Hello,
What I built
I've build a web app that enable people to create a gateway to receive and store files from their friends, co-workers and themselves.
Basically, when a user signup a private bucket will be created for him. He can eventually organize it by folders and create a public access point (write-only) for a specific folder using a unique password.
Each user has a unique username which will identify his bucket. Guests need to provide a password for the bucket to unlock a specific folder in it. Then they can upload files for the subject.
Category Submission:
With this submission I've aimed mainly for: Exciting X-Factors. I've planned to integrate Cloud Storage APIs too (For syncing and backups) to fit Interesting Integrations but I run out of time apparently.
Demo Link
I've implemented & deployed a MVP on Azure, the plan I've picked not perfect so it may face some latency or slow downs.
https://received.azurewebsites.net
Link to Code
Public bucket for receiving files.
About
Received; is a platform that enable people to reserve a storage space and create a public gateway to receives files from their friends, co-worker or themselves.
the idea is to create one easy to remember URL and protect each folder with different password. Hence, the whoever got the link can use the same URL to share files to different folders each with it's unique password.
Demo
A MVP has been implemented and deployed in the following link https://received.azurewebsites.net
Requirements
- PHP > 7.2
- Composer
- Node & NPM
- Twilio Verify Service
- Twilio Authy
- Twilio Programmable SMS
- Twilio Phone Number
- SendGrid Account ( Or Any mailing service )
Installation
Received built using Laravel, VueJs and Tailwind. Basic knowledge in these technologies would be helpful for inspecting the code.
1/ Clone the repository
git clone https://github.com/sunchayn/received.git
# Change directory to the newly created folder
cd received
