After this part, i felt like I deserve this shirt.
Now i am really curious about this part, ofcourse i know how to deploy an appservice.
But this is not just a simple app with only frontend, so i am wondering how the database connection will be made if it is deployed through the app service.
Question is if i deploy the app currently using github, will the data show?
so lets try to deploy the app using app service.
- First i pushed my code to github.
2.Create app service.
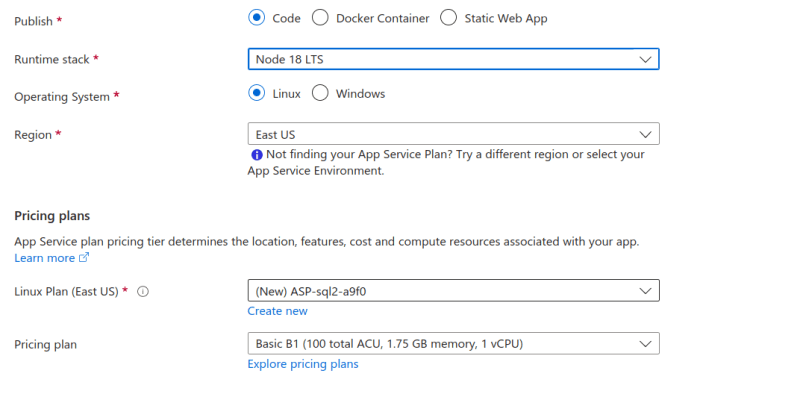
Next is choosing a resource group and giving it a name then choosing the option to use in this case code.

Then we need to choose the runtime stack which in our case is nodejs, the pricing plan and region.

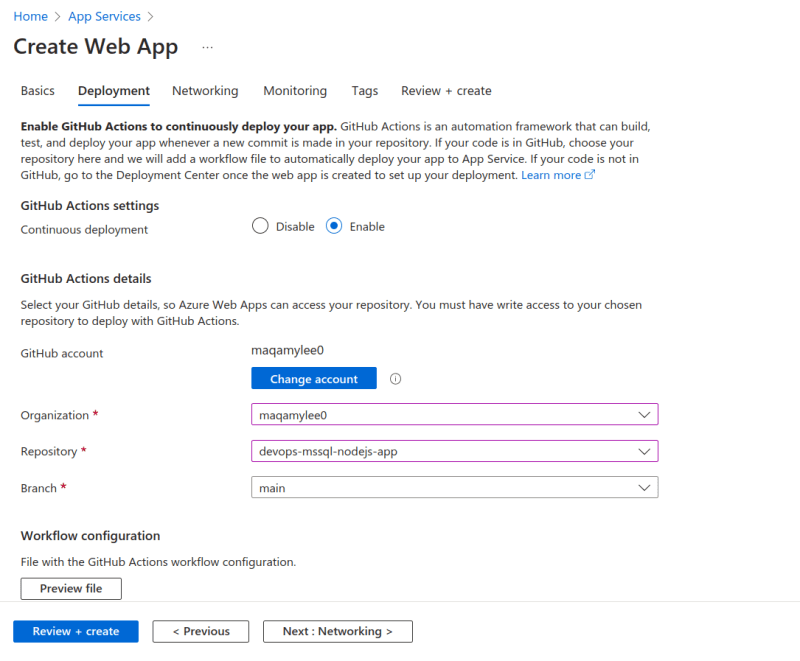
Now we choose github actions,and click the authorise button to authorise azure to access your github account.
Then select the repository, branch and organisation.

