yop-poll-li-answer-48_yp5a2df1a3f0ee1 label { margin:0px; font-style:normal; font-weight:normal; font-size:12px; float:none; } .yop-poll-results-48_yp5a2df1a3f0ee1 { font-size: 12px; font-style: italic; font-weight: normal; margin-left: 15px; } .yop-poll-customs-48_yp5a2df1a3f0ee1 { } .yop-poll-customs-48_yp5a2df1a3f0ee1 ul { list-style: none outside none; margin: 0; padding: 0; } .yop-poll-li-custom-48_yp5a2df1a3f0ee1 { padding:0px; margin:0px; font-size:14px; } /* Start CAPTCHA div style*/ #yop-poll-captcha-input-div-48_yp5a2df1a3f0ee1 { margin-top:5px; } #yop-poll-captcha-helpers-div-48_yp5a2df1a3f0ee1 { width:30px; float:left; margin-left:5px; height:0px; } #yop-poll-captcha-helpers-div-48_yp5a2df1a3f0ee1 img { margin-bottom:2px; } #yop-poll-captcha-image-div-48_yp5a2df1a3f0ee1 { margin-bottom:5px; } #yop_poll_captcha_image_48_yp5a2df1a3f0ee1 { float:left; } /* End CAPTCHA div style*/ .yop-poll-clear-48_yp5a2df1a3f0ee1 { clear:both; } #yop-poll-vote-48_yp5a2df1a3f0ee1 { } /* Start Result bar*/ .yop-poll-results-bar-48_yp5a2df1a3f0ee1 { background:#f5f5f5; height:10px; } .yop-poll-results-bar-48_yp5a2df1a3f0ee1 div { background:#555; height:10px; } /* End Result bar*/ /* Start Vote Button*/ #yop-poll-vote-48_yp5a2df1a3f0ee1 div#yop-poll-vote-48_yp5a2df1a3f0ee1 button { float:left; } #yop-poll-vote-48_yp5a2df1a3f0ee1 div#yop-poll-results-48_yp5a2df1a3f0ee1 { float: right; margin-bottom: 20px; margin-top: -20px; width: auto; } #yop-poll-vote-48_yp5a2df1a3f0ee1 div#yop-poll-results-48_yp5a2df1a3f0ee1 a { color:#fff; text-decoration:underline; font-size:12px; } #yop-poll-vote-48_yp5a2df1a3f0ee1 div#yop-poll-back-48_yp5a2df1a3f0ee1 a { color:#555; text-decoration:underline; font-size:12px; } #yop-poll-vote-48_yp5a2df1a3f0ee1 div#yop-poll-archive-48_yp5a2df1a3f0ee1 a { color:#555; text-decoration:underline; font-size:12px; } #yop-poll-vote-48_yp5a2df1a3f0ee1 div { float:left; width:100%; } /* End Vote Button*/ /* Start Messages*/ #yop-poll-container-error-48_yp5a2df1a3f0ee1 { font-size:12px; font-style:italic; color:red; text-transform:lowercase; margin-bottom:20px; text-align:center; } #yop-poll-container-success-48_yp5a2df1a3f0ee1 { font-size:12px; font-style:italic; color:green; margin-bottom:20px; text-align:center; } /* End Messages*/#yop-poll-container-48_yp5a2df1a3f0ee1 img { max-width: 1000; } .yop-poll-forms-display{}- Just me!
- About 5 - Like Captain Planet
- Closer to the 20 mark, headphones are required
- 100, crazy right?
- 1,000+ Enterprise!!
News
- Thank you to everyone that left us a review!
- iTunes: Sirkneegames, Kelayne99, TheRationalReptilian, Adndyfc, Aaron Millikin, Leanwebstart, SwapFutures, Fat64, Antoine NY, ACE4410
- Stitcher: MadVikingGod, AaronM, TwinBitz, Comet, Christopher Olsson
- Podchaser: GaProgMan
- We gave away almost $11k worth of stuff!!!
- Want to help *us* out? Check out https://www.codingblocks.net/resources/.
Components
What are components?
- Components are the smallest entities that can be deployed
- Jars, Gems, DLL, your bundled and compiled js code
- This portion starts with an interesting history of components
- Programs used to load common functionality into known memory locations
- Eventually led to Shared libraries, relocatable binaries, external references…
- Hardware is getting better at the same time too – so along come Linking Loaders
- Linking loader lets you divide up programs into separately compilable and loadable segments and dynamically load them
- If you’ve ever had a project that took a long time to build, then you’re probably very familiar with the benefits
- Between advancements in compiler and linking technology, and hardware improvements – coding became faster and faster to work with…
- Things did get better…but programs also got bigger, more complex and less efficient
- But…why does this matter?
- Linking loaders are now the norm
- Plugin architectures are common
- We are living in the age of software re-use …so lets take advantage of it!
