What I built
Covtact is a contact diary, allowing you to log and remember your contacts to lower the spreading of COVID-19, and potentially other infection diseases afterwards. 😷
Category Submission:
Program for the People
App Link
Screenshots
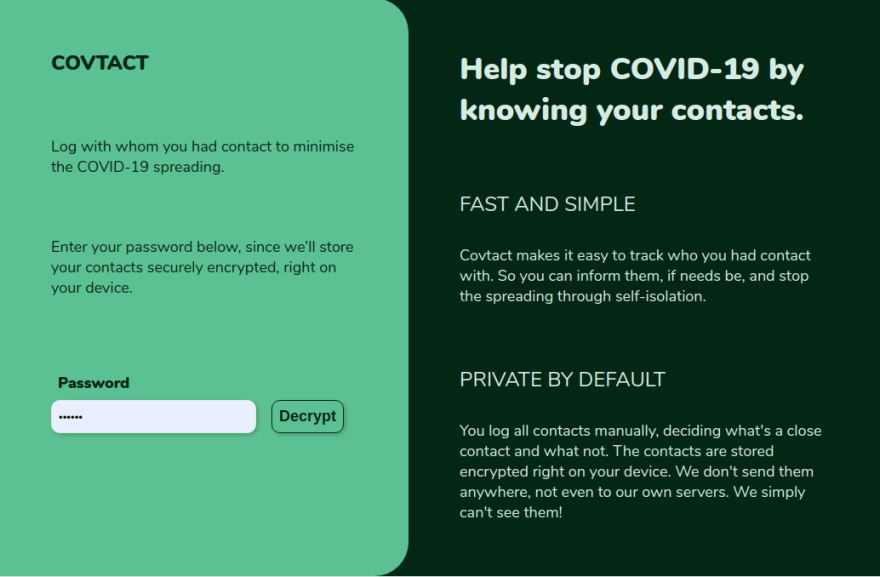
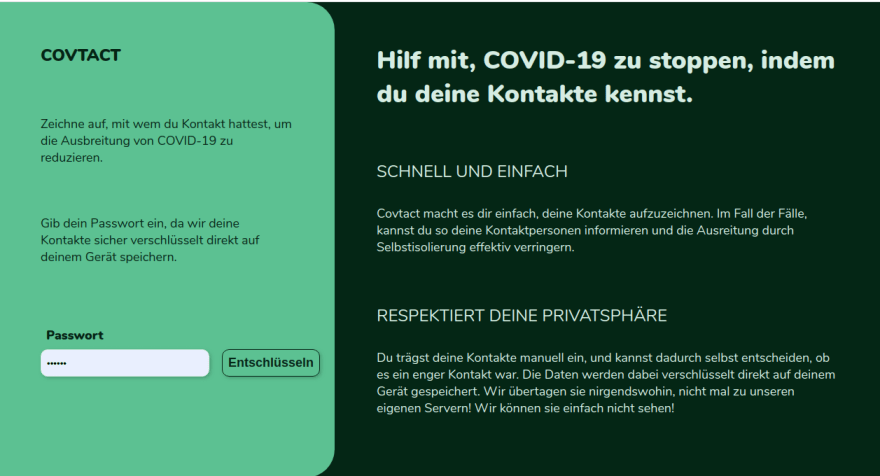
The start screen, explaining the app and allowing users to enter a password for decryption.

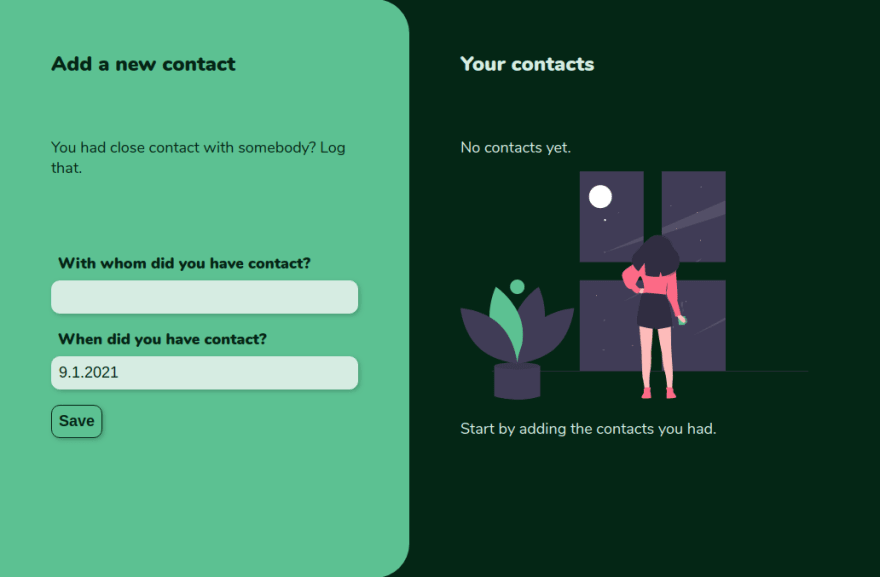
After a user opens the app for the first time and has no data logged, I greet them by showing a nice illustration, encouraging them to start using the app.