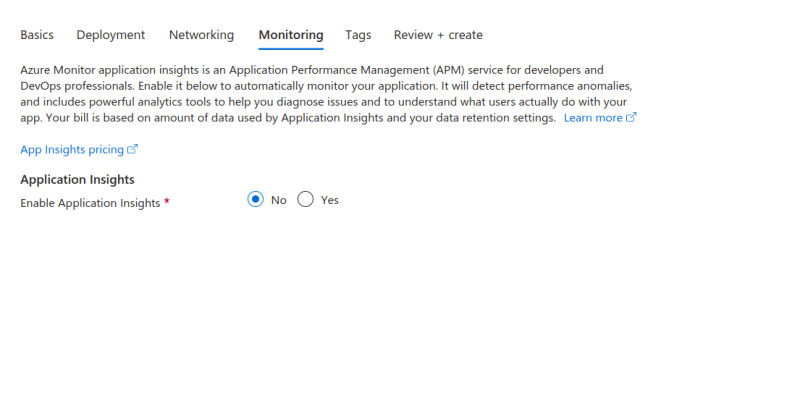
leave the network as default,
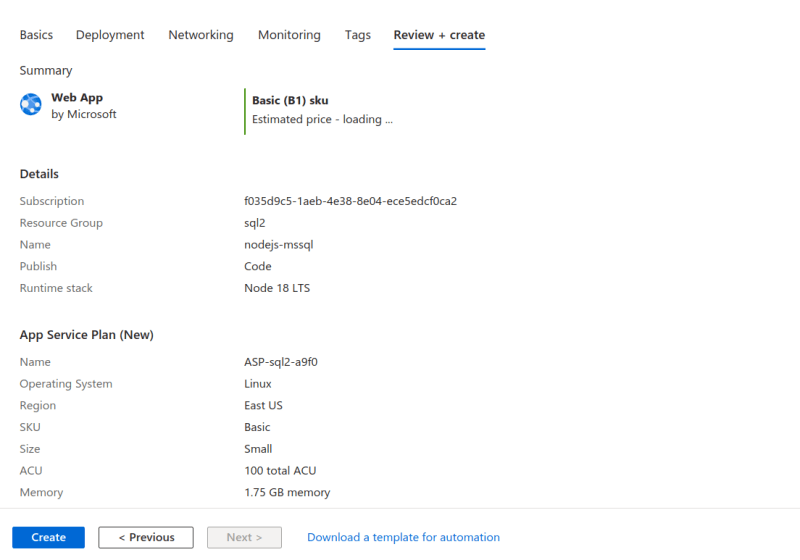
Skip and leave the rest as default and click create.

We then wait a few(lots) minutes for it to deploy and check our app link.
okay seriously that took alot of time. I slept on it.
Turns out we have to set a connection string and app variables.

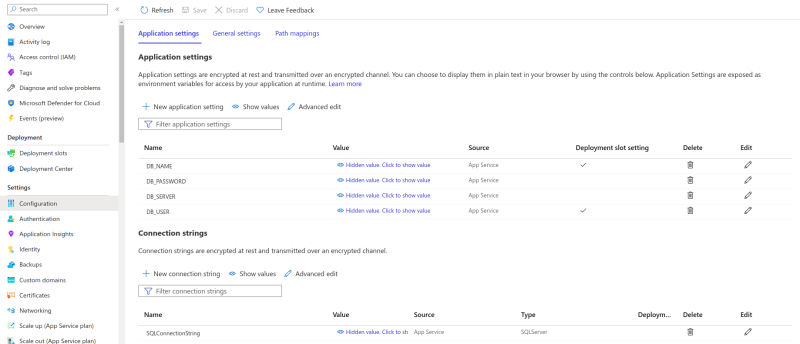
Adding connection strings to the app service.
Go to your sql database under the connection string tab and look for the one that suits your app environment.
Next i went to the app service under the configuration tab and added my connection string as well as my environment variables.
Add the connection string.Be sure to replace your password within the string.
Finally it should look like this.The environmental variables should match those used in your app.
e.g

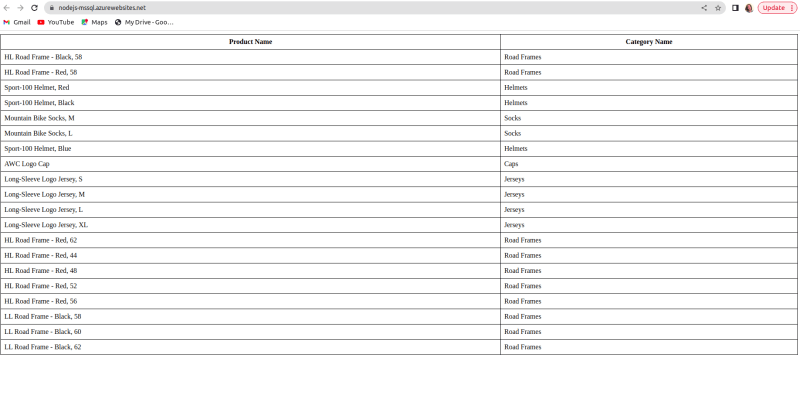
After all this struggle, ladies and gettlemen, i managed to deploy rightly.And the app was app and running.















Top comments (0)