tl;dr Check out this gist for some examples of VS Code profiles I use daily 📝🥳
VS Code is my daily driver for basically all of my projects, not just for writing Python code for work.
I use it for writing books, blogs, embedded devices for IoT projects, and presentations with reveal.js.
My settings for each project using VS Code are pretty different, and I used to do a lot of manual setting switching and installing/uninstalling extensions.
For some of the embedded projects, extensions like PlatformIO and the C/C++ extension are great, but they take a lot of time to setup and install dependencies which are not needed for, say writing a blog post.
You could always use workspaces to help manage editor settings and what files open, but you cannot control which extensions are installed for each workspace.
This is where VS Code profiles come in!
What are VS Code profiles?
VS Code profiles are like workspaces, but are less about the contents of the editor and more about what the VS Code window itself looks like.
Profiles were officially launched in VS Code 1.75, and work anywhere you can use VS Code.
A Profile can include extensions, settings, keyboard shortcuts, UI state, tasks, and user snippets.
This means you can have a profile for writing Python code, one for web development, and one for writing blog posts that you can switch between with a few clicks.
Some ideas or use cases for profiles that I have tried or seen:
- Language specific development (e.g. Python, C++, etc.)
- Web development
- Work + personal profiles: you can log into different accounts for each (e.g. GitHub, Azure, etc.)
- Text editing
- Demos, live streams, or screencasts
- Teaching
There are definitely more ways to use profiles, and I would love to hear about them in the comments!
Using profiles
To create a profile, you can either use the command palette (Profiles: Create an empty profile / Profiles: Create from current profile) or click on the settings icon in the bottom left corner of the VS Code window.
Once you have opened the settings, select the Create Profile menu option, which will give you the option of starting with a blank profile or copying the current window's settings to the new profile.
You can delete and rename profiles, import and export profiles, and switch between profiles them all from the gear icon menu.
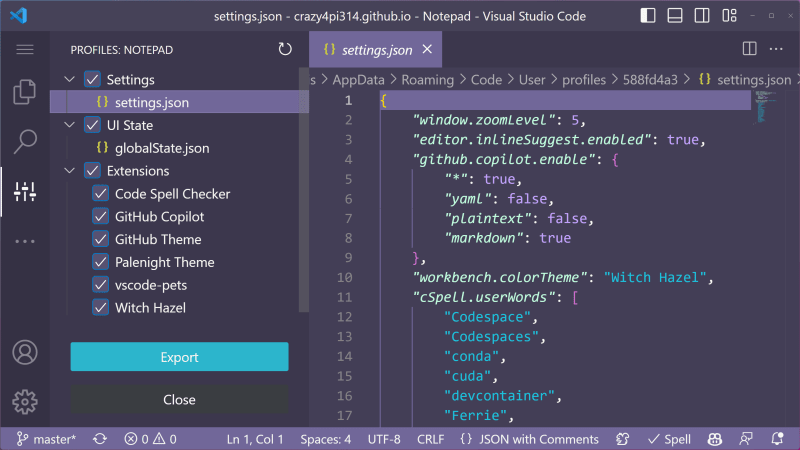
When you go to export a profile, there is a helpful panel that opens up to show you what will be included in the export.
From that panel it is easy to inspect and edit if needed the settings, UI state, and extensions that will be included in the export.
When you export a profile, you can either save it as a file, or if you save it to a gist, it will give you a URL you can share with others.
NOTE: The share URL will open to a vscode.dev editor window with the profile loaded. A profile management panel open on the left with a prompt for the user to import the profile!
Check out this gist for some samples of profiles I use, which I'll try to update periodically.
The use-case specific profiles are also linked below which will give you a preview and an option to import yourself:
That's it for now, hopefully this helps you tweak your VS Code setup to be even more awesome!
If you have any questions or comments please leave them below or reach out to me on Mastodon 😎









Top comments (0)