Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
1. Mitosis
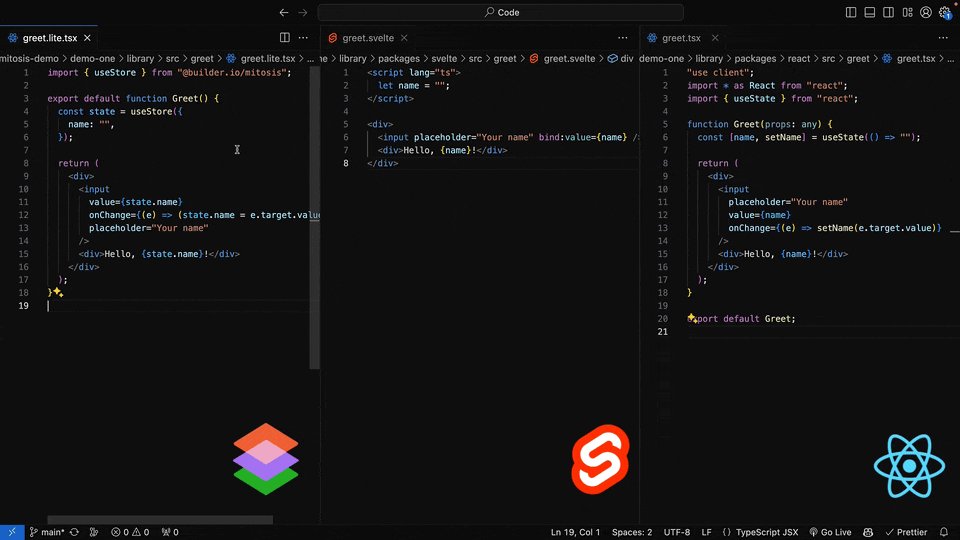
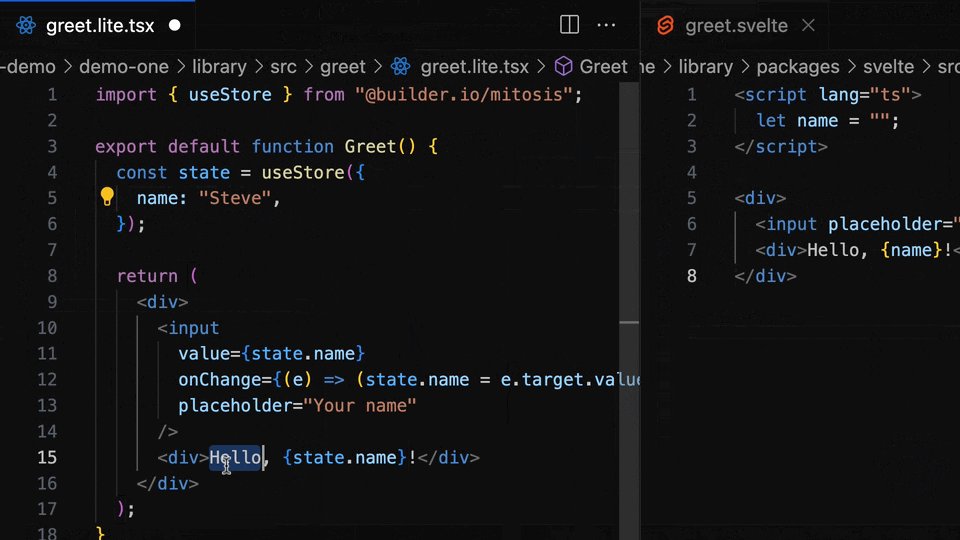
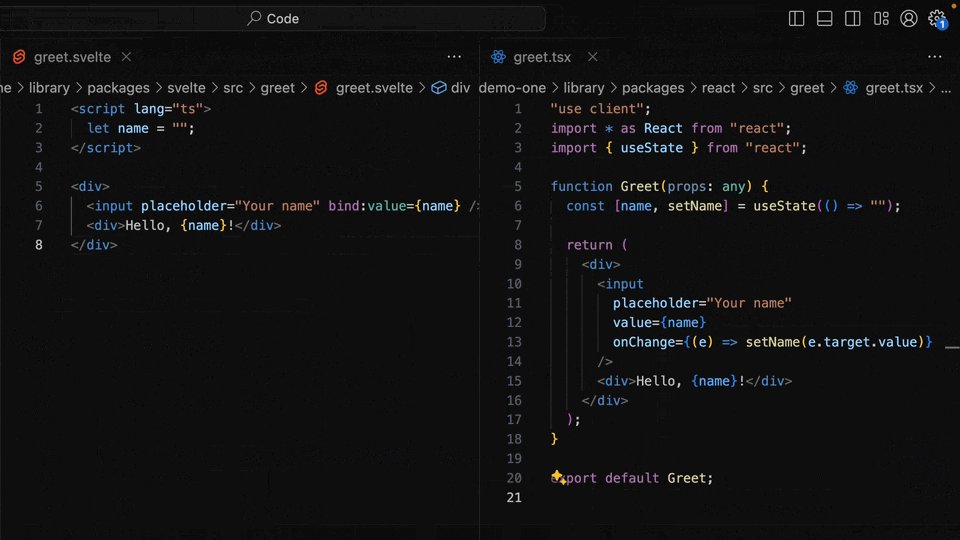
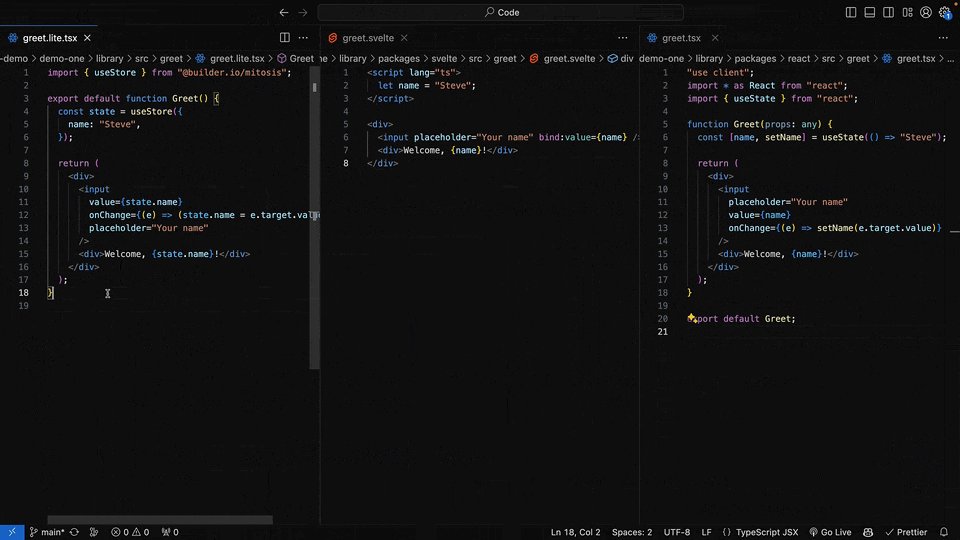
Write components once, run everywhere. Compiles to Vue, React, Solid, Angular, Svelte, and more.
 BuilderIO
/
mitosis
BuilderIO
/
mitosis
Write components once, run everywhere. Compiles to React, Vue, Qwik, Solid, Angular, Svelte, and more.
Write components once, compile to every framework
Overview
Mitosis provides a unified development experience across all frameworks, enabling you to build components in a single codebase and compile them to React, Vue, Angular, Svelte, Solid, Alpine, Qwik, and more.
Using Mitosis, you can:
- Maintain a consistent design system across multiple frameworks (example)
- Sync your design systems from Figma to code and publish them to npm across frameworks
- Avoid the pitfalls of web components by compiling to native framework code
PS: We are actively looking for folks interested in becoming contributors to Mitosis. If interested, look at our list of good first issues or reach out on our Discord
Quickstart
To create a new Mitosis project from scratch, run the following create command:
npm create @builder.io/mitosis@latest
Once completed, make sure to read the README.md generated in your new project. It will explain the structure of your project, and provide…
2. React Suite
React Suite is a set of react component libraries for enterprise system products. It is a well-thought-out and developer-friendly UI framework.
