JavaScript is a scripting or programming language that allows you to implement complex features on web pages.
What does the above statement exactly mean?
JavaScript provides us a way to make webpages interactive. Whatever action we perform on the web page to make it do something, is handled using JavaScript.
Without JavaScript, a web page is just a showcase. We can’t do anything with that except keep looking at it or loading different pages inside the browser.
If you are familiar with any other programming language, you can assess that Javascript is a dynamic and high-level Interpreted programming language.
The best way to learn any programming language is to keep practicing, keep coding.
The simplest way to try JavaScript examples is by using browsers' dev tools.
To open dev tools there are various options,
- F12
- Ctrl+Shift-I / Command+Options+I
- Right click -> Inspect Element
- Browser options and find Developer tools option
Once you open the dev tools panel select Console.
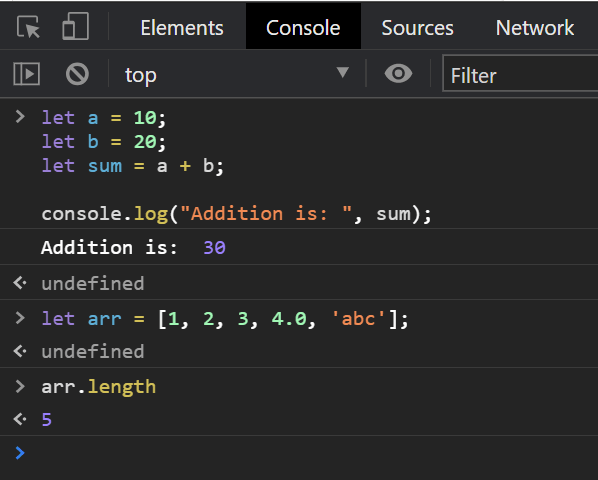
Now inside the console, we can run any JavaScript statement.
Once you are done practicing small snippets, now it time to work with large/long code snippets.
Consider creating 2 files,
1. hello.html
2. hello.js
Add the following code snippets to respective files.
hello.js
console.log(“Hello world!”);
hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="hello.js"></script>
</body>
</html>
Keep both files at the same location.
Then load hello.html into your web browser using a file://URL
Open the console, you will see the message “Hello World!”.
🎉 Bingo!!!!
We just ran our first JavaScript file.
Let’s check out some more details about JavaScript
JavaScript is a case sensitive language.
What does this mean?
This means all language keywords, variables, function names, and identifiers should be typed/used with proper case.
For example:-
var count = 0;
var Count = 0;
var COUNT = 0;
All of the above variables are referred to as different variables.
Comments:-
JavaScript supports two types of comments.
Anything written between // and the end of the line is treated as a comment and is ignored by JavaScript.
Another way to add a comment is a multi-line comment.
Add your comment in between /* and */
Examples:-
//Single line comment
/*
Multi-line comment
*/
Identifiers:-
It is a simple name used to represent any variable, function, class, etc.
Identifier rules:-
- The identifier should start with character.
- The identifier doesn’t allow special characters
- An identifier should not start with a digit.
- _ is considered a valid character to create an identifier.
Reserved keywords:-
The words that are reserved for language and not allowed for general use as an identifier are known as reserved keywords.
Examples:-
- for
- async
- if
- switch
Optional semicolon:-
Using semicolons are not compulsory in JavaScript.
We can omit a semicolon at the end of the statement, JavaScript automatically inserts a semicolon if we didn’t add one.
That’s it for this article.
In the next article, we will look into How does JavaScript work.
Until then keep practicing, keep coding…
Hope you liked it.
Thanks for your time.
Hope you like it, if yes **like & share.**
Happy coding….









Top comments (0)