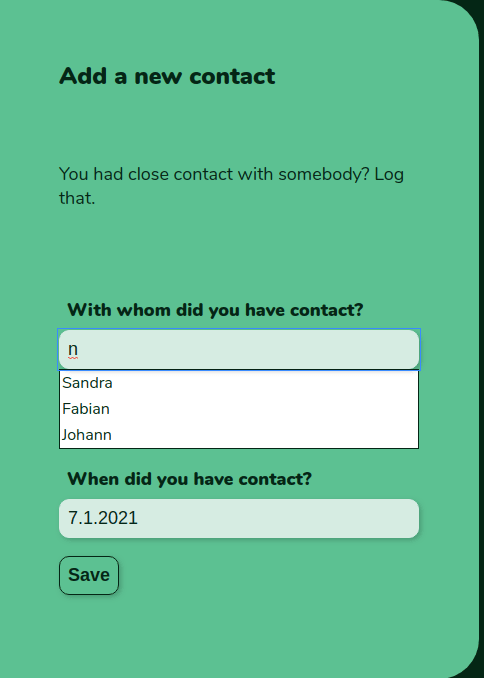
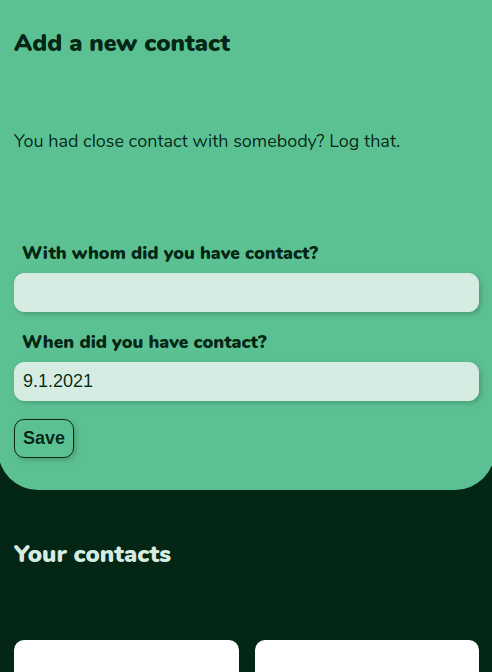
To lower friction, adding a contact can be done from every screen and with minimal required data. A typeahed namefield helps you to enter names of persons added before.

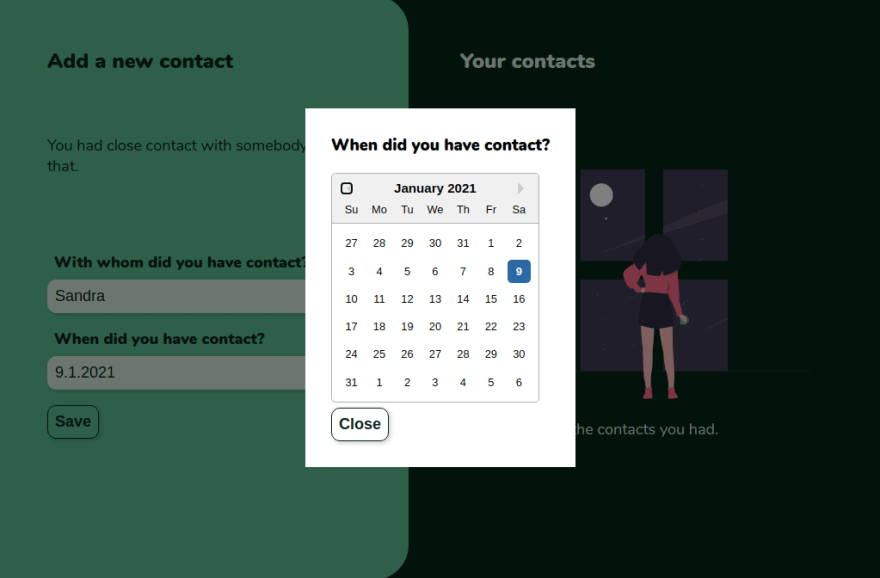
There is also a calendar date picker. Users can enter data for today, or for any other day if they missed something.

