Ok, I don't know if I'm ready or not to fly alone... Maybe I won't be able to ever finish this project but I don't care !
Here I am, in front of this empty directory with nobody to help me (except the good old friend Google).
1. Planning the app
a. Idea
I'm not diving into something I have no chance to complete here.
The idea is really simple, it is going to be a simple app where you can authenticate and sell products. Registered people can add some information about them and have access to their orders. Finally, registered user can also send an order to buy any product available.
b. Features
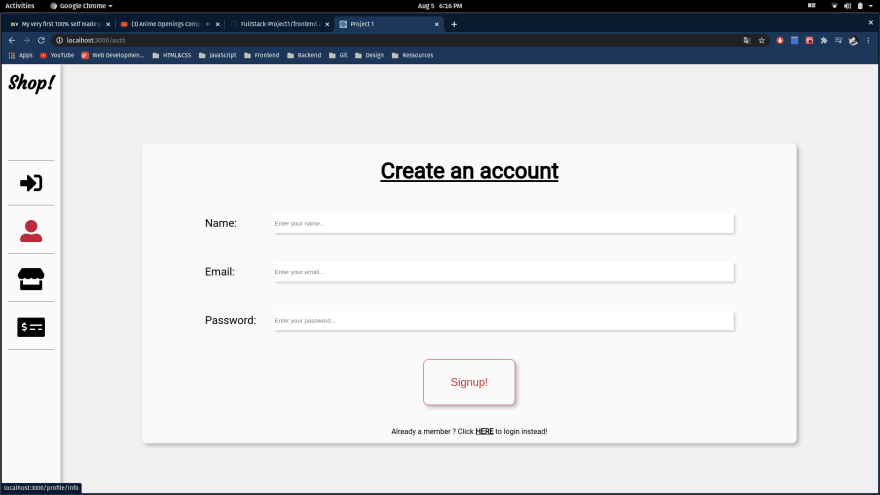
-Authentication
-Add/delete a product.
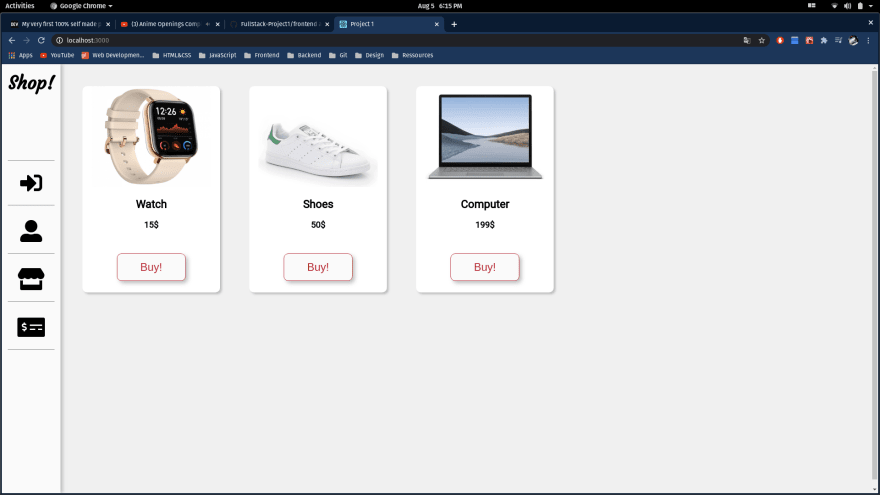
-Browse products.
-Order a product.
-Access to orders.
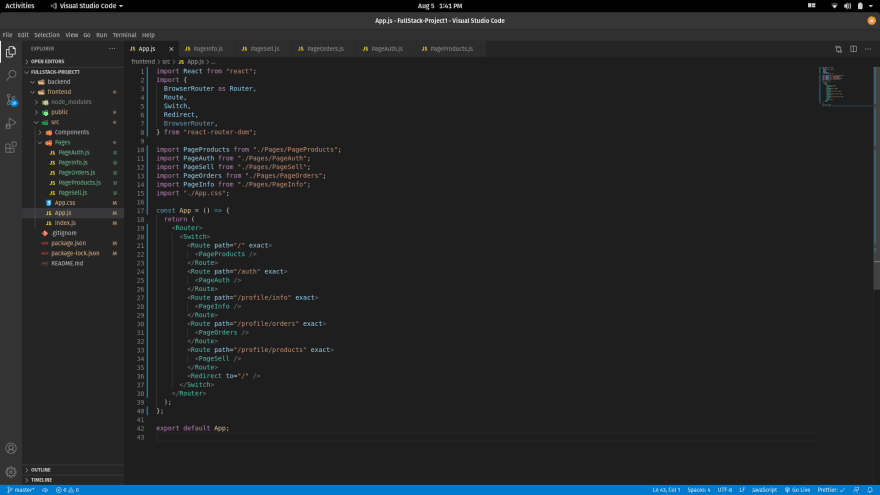
c. Frontend
The frontend part will be written in React.Js, I think the context API will be enough to manage my app state.
There will be 4 pages :
-(/auth) sign up and login.
-(/profile/products) manage products.
-(/profile/orders) manage orders.
-(/) browse products.
d. Backend
The backend is a Rest API built with Node/Express and I'm using MongoDB for storing data.
My API endpoints :
-(GET)(api/products) send all products.
-(GET)(api/products/:userId) send products for current user.
-(POST)(api/products) add a product.
-(DELETE)(api/products/:pid) delete a product.
-(POST)(api/users/signup) sign up.
-(POST)(api/users/login) login.
-(GET)(api/orders/:uid) send user orders.
-(POST)(api/orders) add new order.
2. Process
a. Frontend
-Brand new React project made with
npx create-react-app
-I create my pages and start routing with react-router-dom package.

