If you like my articles, you probably like my tweets and newsletter too. Let's connect on LinkedIn. 🚀
Hello 👋🏻.
Welcome to my "Week in Review" series. Each week I will share what I discovered, learned, and tested with you.
Over the years I have tried lots and lots of extensions for Chrome. Some of them are helpful during development, they optimize the experience on GitHub and Reddit or perform other tasks. In this week's "Week in Review" episode I am going to show you a collection of my favorite Chrome extensions. Many of them are available for other browsers as well. I would be pleased if you would publish your recommendations in the comments below.
Then let's see what I have prepared for you this week.
Highlights
Some tweets you don't expect to perform, perform the most. Last week a tweet I wrote during breakfast went viral. Moral of the story: don't overthink tweets to many. Some of them will outperform others out of pure luck.
You know it’s gonna be a long day when you don’t find the answer on StackOverflow.07:28 AM - 04 Aug 2020
A few weeks ago I started hanging out in Google Meet and Zoom sessions with famous people on Twitter. This includes Bernd Artmüller, the Dark Meme Lord Francesco, and last week Jack Herrington. This is something I want to invest more time into and focus on: getting to know YOU better. Stay tuned to see how this plays out.
Another highlight was the release of Catalin's ebook "Improve Your Online Presence". I applied some of his strategies and was able to increase my newsletter signups by 25% - in just one week. And this is just the tip of the iceberg. There is more listed in his ebook I did not even try out yet. Did you learn and see changes from applying his tips already too? Let me know in the comments below.
My Top 22 Chrome Extensions
Chrome is my browser of choice. Especially the DevTools make my life as a Web-Developer easier. If you are not really into Chrome for various reasons, you can try Brave or Edge. They both built upon Chromium, the same as Chrome, but are more privacy-focused.
So here you go - this is my list of 22 Chrome extensions:
Extensions for Productivity & Work
- Awesome Screenshot & Screen Recorder
- Checker Plus for Gmail
- OneTab (save memory and reduce tab clutter)
- Pushbullet (send custom push notifications to your own devices)
- The Great Suspender (suspend unused tabs to increase the battery life)
- Toggl Button: Productivity & Time Tracker (start tracking time without leaving Chrome)
Extensions for Writing
Extensions for Shopping
- Honey (automatically find and apply coupons)
- Keepa - Amazon Price Tracker (never miss a price drop on Amazon again)
Extensions for Development
- Apollo Client Developer Tools
- Clear Cache
- Google Analytics Debugger
- JSON Viewer
- React Developer Tools
- Sizzy (browser made for responsive development)
Extensions for Privacy
- Ghostery - Privacy Ad Blocker
- HTTPS Everywhere
- Privacy Badger (I can recommend this one!)
Other Extensions
- Dark Reader (turn on dark mode on any website)
- Reddit Enhancement Suite
- Refined GitHub
📗 Books
I am almost done with "Thinking, Fast and Slow" written by Daniel Kahneman. Only 3.5 hours left on Audible.
Catalin released his ebook "Improve Your Online Presence". It covers lots of tips about how to improve your social media skills. I wrote a book review about it.
And don't forget to take a look and buy the impressive "HOW TO GET FOLLOWERS ON TWITTER! How I went from 0 to 30k Followers in 90 Days!" course by Danny Thompson! Together with Catalin's book, you will rock Twitter!
What are you reading? Share your recommendations in the comments below. 🙏🏻
⛓ Links of the Week
- For my own URL shortener nttr.st I use bitly under the hood. I never build my own shortener (yet). But I started researching how to export all URLs from bitly. If you ever want to export your links from bitly, check out "How to export links from your free Bitly account.".
- Did you know that Twitter got a patent for "Pull to Refresh" back in 2013?
- Speaking of pull to refresh, this article explains how to implement a pull to refresh animation with vanilla JavaScript. It also provides a CodePen example.
- Are you looking for resources for your side projects? Well, then this gold nugget is for you: "My favourite resources being a freelancer as a side hustle 💎".
- In my last review, I shared Bannerbear with you. This week I've got an open-source alternative for you: github.com/vercel/og-image. It enables you to create Open Graph images on the fly with dynamic text inputs.
-
VS Code is THE IDE for me. So it is no wonder, I am constantly looking for ways to improve my experience and productivity using it. I have installed many extensions (read more about in my week review 26/20), but some of them are not necessary. That is what I learned when I found and read "VS Code: You don't need that extension". For instance, automatically and periodically fetch the latest data from git with the
git.autofetchsetting. Awesome! - I have already told you I am in love with Alfred. It has noticeably improved my productivity. So no wonder I am constantly looking for new workflows. Besides having lorem ipsum texts at my fingertips I installed CharCounter last week. Previously I visited sites like charcounter.com to count chars and words of a text. Not anymore!
