No post passado falei sobre as posições relativas e absolutas, nesse aqui vamos pra fixed, que geral usa pra aquele navbar colado no teto e sticky, aquela que a galera usa e sempre dá pau.
Position fixed
Essa propriedade posiciona absolutamente um elemento colocando-o fora do fluxo da página - Colocou um position: fixed e seu site inteiro ficou embaixo do elemento? Foi isso que rolou.
Quando posicionamos um elemento com um valor que não seja estático, esse elemento cria um containing block, que por sua vez avisa o navegador que é possível posicionar esse elemento pela janela do navegador através das position handlers (left, right, top, bottom). O valor do position define a referência que esse objeto vai utilizar pra se posicionar - se no caso do absolute é o primeiro pai posicionado, o fixed vai se guiar pela página. Por isso que ao colocar um position: fixed o top: 0 será o topo da página.
Aposto que ao posicionar aquele navbar houve o trauma dele ficar minúsculo, como se tivessem colocado width: min-content nele, certo? Tu resolve rapidinho isso definindo uma largura e altura pra esse elemento. Na dúvida vai aqui uma regra:
Sempre definam altura e largura pra elementos posicionados absolutamente.
As considerações acima são o bastante pro seu position: fixed não dar pau 80% das vezes, mas e os outros 20%?
Há algumas propriedades como transform e filter que vão deixar seu posicionamento absoluto (absolute, fixed, sticky) triloucos, só um position: top pode ter seu comportamento afetado se o seu pai tiver um transform, mesmo sendo um translateX(0).
As propriedades transform e perspectiveforçam os elementos posicionados absolutamente pra dentro de um containing block, o que pode mudar o objeto de referência que seus elementos posicionados estão utilizando pra fazer as continhas.
As propriedades filter, opacity e will-change colocam o elemento em uma caixinha chamada composition layer que soca todos os elementos filhos dentro de uma mesma camada e avisa pro navegador pra habilitar aceleração de GPU pra esses elementos, pois filtros e opacidade afetam esses elementos à nível de pixel e will-change avisa pro navegador já ir aquecendo os motores porque o elemento vai ser animado.
Precisa muito aplicar essas propriedades dentro de um container e seu elemento posicionado absolutamente tá dentro dele? Melhor tirar, coloque esses elementos um pai acima se for necessário, principalmente os position: fixed da vida, já que eles não respeitam os pais de qualquer forma. Se você REALMENTE precisar colocar essas propriedades no pai de um elemento com posicionamento fixo, basta pensar que agora ele se comporta como um elemento absoluto.
Position sticky
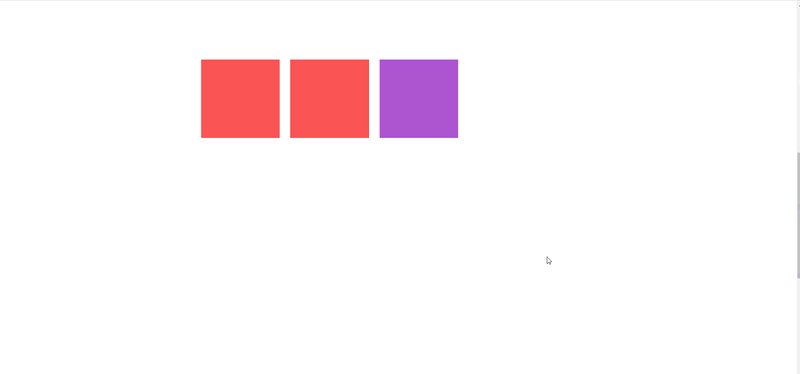
Position sticky 'gruda' o elemento num ponto x do viewport e quando esse elemento atinge esse ponto enquanto você dá o scroll ele trava naquele local. Ou seja, um elemento position: sticky; com top: 30px vai seguir o seu scroll normalmente até ficar fixo 30px abaixo do topo da sua página. Ex:
O problema é que esse position as vezes não funciona, traumatizando pessoas, separando famílias, contribuindo pro aquecimento global, sabe o que rola? O elemento sticky depende de um container posicionado pra grudar.
Cês viram como ele deu uma grudadinha e depois tacou o foda-se? O container em que esses 3 quadradinhos no gif estão não estava posicionado, então o sticky não resistiu.
O position sticky acompanha a posição do pai pra saber em que ponto do fluxo da tela ele vai grudar, sem referência ele fica trilouco e dá esses bugs ai.
Lembrem que ao fazer a mesma coisa com javascript você precisa saber a posição do scroll Y e o offsetTopY do elemento pra calcular o quanto ele se distanciou da posição atual? Então, o sticky faz a mesmíssima conta por debaixo do capô, o que é belo e moral, então:
Não usem Javascript pra coisas que o CSS faz de graça e com trabalho digno
Ademais, usem sticky, se vocês usarem com o prefix -webkit também, a chance de você ser pego num suporte de browser é mínima. Ficou dúvida? Recomendo a leitura do companheiro Elad Shechter que vem com mais detalhes e codepens. Abriu o link e bateu o "Aff, tá em inglês"? Chama no twitter que eu resumo pra ti.
E isso é tudo sobre positions por enquanto. O próximo post vai ser sobre z-index, se algo não ficou claro ou você quer acrescentar algo no que eu disse, fique à vontade pra comentar ou me chamar no twitter @lixeletto.
Compartilhem com seus amigues positionfóbicos e até a próxima!











Top comments (0)