-Let's design my core components, I'm working on a really simple design because I prefer to focus on the logic.


-Most of my components state is managed by react hooks, so far it works fine for getting/adding/deleting products.
-Just finished a Modal component which include a backdrop. They are both rendered with ReactDOM.createPortal();
-From now, I can use my Form component to send data to my backend, I'm still missing input validation though...
-After surfing on the internet for a little while I did manage to implement React context in my app to manage user authentication state.
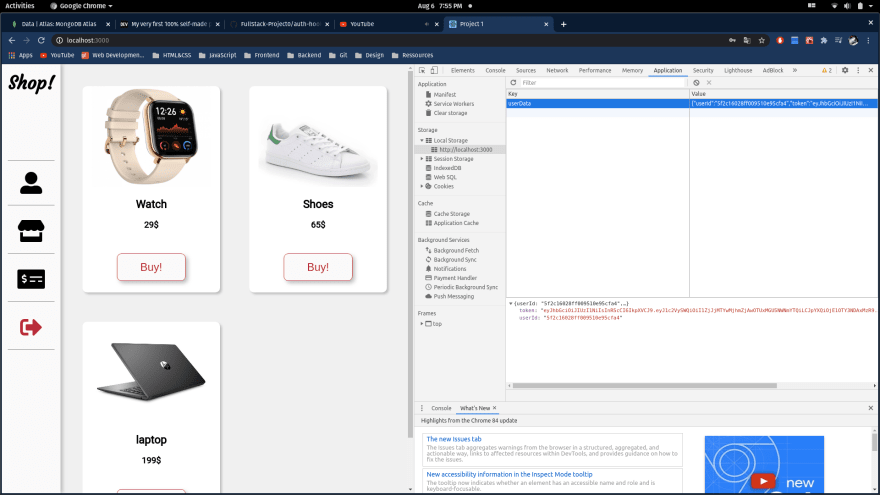
-Users can stay logged in as long as they want, I'm storing user id & token in local storage.

b. Backend
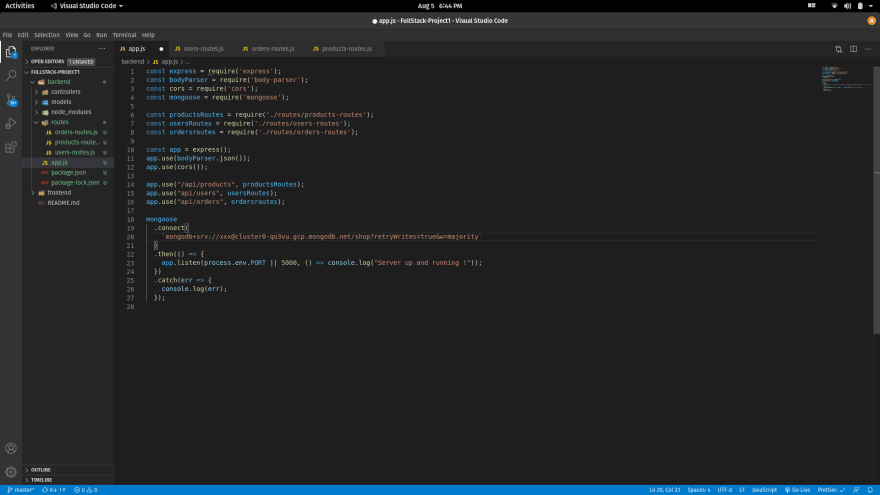
-Let's start with my app.js file.
-I'm installing Express, BodyParser, nodemon, cors and Mongoose.
-Cors and BodyParser enabled, it is time to create my routes and connect to MongoDb.