English | 中文版
React Suite is a set of React components. It is committed to providing high-quality and comprehensive React components to help developers quickly build web applications.
Supported Platforms
Browser
React Suite supports the latest, stable releases of all major browsers and platforms. IE<=10 is no longer supported since React Suite 5.0. React Suite is designed and implemented for use on modern desktop browsers rather than mobile browsers.
| IE | Edge | Firefox | Chrome | Safari |
|---|---|---|---|---|
| >=11 | >=14 | >= 45 | >= 49 | >= 10 |
Server
React Suite supports server side rendering. Support Next.js to build applications.
Installation
React Suite is available as an npm package.
# with npm
npm install rsuite
# with Yarn
yarn add rsuite
# with pnpm
pnpm add rsuite
# with Bun
bun add rsuite
Usage
import { Button } from 'rsuite';
import 'rsuite/styles/index.less'; // or 'rsuite/dist/rsuite.min.css'
function App() {
return <Button…3. Little State Machine
React custom hook for persist state management
 beekai-oss
/
little-state-machine
beekai-oss
/
little-state-machine
📠 React custom hook for persist state management
📠 Little State Machine
State management made super simple
✨ Features
- Tiny with 0 dependency and simple (715B gzip)
- Persist state by default (
sessionStorageorlocalStorage) - Build with React Hooks
📦 Installation
$ npm install little-state-machine
🕹 API
🔗 StateMachineProvider
This is a Provider Component to wrapper around your entire app in order to create context.