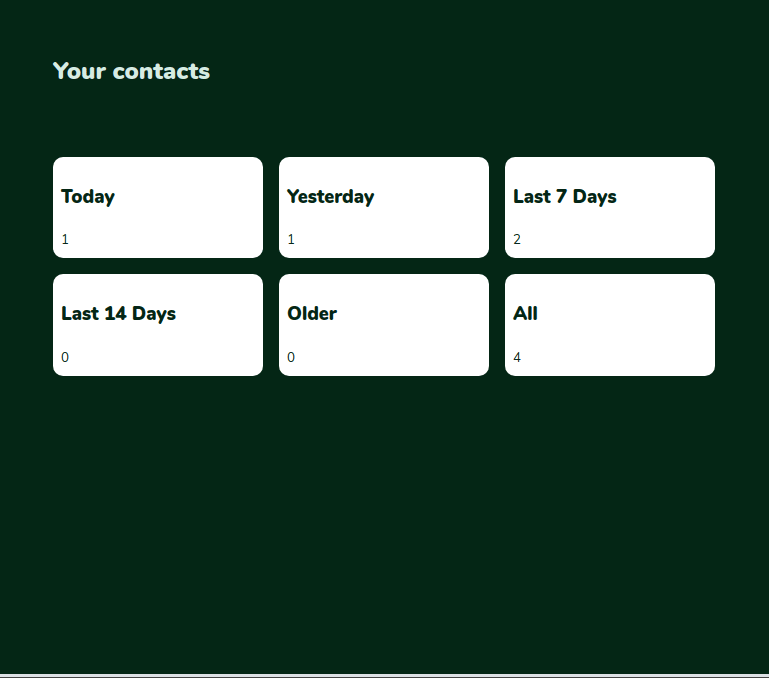
After the users logged a contact, they are grouped by date. This makes it easy to grasp when you had contact with somebody, and in what timeframe. Clicking any of the card would open a detail screen with all contacts during that timeframe .

I implemented it responsively. Covtacts works well on any device factor, mobile, tablet or desktop!

Internationalization is also considered. For now, the default version is english, but I translated it to german (my mother language) as well.

Description
Covtact is a WebApp, which allows people to securely log with whom they had close contact during the day. People then can, in case they find themselves infected by COVID-19, warn each other and prevent further spreading.
Minimising contacts is one of the most powerful weapons against the coronavirus. When we meet somebody, we should at least be prepared to warn them afterwards, in case we got infected earlier. Covtact aims to help you with that.
It is different from other contact trackers, in that it does not automatically log who you met. Instead, it trusts you to do that responsibly and allows you to decide, if a contact was close.
Covtacts is also very secure. All data get saved on the users device and never is transferred anywhere else. It is also fully encrypted and password protected.
Link to Source Code
https://github.com/kriswep/covtacts
Permissive License
Background
COVID-19 is a terrible illness. I hope to help at least a little bit to slow it down. If Covtact only helps one person to warn their contacts and stop them form spreading COVID-19 further, building it was totally worth it.
I had this idea a little while back. Seeing the announcement of the DigitalOcean App Platform Hackathon motivated me to finally execute on this and finish the project. My personal goal was to have a working version before christmas, which I had!🚀
How I built it
Covtact is a Single Page App built using React. I'm very familiar with JavaScript and React, so that was a safe bet for me. I also decided to use TypeScript, to solidify my knowledge about that. I didn't use any 'proper' state management solution for this. Instead, I relied on useState and context for the main data store.
Security was very important for this project. I read an article about the web cryptography API, which I relied on. This article was my very first inspiration for this project. Awesome to know what the web is capable of.🌍
Being a SPA, covtact does basically only require static hosting. So I didn't need very much of all the services Digital Ocean App Platform offers. I'm using ther static hosting and DNS offering. That worked very well and was fast to start.
Additional Resources/Info
As with most frontend porjects these days, I could benefit from a lot of open source work. Let me point out some of them.
Obviously React and React Router, which are this apps core pillars 💕. I really love React and its' ecosystem.
Styled components for fine CSS-in-JS. 💅🏾
React Aria to make it more accessible.♿
React Date Picker and React Autosuggest which helped me to build easy to use inputs.💻
React-i18next to translate the app to german.🇩🇪
React-spring to sprinkle some animation in.🎨
Finally, I want to thank dev.to and Digital Ocean for running this hackathon!

![Cover image for Covtact: Secure COVID-19 Contact Diary [DO Hackathon submission]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2F2pdvo21vj978trygxunu.png)



Top comments (3)
In the future, would you consider implementing a feature where users could press a "I'm positive!" button and it blasts an automated text/email to appropriate contacts logged into the app? Of course, this would require additional permissions, but it would be a cool way to turn information into action.
Yeah, that would be for the future. For now, I only let users add name and date. That would need to expanded.
But having that as an optional extension could work well!
Some comments may only be visible to logged-in visitors. Sign in to view all comments. Some comments have been hidden by the post's author - find out more