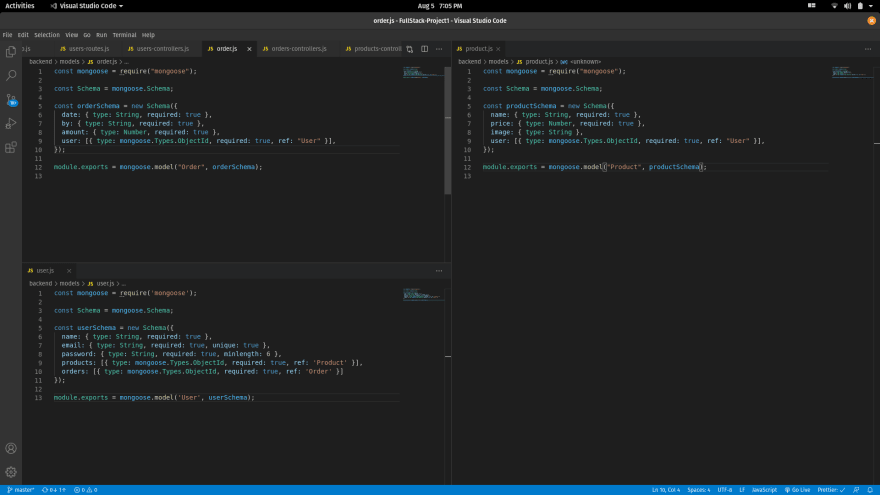
-Here I have to build the best possible mongoose models for my users, orders and products.

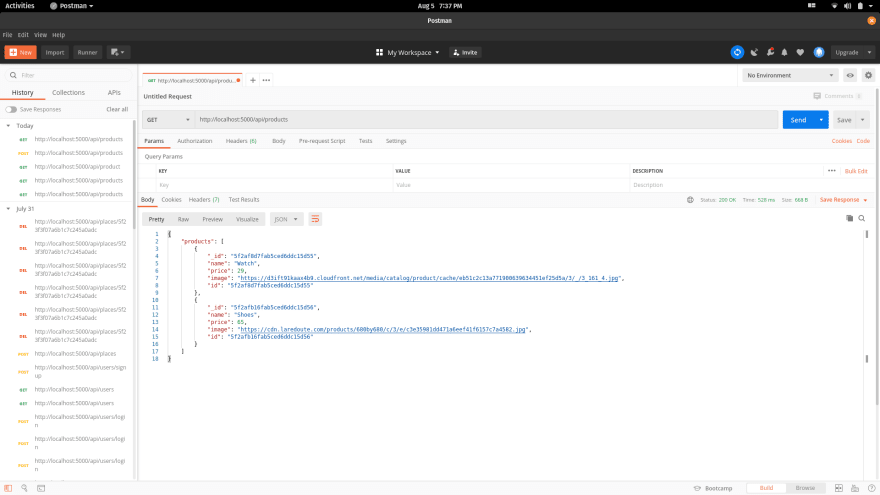
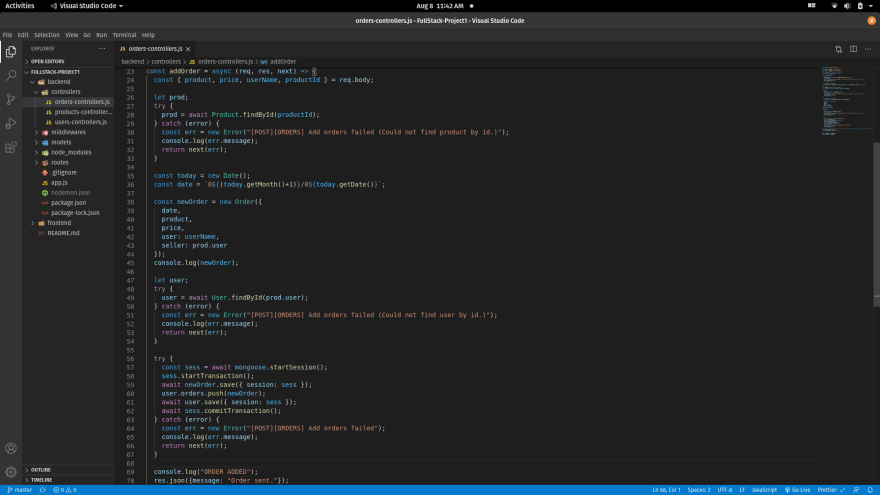
-Serious work starts now, I am building my controllers and testing my endpoints with Postman

-Testing my error handling middleware.
-Products and Users routes looks good.
-Referring to my previous project I successfully added relations between my MongoDB documents. Adding a product or an order to the database properly update user's data.

