仓库:lencx/OhMyBox
如果文章对你有所帮助,可以 star 此项目,或转发给更多有需要的人。大家的支持也会给我更大的写作动力,感恩。
本教程以 macOS 为例,其他平台类似,想了解更多请查看官方文档
初始化
# 使用 yarn
yarn create tauri-app
# 或使用 npx
npx create-tauri-app
此项目以 vite + react-ts 为例(使用 vite 是为了配合 vite-plugin-rsw 插件,可以无缝集成 webAssembly)。如需在老项目中添加 tauri 支持,请参考文档 Add Tauri to Existing Project
项目结构
[tauri-app] # 项目名称
├─ [node_modules] # 前端依赖
├─ [src] # 前端程序源
├─ [src-tauri] # Tauri 程序源
│ ├─ [icons] # 应用程序图标
│ ├─ [src] # Tauri App 程序源,例如系统菜单,托盘,插件配置等
│ ├─ [target] # 构建的产物会被放入此文件夹中,target 目录的结构取决于是否使用 --target 标志为特定的平台构建
│ ├─ build.rs # Tauri 构建应用
│ ├─ Cargo.lock # 包含了依赖的精确描述信息,类似于 yarn.lock 或 package-lock.json
│ ├─ Cargo.toml # Tauri (Rust) 项目清单
│ └─ tauri.conf.json # 自定义 Tauri 应用程序的配置文件,例如应用程序窗口尺寸,应用名称,权限等
├─ index.html # 项目主界面
├─ package.json # 前端项目清单
├─ tsconfig.json # typescript 配置文件
├─ vite.config.ts # vite 配置文件
├─ yarn.lock # 前端依赖的精确描述信息
└─ ... # 其他
启动项目
有两种启动方式:
1. 启动 web 项目
纯前端项目,不和操作系统产生任何交互
yarn dev
2. 启动 tauri 项目
需要和操作系统产生交互,如系统文件读写操作
第一次启动项目时,tauri 会根据src-tauri/Cargo.toml 去下载相关依赖(导致第一次启动比较慢),第二次启动会快很多。
yarn tauri dev
构建应用
Tauri Bundler 是一个 Rust 工具,用于编译二进制文件、打包资产并准备最终捆绑包。 它会检测你当前的操作系统并相应地构建一个包。目前支持:
yarn tauri build
如果未修改 src-tauri/tauri.conf.json 中的 identifier 直接 build 会报以下错误。想要正确构建,只需修改为自己特有的标识符即可,如 com.myapp.dev。构建完成后,在 src-tauri/target/release/bundle/{platform}/{app} 下就可以找到应用程序安装包。
了解更多不同平台打包注意事项:Tauri Building
检查信息
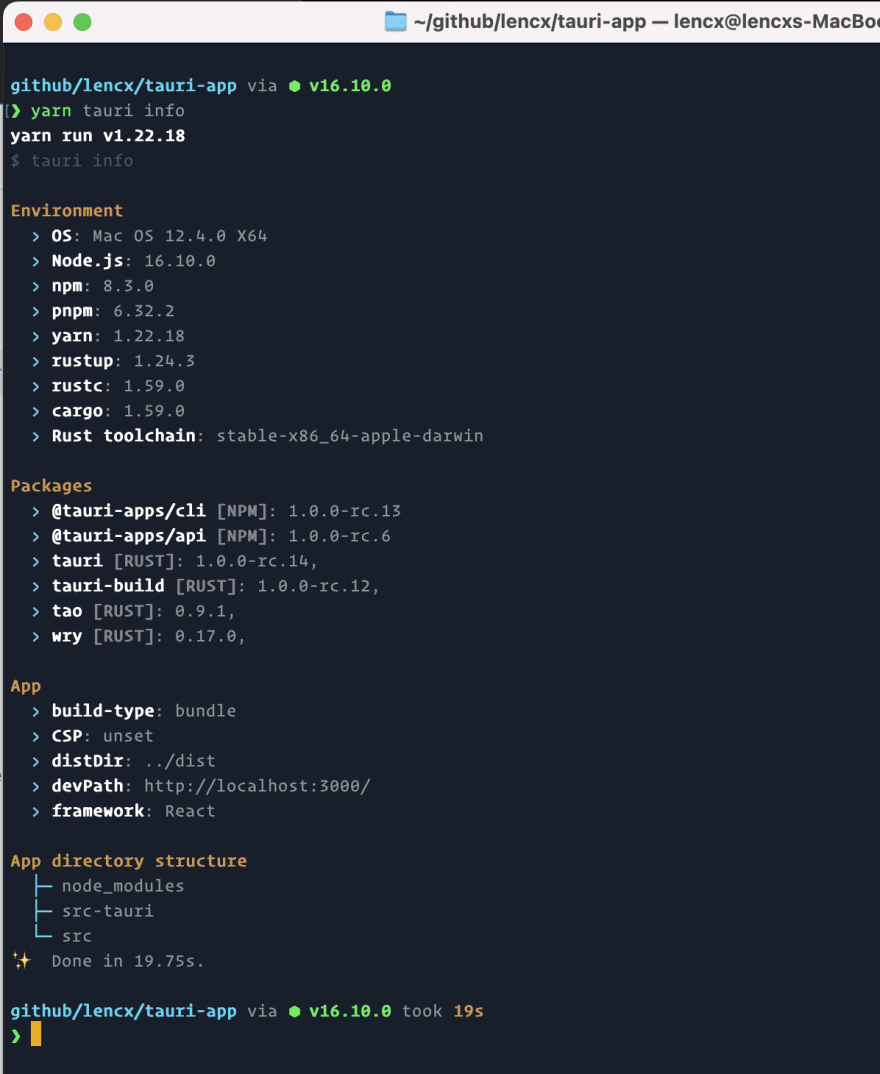
检查 Tauri 信息以确保一切设置正确,在对问题进行分类时,此信息可能很有用。
yarn tauri info












Top comments (0)