Welcome to my Weekly Digest #8 of this year and the last one of February.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
Getting Deep into Shadows
Let’s talk shadows in web design. Shadows add texture, perspective, and emphasize the dimensions of objects. In web design, using light and shadow can add physical realism.
Getting Deep into Shadows | CSS-Tricks
The Future of CSS: Scroll-Linked Animations with @scroll-timeline
The “Scroll-linked Animations Specification” is an upcoming addition to CSS that defines a way for creating animations that are linked to a scroll offset of a scroll container. Let's take a look at how it works and what results we can achieve with it.
The Future of CSS: Scroll-Linked Animations (Part 1)
.new - Google Registry
Browse the full list of .new shortcuts available today from Adobe, Spotify, and many more.
A DRY Approach to Color Themes in CSS
The other day, Florens Verschelde asked about defining dark mode styles for both a class and a media query, without repeat CSS custom properties declarations.
A DRY Approach to Color Themes in CSS | CSS-Tricks
Maximally optimizing image loading for the web in 2021
In this post Malte Ubl outlines 8 image loading optimization techniques to minimize both the bandwidth used for loading images on the web and the CPU usage for image display.
Maximally optimizing image loading for the web in 2021
Hiding Content Responsibly
In this article, Kitty Giraudel discusses all the ways to hide something, be it through HTML or CSS, and when to use which.
Some great videos I watched this week
Spring Forces
Boing! Time to simulate a spring force! This challenge fits into chapters 2 and 3 of the Nature of Code and demonstrates how to simulate the oscillating motion of a spring using vectors and forces.
How Disney's Magic Mirror Works | Enchanted Tales with Belle
Chrome 89 - What’s New in DevTools
Building Collision Simulations: An Introduction to Computer Graphics
Collision detection systems show up in all sorts of video games and simulations. But how do you actually build these systems? Turns out that the key ideas behind these systems show up all over a field of computer science called computer graphics.
by Reducible
Upgrading DevTools' architecture to the modern web
The Chrome DevTools codebase is around 150,000 lines of first-party JavaScript, with some parts being over ten-years old. As with any large, legacy codebase, there are a range of challenges to navigate, whether it be testing, code style and consistency, or simply understanding what the code is doing! This session steps through how we plan, implement, and maintain code migrations in Chrome's DevTools.
Useful GitHub repositories
Engineering Manager Resources
A list of engineering manager resource links.
 ryanburgess
/
engineer-manager
ryanburgess
/
engineer-manager
A list of engineering manager resource links.
Engineering Manager Resources
A list of engineering manager resource links.
Mentoring
Books
- Talking with Tech Leads: From Novices to Practitioners
- Behind Closed Doors: Secrets of Great Management
- The Advantage
- Managing Humans
- Thanks for the Feedback - A great book for understanding how to best provide and receive feedback.
- Good Boss, Bad Boss
- The Culture Map: Breaking Through the Invisible Boundaries of Global Business - This is a great book if you work with people from other countries.
- The Body Keeps the Score: Brain, Mind, and Body in the Healing of Trauma
- How to Win Friends & Influence People - This is a great book for helping you to lead and influence others.
- Search Inside Yourself
- The Goal: A Process of Ongoing Improvement
- Rising Strong
- What Works for Women at Work
- Boyd: The Fighter Pilot Who Changed the Art of War
- Difficult Conversations: How to…
qiankun
An implementation of Micro Frontends, based on single-spa, but made it production-ready.
qiankun(乾坤)
In Chinese traditional culture
qianmeans heaven andkunstands for earth, soqiankunis the universe.
An implementation of Micro Frontends, based on single-spa, but made it production-ready.
🤔 Motivation
As we know what micro-frontends aims for:
Techniques, strategies and recipes for building a modern web app with multiple teams using different JavaScript frameworks. — Micro Frontends
Modularity is very important for large application. By breaking down a large system into individual sub-applications, we can achieve good divide-and-conquer between products and when necessary combination, especially for enterprise applications that usually involve multi-team collaboration. But if you're trying to implement such a micro frontends architecture system by yourself, you're likely to run into some tricky problems:
- In what form do sub applications publish static resources?
- How does the main application integrate individual sub-applications?
