Step 0 : check on the summary
GCP App Engine
Let's just start from scratch with the new project, new repository :
Opening the new workspace in the ide, cloning the project, initializing Next.js application (see the guide for GCP Cloud Run )
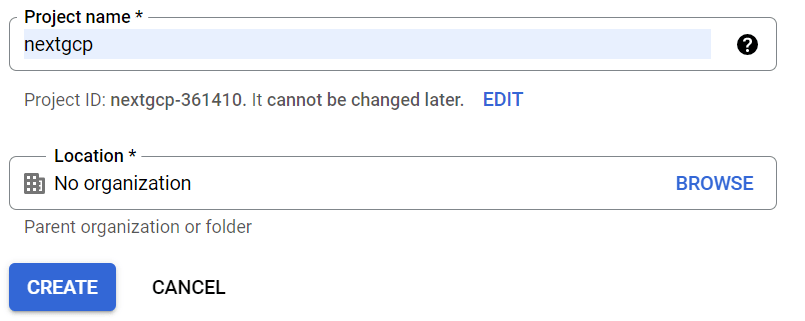
Now, let's just open the doc on a new app creation
Enabling the API, as it's a new project.
The doc is cool, however I feel better with the CLI doc
gcloud config set project nextgcp-361410
Updated property [core/project].
gcloud app create
You are creating an app for project [nextgcp-361410].
WARNING: Creating an App Engine application for a project is irreversible and the region
cannot be changed. More information about regions is at
<https://cloud.google.com/appengine/docs/locations>.
Please choose the region where you want your App Engine application located:
Please enter your numeric choice: 11
Creating App Engine application in project [nextgcp-361410] and region [europe-west]....done.
Success! The app is now created. Please use `gcloud app deploy` to deploy your first app.
Yes ! Now let's add the app.yaml from the reference, the minimal working version :
runtime: nodejs16
and the cloudbuild.yaml :
steps:
- name: 'gcr.io/google.com/cloudsdktool/cloud-sdk'
entrypoint: 'bash'
args: ['-c', 'gcloud config set app/cloud_build_timeout 1600 && gcloud app deploy']
timeout: '1600s'
I've got the cloudbuild.yaml from the deploy to app engine doc
Enabling the API :
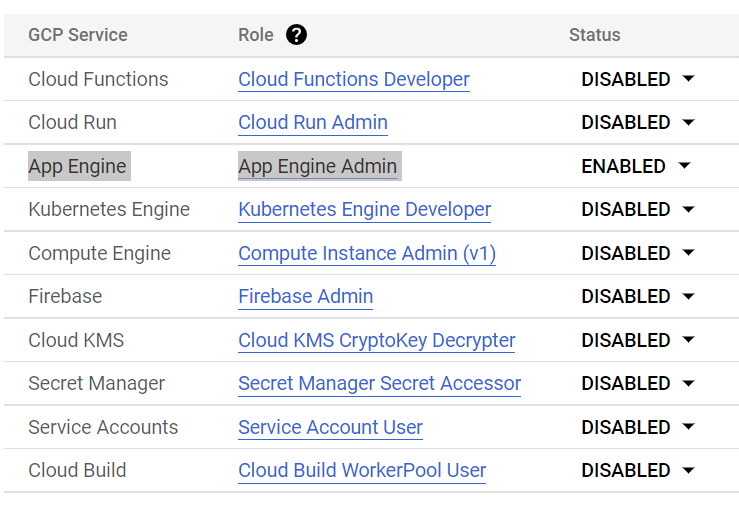
Service account permissions in the Cloud Build settings :
Trigger as for the Cloud Run (you may need to click on Manage Repositories, then on the dots right to the repository name and Add Trigger)
Let's commit, push and check. I have an error :
ERROR: (gcloud.app.deploy) PERMISSION_DENIED: You do not have permission to act as 'nextgcp-361410@appspot.gserviceaccount.com'
- '@type': type.googleapis.com/google.rpc.ResourceInfo
description: You do not have permission to act as this service account.
resourceName: nextgcp-361410@appspot.gserviceaccount.com
resourceType: serviceAccount
So I will go the IAM
And add Service Account User role to the cloudbuild account
Before :

After :

It worked, great !