2/ Install…
How I built it (what's the stack? did I run into issues or discover something new along the way?)
I've used Laravel 7, VueJs and Tailwind to tailor this app. I've worked with BDD approach to make sure that the critical features are well covered and implemented. Also, to ensure flexibility of third party services and test-ability I've approached Adapter pattern to encapsulate the SMS logic for instance. see in Github
** Twilio Stack **
I've used:
- Twilio Verify API
- Twilio Authy API
- Twilio SendGrid
- Twilio Programmable SMS check this Services Guide to learn more how and where I've implemented them.
Twilio Programmable SMS example
Additional Resources/Info
here are some additional snapshot from within the app
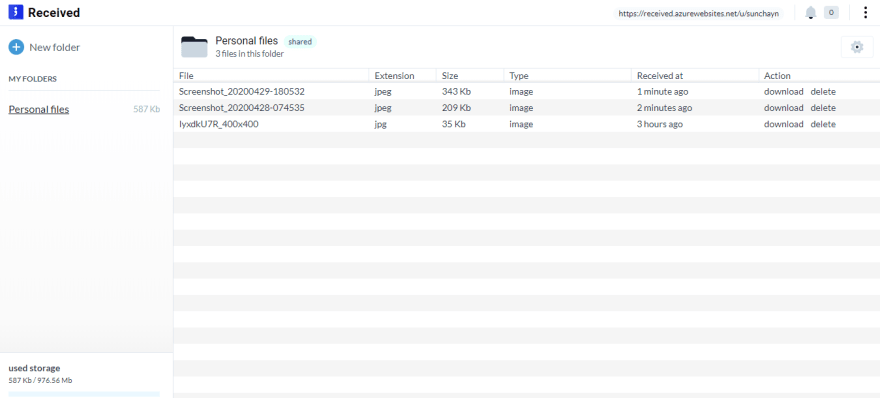
Bucket Browser
The main interaction point of the app, here users can create and manage folders. Share and revoke access. Download and delete folders & files.
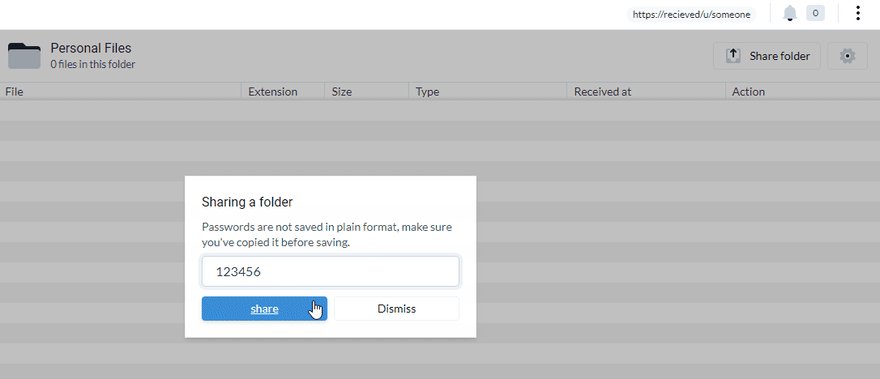
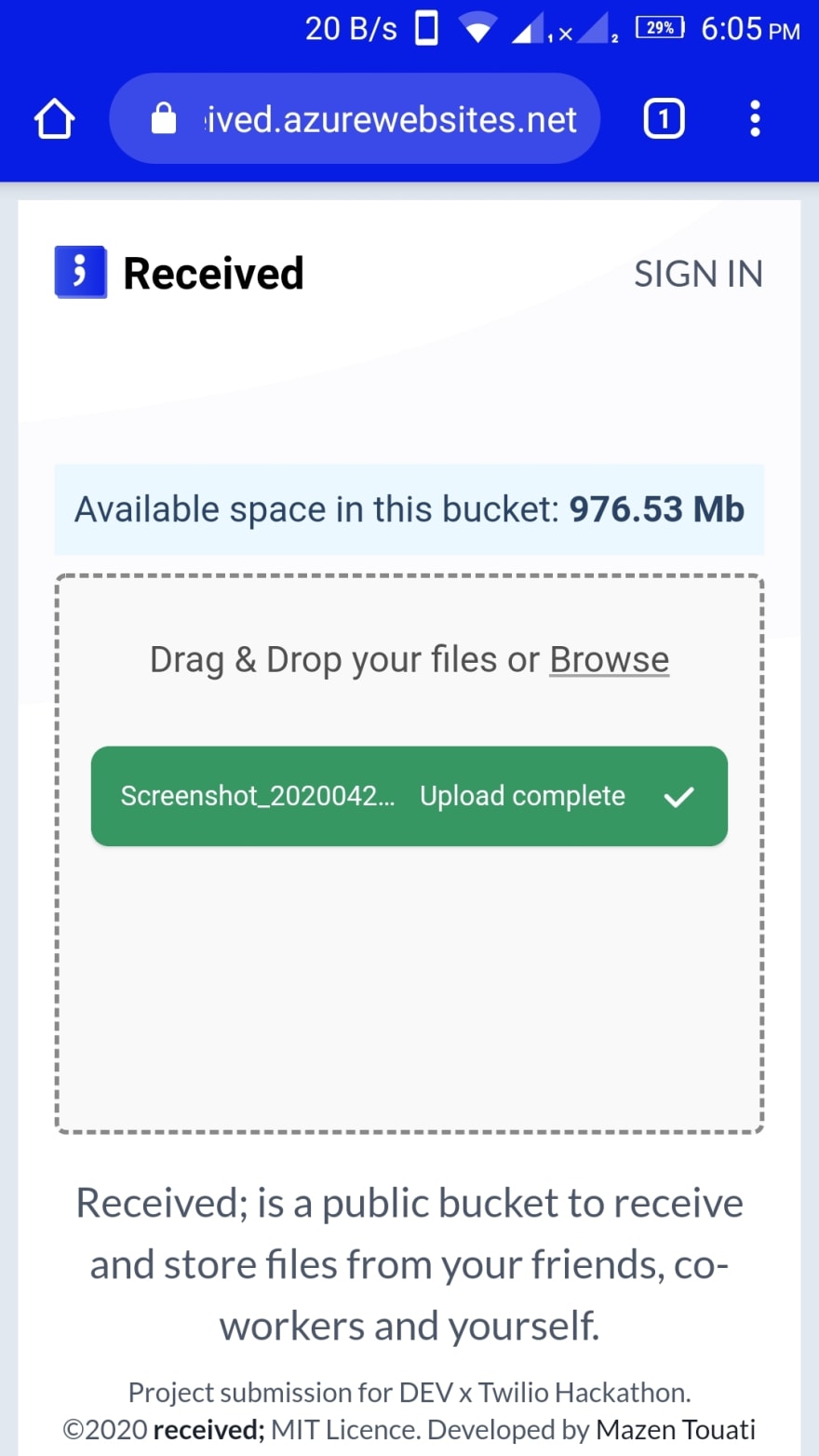
Public access point
Here's an example how guest can unlock and upload files to a folder within a bucket.
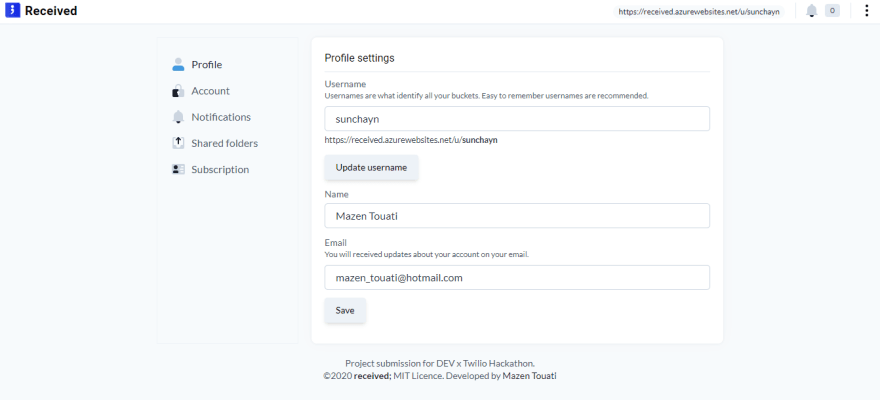
Settings
eventually users can change their profile settings, update their username, phone number, change folder passwords, update notifications preferences...
Last thoughts
The most satisfying moment about this project is when I immedately started to use it. I was in need for such a service for a long time. Many times I've needed to send files for my self with full quality without the need to authenticate to my account in a random computer. An example for using it to send myself the screenshot for the SMS notification (and later on this screenshots itself)
Thanks for reading, I hope you've liked the app. All feed-backs are welcomed. Let me know if I missed something for my submission.


















Top comments (0)