c. Connection between front & back
-Thanks to axios, I can start fetching dummy data from my backend to make sure everything is working fine.
-Authentication seems to work, I'm trying to send back token with JWT from my backend to the frontend and store it somewhere.
-Added a middleware to check if user's token is real and protect routes that require the user to be authenticated.
3. Build & Deploy
-Pushed backend to heroku with CLI (I am always so surprised how fast and easy it is).
-Configuring environment variables and testing all routes.
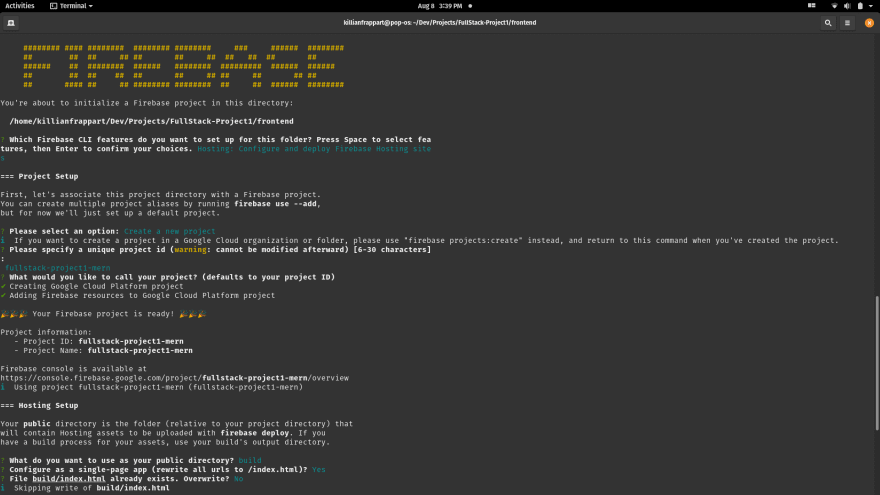
-Frontend is hosted by firebase and everything is working as expected.

This fullstack project is now live 🤩✅
No matter how buggy and dummy is this app, I enjoyed myself so much working on it! I am also really proud that I could implement all features I wanted.
I could spend time improving UX, fixing layout bugs and adding feature (damn, there is still no input validation at all) but I can't wait to start another project and try something new such as Material-UI.
Once again, every tip to improve my way of coding or writing is more than welcome 😇
Thank you for reading !
Source code:








Top comments (25)
Amazing project, especially for six months - really great progress. Having skimmed through the details, heres my two cents on some improvements that could present some more learning opportunities for you:
Once again, great job and hopefully I added some value for improvements.
Thank you for your feedback, I really appreciate you take from your time to help me improve !
I was actually kind of lost about how to store my images, at the moment I am simply storing images'URL as a string in the database. I am really considering learning how to use AWS.
You are 100% right on this point, I should really be more careful with my sensitive information and I'll fix that right now 😁
No problem at all 💪
I guess if its just a string in the database, thats not an issue. But then customers don't have the option to upload their own image of the product directly to your web app. If you would ever want to implement this functionality then its worth considering some cloud storage for your images 👍
Happy coding!
This is not a beginner project, it's at least intermediate and I'm jealous. Achieving this in half a year is incredible! Keep up the good work and please share, it's encouraging for beginners like me ;)
Thank you so much for your support!
Great work, you did it. But this doesn't mean there are no things to be modified. You should also work on your UI design skills. I am sure that you can make your work look more awesome. Train yourself on your color choices and the size of the cards and Icons.
Loved it!, you're going to be a pro in no time.
Don't settle for less!
No doubt about that! I still have sooooo much to learn about design and user experience but don't worry it is on my to-do list! 😇
Nice 😄, can you share your learning path , like which technology you learned first from html to .... ?
Hello Shaijut!
I started learning Java and Kotlin first because I was really interested in Android development but I switched to Web after a few months.
Just like every new web developer, I spent weeks learning HTML/CSS & Bootstrap and of course I built many little components/pages.
As soon as I felt confident enough with those, I dived as deep as I could in Vanilla JavaScript. I followed many tutorials from many great instructors on YouTube, Udemy, OpenClassroom, ...
I recently started building more 'serious' projects with React.js and after building some dummy SPA, I jumped into Node.js/Express to build my own Rest API.
Nice, Can you name some Great Instructors and is OpenClassroom free ?
Yes it is!
If you are looking for an introduction I would recomment Angela Yu's complete guide but if you are willing to dive really deep in web development you have to try Max Schwarzmüller 's courses.
They are both on Udemy for less than 20$.
Congrats well done by the way you don't need BodyParser anymore its built into express. So you can just use
app.use(express.json())Oh okay, good to know!
Thank you 😁
Loved your work. I would also like to know more about how you designed your database for this project. Apart from that everything you built is reusable to some extent in other projects.
Great job. Cheers!!
Congrats and keep up the good work
Fantastic job!
Nice. I have envy of you. How do you manage to keep motivated? I sabotage myself every time I try something like this.
so much helpful for me
thank for your kindness
hope you're keeping doing so
good for starter
i'm so satisfied yours
I'm so glad you appreciate my work and it is great if it helps you in any way!