<StateMachineProvider>
<App />
</StateMachineProvider>
🔗 createStore
Function to initialize the global store, invoked at your app root (where <StateMachineProvider /> lives).
function log(store) {
console.log(store);
return store;
}
createStore(
{
yourDetail: { firstName: '', lastName: '' } // it's an object of your state
},
{
name?: string; // rename the store
middleWares?: [ log ]; // function to invoke each action
storageType?: …4. xicons
SVG Vue/React components integrated from fluentui-system-icons, ionicons, ant-design-icons, material-design-icons, Font-Awesome, tabler-icons and carbon icons.
 07akioni
/
xicons
07akioni
/
xicons
SVG Vue/React components integrated from fluentui-system-icons, ionicons, ant-design-icons, material-design-icons, Font-Awesome, tabler-icons and carbon icons. (Vue3, Vue2, React, SVG)
English · 中文
Include vicons(vue3), ricons(react), sicons(svg) & v2icons(vue2).
SVG Vue/React components integrated from fluentui-system-icons, ionicons, ant-design-icons, material-design-icons, Font-Awesome, tabler-icons and carbon.
Util icon component for customizing color & size is also provided.
Icons Preview & Search
Installation
Icons Installation
# Install packages on your demand
# For react
npm i -D @ricons/fluent
npm i -D @ricons/ionicons4
npm i -D @ricons/ionicons5
npm i -D @ricons/antd
npm i -D @ricons/material
npm i -D @ricons/fa # font awesome
npm i -D @ricons/tabler
npm i -D @ricons/carbon
# For vue3
npm i -D @vicons/fluent
npm i -D @vicons/ionicons4
npm i -D @vicons/ionicons5
npm i -D @vicons/antd
npm i -D @vicons/material
npm i -D @vicons/fa # font awesome
npm i -D @vicons/tabler
npm i -D @vicons/carbon
# For vue2
npm i -D @v2icons/fluent
npm i -D @v2icons/ionicons4
npm i -D @v2icons/ionicons5
npm…5. Color Thief
Grab the color palette from an image using just Javascript. Works in the browser and in Node.
 lokesh
/
color-thief
lokesh
/
color-thief
Grab the color palette from an image using just Javascript. Works in the browser and in Node.
Color Thief
Grab the color palette from an image using just Javascript.Works in the browser and in Node.
View the demo page for examples, API docs, and more.
Contributing
Project structure
-
build/- Simple script that copies and renames files into the /dist folder. -
cypress/- Browsers tests. -
dist/- Generated distribution files created by microbundle package and a couple of files copied via build script. -
examples/- CSS, JS, and Images for the index.html example page. -
src/color-thief-node.js- Source for the Node (commonjs) compatible version of the script. -
src/color-thief.js- Source for the browser (ES6, AMD, Global var) compatible version of the script. -
src/core.js- Functions shared between the node and browser versions of the script. -
test/- Node integration tests. Uses Chai. -
index.html- Example page.
Running tests
There are two sets of tests:
To…
6. Integration Test Best Practices
Master the art of the most powerful testing technique for Node.js: Component tests. Including super-comprehensive best practices list and an example app
 testjavascript
/
nodejs-integration-tests-best-practices
testjavascript
/
nodejs-integration-tests-best-practices
✅ Beyond the basics of Node.js testing. Including a super-comprehensive best practices list and an example app (March 2024)
Master the art of the most powerful testing technique for backend
3 things to your benefit
Component/integration test is an hybrid between E2E and unit tests. It's gaining a lot of popularity and going by the testing diamond model it is considered as the default technique for modern backend. Its main idea is testing an entire component (e.g., Microservice) as-is, through the API, with all the layers including database but fake anything extraneous. This brings both high confidence and great developer experience. However, doing it right, fast, exhaustive and maximizing the value demand some learning and skills. This is the mission statement of this repo. Warning: You might fall in love with testing 💚
This repository contains:
1. ✅ 40+ Best Practices List - Detailed instructions on how to write component tests in the RIGHT way including code example and reference to the example application
2. 📊 Example application -…
7. jsEncrypt
A Javascript library to perform OpenSSL RSA Encryption, Decryption, and Key Generation.
 travist
/
jsencrypt
travist
/
jsencrypt
A zero-dependency Javascript library to perform OpenSSL RSA Encryption, Decryption, and Key Generation.
Website
http://travistidwell.com/jsencrypt
Introduction
When browsing the internet looking for a good solution to RSA Javascript encryption, there is a whole slew of libraries that basically take the fantastic work done by Tom Wu @ http://www-cs-students.stanford.edu/~tjw/jsbn/ and then modify that code to do what they want.