Component Cohesion
The 3 Component Principles
REP – Reuse / Release Equivalence Principle
- Releases of shareable software components / modules must produce the proper notifications and release documentation
- Classes and modules within the release should be releasable together
- Though shalt have release numbers
- Release numbers are important for measuring compatibility, and for communicating changes
- Semantic Versioning, https://semver.org/, provide a consistent method to the madness
- The releases should have a theme (Hot new features, Bug fixes, Performance, etc)
- To reiterate – The Reuse / Release Equivalence Principle is all about releasing shareable components
- Non-Backwards Compatible.New Features.BugFixes.Build server: https://semver.org/
CCP – Common Closure Principle
- Components should consist of classes that change for the same reason and at the same times
- Classes that change for different reasons and at different times should be broken out into separate components
- Similar to the SRP (Single Responsibility Principle in SOLID)
- Component should not have multiple reasons to change
- For most applications maintainability is more important than reusability
- Ability to change and deploy a single component is typically safer than having to redeploy an entire app
- If classes are tightly bound, the should be in a single component
- In OCP – it’s impossible to completely close something for changes, but they should be designed to stay closed to the most common changes
- Uncle Bob provides a new definition for SRP and CCP: “Gather together those things that change at the same times and for the same reasons. Separate those things that change at different times or for different reasons.”
CRP – Common Reuse Principle
- Don’t force users of a component to depend on things that they don’t need
- If your component has a dependency on another component, any time that depended upon component is changed, your component will need to be revalidated / recompiled
- Related to the ISP (Interface Segregation Principle) principle in SOLID
- We have an answer for an age-old question: Should this code be in it’s own project? Well…does it change together?
- We want the classes in our component to be inseparable
- CRP is more about what class _shouldn’t_ be together rather than _should_
- Therefore classes that are not tightly bound should not be in the same component
- ISP and CRP can be summed up as “Don’t depend on things you don’t need”
Couple questions…
- If you’re constantly releasing more than one component at a time…maybe it should only be a single component?
- Alternatively, what about the web / core example. It makes sense that changes to these 2 components would be highly correlated, but correctly separated
- There’s some backlash about microservices right now, if you’re redeploying all of your microservices at the same time every release…
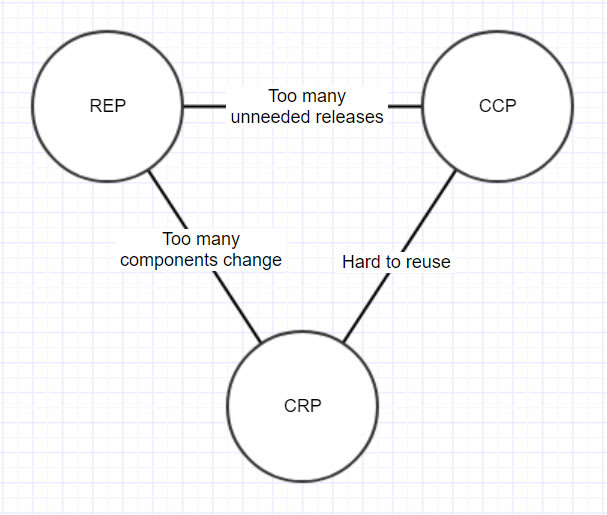
Tension Diagram for Component Cohesion
- REP & CCP increase size of components and CRP reduces the size
- Finding the balance is what you want
- This is the tough part and is always dynamic
- Finding the balance is what you want
- Are “too many” components changing at the same time? Then your classes should be consolidated better (CCP)
- Do you have “too many” releases? You should take a look at streamlining and minimizing your dependencies (CRP)
- Is your code hard to re-use? You should improve your release artifacts (release numbers, documentation, notifications) (REP)
- “A good architect finds a position in that tension triangle that meets the _current_ concerns of the development team, but is also aware that those concerns will change over time.” – Robert C. Martin
What does it all mean?
Architecture and cohesion is hard. It’s a 3 way tug of war between reusability, ease of usability, and dependency management.
Tip of the Week
- Use Azure to work with and share your Jupyter notebooks. – https://notebooks.azure.com/
- Increase your scrollbar’s usefulness by using Map mode in Visual Studio – https://msdn.microsoft.com/en-us/library/dn237345.aspx
- Hack your sleep with the open source CPAP analyzer project: Sleepyhead – https://sleep.tnet.com/resources/sleepyhead
Bonus
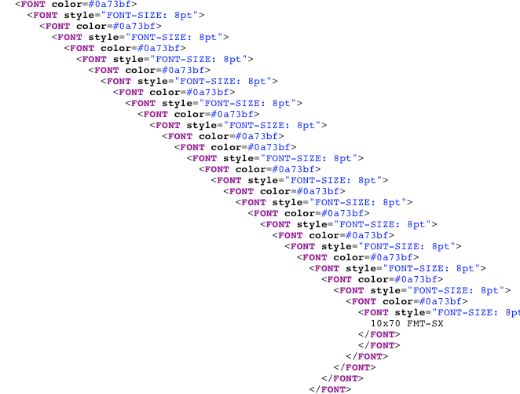
We mentioned some fun that Fuji once had long ago with a page of their product catalog on their website. At first glance, if you looked at their source code, you’d see code that you assumed was a bug.
However, if you looked at the entire file rotated on it’s side, you saw some interesting ASCII art.
This is an ASCII art version of the view of Mount Fuji from Fuji’s headquarters.

 CodingBlocks
CodingBlocks