Let's start the app on the port 8080, package.json :
{
"name": "nextgcp",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start -p 8080",
"lint": "next lint"
},
"dependencies": {
"next": "12.2.5",
"react": "18.2.0",
"react-dom": "18.2.0"
},
"devDependencies": {
"eslint": "8.23.0",
"eslint-config-next": "12.2.5"
}
}
Commit - push - build, not so bad, but not so fast :

Checking logs in Cloud Shell :
gcloud app logs tail -s default
Looks like the app haven't been built :
2022-09-03 11:12:56 default[20220903t110848] "GET / HTTP/1.1" 500
2022-09-03 11:12:56 default[20220903t110848] ready - started server on 0.0.0.0:8080, url: http://localhost:8080
2022-09-03 11:12:57 default[20220903t110848] info - SWC minify release candidate enabled. https://nextjs.link/swcmin
2022-09-03 11:12:57 default[20220903t110848] {"severity": "WARNING", "message": "App is listening on port 8080. We recommend your app listen on the port defined by the PORT environment variable to take advantage of an NGINX layer on port 8080."}\nError: Could not find a production build in the '/workspace/.next' directory. Try building your app with 'next build' before starting the production server. https://nextjs.org/docs/messages/production-start-no-build-id
Indeed, let's check the Building Node.js applications guide
and enhance cloudbuild.yaml :
steps:
- name: node
entrypoint: yarn
args: ['install']
- name: node
entrypoint: yarn
args: ['run', 'build']
- name: 'gcr.io/google.com/cloudsdktool/cloud-sdk'
entrypoint: 'bash'
args: ['-c', 'gcloud config set app/cloud_build_timeout 1600 && gcloud app deploy']
timeout: '1600s'
Commit - push - build :
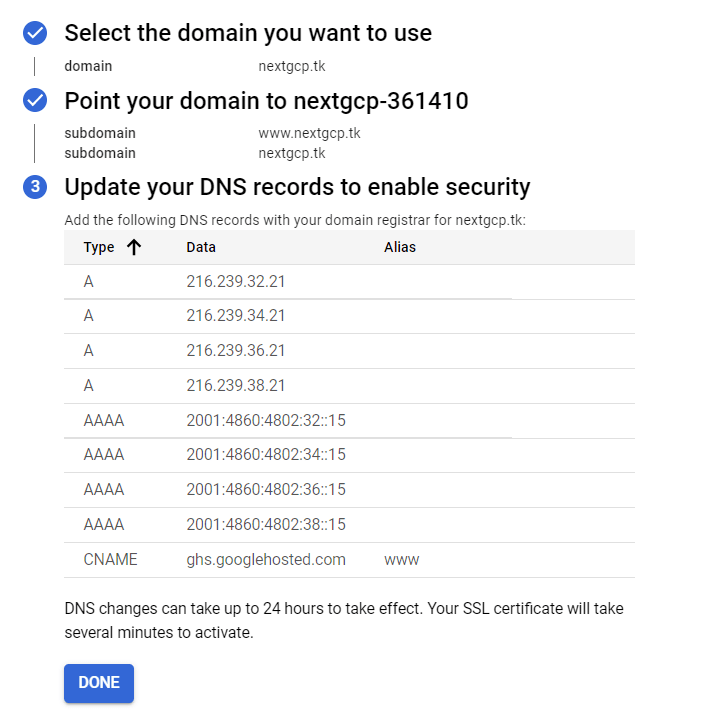
Almost there, mapping custom domain :
And finally :
Success!
If you have an experience to work on GCP and have a skill to craft the config files and turn the handles then it will be easier to go with App Engine, otherwise consider Cloud Run.















Top comments (0)