- How do you ensure that sub-applications are independent of each other (development independent…
dribbble shots
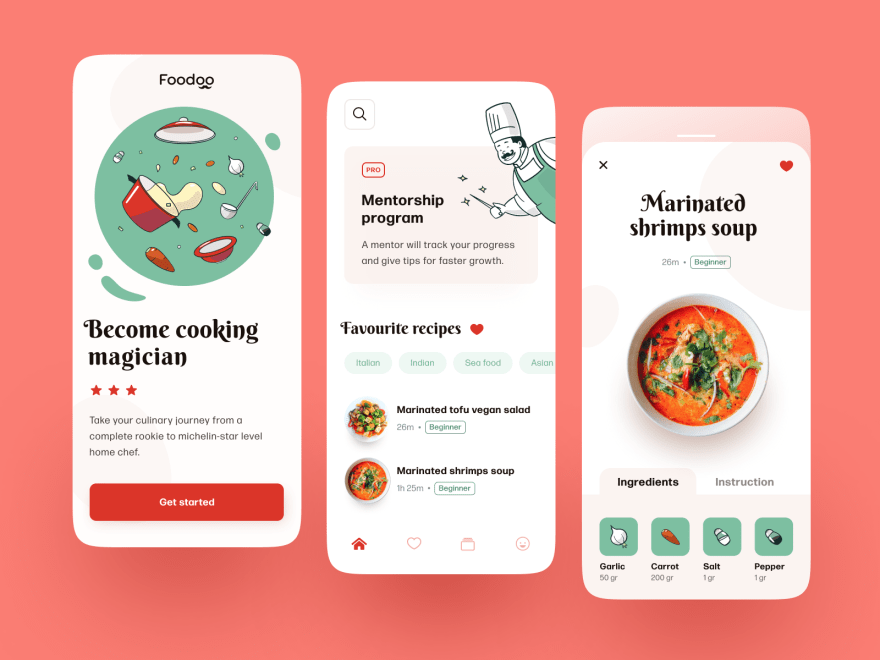
Foodoo Mobile
by Halo Mobile
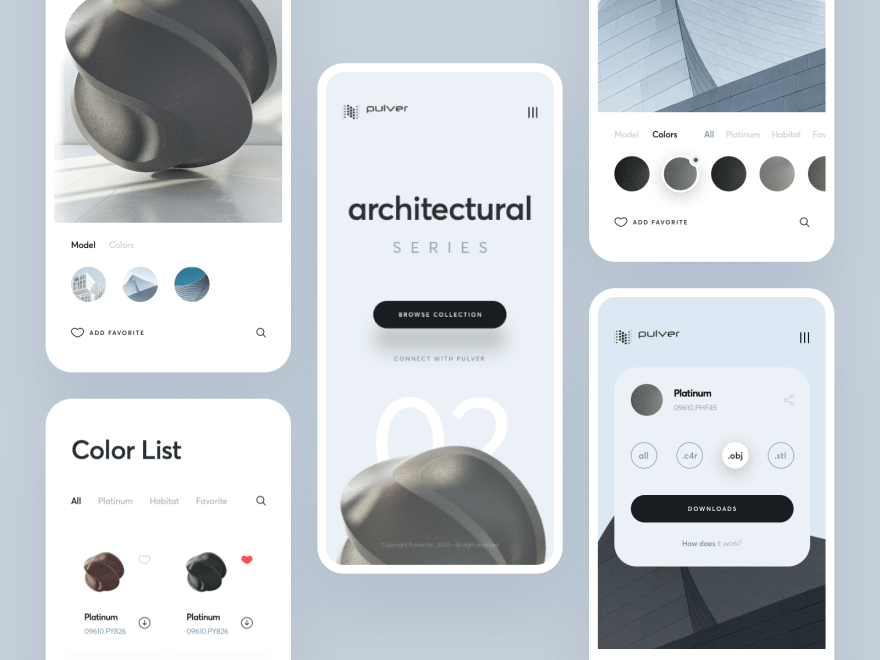
Pulver : Render Showcase Responsive
by creathive
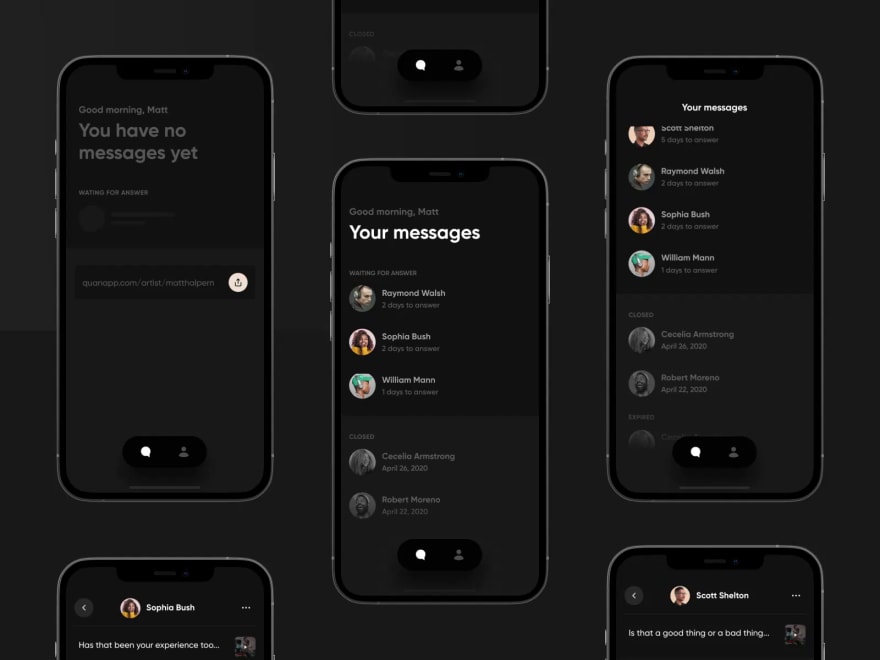
QUAN - minimum awesome product
Refreshing UI for a watch app
by Cuberto
Tweets
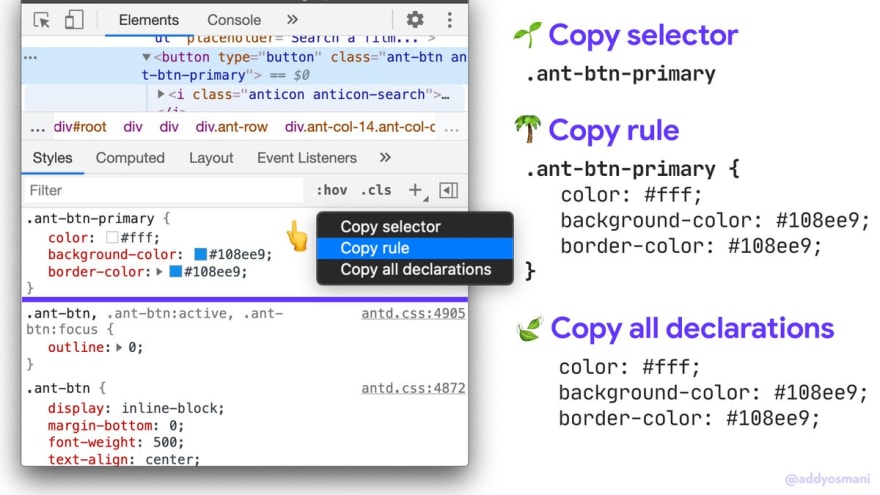
 Tip: In @ChromeDevTools you can now copy CSS properties faster. Right-click on a CSS class to copy the current selector name, the full rule or all declarations under the rule.08:00 AM - 23 Feb 2021
Tip: In @ChromeDevTools you can now copy CSS properties faster. Right-click on a CSS class to copy the current selector name, the full rule or all declarations under the rule.08:00 AM - 23 Feb 2021
 I just learned that quotes can be localised via CSS. 😲 Big thanks to @lonekorean for including that in an article. 🙇♂️
I just learned that quotes can be localised via CSS. 😲 Big thanks to @lonekorean for including that in an article. 🙇♂️
🔗 codersblock.com/blog/diving-in…
#devsheets21:29 PM - 25 Feb 2021
Picked Pens
Reading Application
Glassmorphism Creative Cloud App Redesign
by Aysenur Turk
Talk to you next week and stay safe! 👋























Top comments (0)