What I couldn't find, however, was a simple wrapper around this library that basically uses the library practically untouched, but adds a wrapper to provide parsing of actual Private and Public key-pairs generated with OpenSSL.
This library is the result of these efforts.
How to use this library.
This library should work hand-in-hand with openssl. With that said, here is how to use this library.
- Within your terminal (Unix based OS) type the following.
openssl genrsa -out rsa_1024_priv.pem 1024
- This generates a private key, which you can see by doing the following...
cat rsa_1024_priv.pem
- You can then copy and paste this in the Private Key…
8. giscus
A comments system powered by GitHub Discussions. Let visitors leave comments and reactions on your website via GitHub!
A comments system powered by GitHub Discussions. Let visitors leave comments and reactions on your website via GitHub! Heavily inspired by utterances.
- Open source. 🌏
- No tracking, no ads, always free. 📡 🚫
- No database needed. All data is stored in GitHub Discussions.

- Supports custom themes! 🌗
- Supports multiple languages. 🌐
- Extensively configurable. 🔧
- Automatically fetches new comments and edits from GitHub. 🔃
- Can be self-hosted! 🤳
Note giscus is still under active development. GitHub is also still actively developing Discussions and its API. Thus, some features of giscus may break or change over time.
How it works
When giscus loads, the GitHub Discussions search API is used to find the Discussion associated with the page based on a chosen mapping (URL, pathname, <title>, etc.). If a matching discussion cannot be found, the giscus bot will automatically create a discussion…
9. GrowthBook
The Open Source A/B Testing Platform
 growthbook
/
growthbook
growthbook
/
growthbook
Open Source Feature Flagging and A/B Testing Platform
Open Source Feature Flagging and A/B Testing
Get up and running in 1 minute with:
git clone https://github.com/growthbook/growthbook.git
cd growthbook
docker-compose up -d
Then visit http://localhost:3000
Our Philosophy
The top 1% of companies spend thousands of hours building their own feature flagging and A/B testing platforms in-house The other 99% are left paying for expensive 3rd party SaaS tools or hacking together unmaintained open source libraries.
We want to give all companies the flexibility and power of a fully-featured in-house platform without needing to build it themselves.
Major Features
- 🏁 Feature flags with advanced targeting, gradual rollouts, and experiments
- 💻 SDKs for React, Javascript, PHP, Ruby, Python, Go, Android, iOS, and more!
- 🆎 Powerful A/B test analysis with advanced statistics (CUPED, Sequential testing, Bayesian, SRM checks, and more)
- ❄️ Use your existing data stack - BigQuery, Mixpanel, Redshift, Google Analytics, and…
10. AriaNg
AriaNg, a modern web frontend making aria2 easier to use.
AriaNg
Introduction
AriaNg is a modern web frontend making aria2 easier to use. AriaNg is written in pure html & javascript, thus it does not need any compilers or runtime environment. You can just put AriaNg in your web server and open it in your browser. AriaNg uses responsive layout, and supports any desktop or mobile devices.
Features
- Pure Html & Javascript, no runtime required
- Responsive design, supporting desktop and mobile devices
- User-friendly interface
- Sort tasks (by name, size, progress, remaining time, download speed, etc.), files, bittorrent peers
- Search tasks
- Retry tasks
- Adjust task order by dragging
- More information of tasks (health percentage, client information of bt peers, etc.)
- Filter files by specified file types (videos, audios, pictures, documents, applications, archives, etc.) or file extensions
- Tree view for multi-directory task
- Download / upload speed chart for aria2 or single task
- Full support for aria2 settings
- Dark theme
- Url command line…
Stargazing 📈
Top risers over last 7 days🔗
- Public APIs +1,467 stars
- JavaScript Algorithms +842 stars
- Machine Learning for Beginners +633 stars
- Build your own X +540 stars
- Developer Roadmap +537 stars
Top growth(%) over last 7 days🔗
- html-to-image +17%
- Mitosis +16%
- VSCode Database Client +13%
- Rooks +11%
- Vuestic UI +7%
Top risers over last 30 days🔗
- Public APIs +8,558 stars
- Machine Learning for Beginners +5,734 stars
- Coding Interview University +5,387 stars
- Web Development for Beginners +2,912 stars
- NocoDB +2,899 stars
Top growth(%) over last 30 days🔗
- use-color +111%
- html-to-image +88%
- DaisyUI +73%
- Astro +58%
- Machine Learning for Beginners +53%
For all for the latest rankings please checkout Stargazing.dev
Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.





























Top comments (2)
Great list! Thanks for the share.... I actually found Color Thief super interesting.... and had some free time and took a stab at submitting a PR: github.com/lokesh/color-thief-site...
Glad you enjoyed this weeks list, great job getting a PR up for a new feature.