- Last but not least, I am a fan of NextJS. My new website (not launched yet) is built with NextJS. If you don't know what NextJS is and want to learn more about it, I can recommend masteringnextjs.com. Besides that, NextJS has fantastic docs too.
- Are you looking for good looking animations and transitions ion React? Then you should give React Transition Group a try. Looks awesome and just works! If you want to learn more about this topic check out "Animating Between Views in React".
- Deploy your static websites, back-end applications, or docker containers with a one-click deployment from your GitHub, Bitbucket, or Gitlab repository with Hostman. You'll receive a $50 credit when you sign up with my link. Do me a huge favor and give them feedback about their service and product. Thank you very much!
- Last week my team and I were discussing how to reset a component instance with an attached state from the outside. Let's say you provide an initial state to an input element and then you let the input handle the state independently. What if you want to reset that state forcefully? How can you destroy (unmount) the component and render the input again with another default state? Luckily for us, this is easy. We figured that React's
keyproperty can do this. You've probably seen thekeyproperty when rendering a list of elements. But you can also use it outside of lists to get the same result. A few days later - and this was funny - I got a newsletter from Kent C. Dodds with an article describing exactly that use-case! I suggest you read it if you want to know and learn more about it. - I must admit since I use styled-components I haven't done much with CSS variables. But in Jhey's last newsletter he mentioned
env()and I got curious. I took a look at the topic again.env()looks exciting and can surely make one or the other CSS case easier. Here is an article describing it in more detail. Logrocket explains in their article how to useenvto update and keep shared values in CSS and JavaScript in sync. This is interesting.
🐦 Tweets of the Week
I've been asked a lot on how I've grown my personal brand this rapidly the last months.
Personal branding is essential if you want to be found online and show how you can make a difference for potential future clients/employers.
These tips are essentials for your growth!
🧵👇04:54 AM - 03 Aug 2020
I've promised to write a thread to setup a WordPress blog as efficiently and cheap as possible with the best security protection!
Follow these steps to get your own blog up and running and get started with writing!
🧵👇10:06 AM - 05 Aug 2020

 How cool is this?!!
How cool is this?!!
Whenever I tweet about my blog posts on Twitter. The replies I receive on the tweet are automatically embedded as comments in my article, see the video 🎉🎉🎉🎉
This feature is called webmentions and adds tremendous value to your personal website!16:03 PM - 05 Aug 2020
My guide to supportive emotes:
❤️ You. I like you.
💪You kick ass
🔥Great achievement!
👏 Applause
🎉 Time to celebrate
👍😁 I am creepily into your tweet.
🙆♀️🎉 Something exploded from my armpit to reward your success.
💪🔥 Your fire grew biceps and is coming to get the haters.21:04 PM - 05 Aug 2020
Free favicon generator if you want something quick and easy. They also have other tools that can convert logos and emojis into favicons also.👇
favicon.io/favicon-genera…16:49 PM - 06 Aug 2020
🔥 Different methods to debug JavaScript code:
- alert()
- console.log()
- monitor()
- monitorEvents()
- debugger;
- breakpoints
🐞What's your go to method for debugging?
#100DaysOfCode #CodeNewbies #javascript #FrontEnd #debugging10:42 AM - 06 Aug 2020
I want to share my personal favorite command-line tools that will boost your productivity and help you save time. Let's begin!
#DEVCommunity dev.to/tasinishmam/aw…06:04 AM - 08 Aug 2020

 Eddy Vinck 👨💻 JavaScript@eddyvinckk
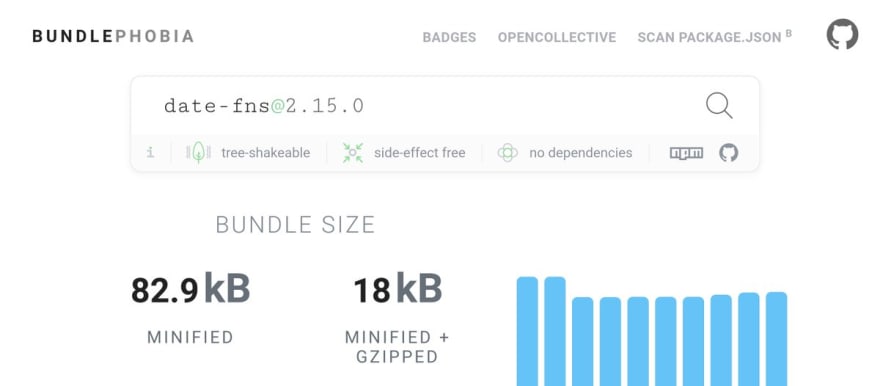
Eddy Vinck 👨💻 JavaScript@eddyvinckk 😱 Bundlephobia .com is one of my favorite resources when I'm evaluating a NPM package
😱 Bundlephobia .com is one of my favorite resources when I'm evaluating a NPM package
It shows package size, expected download time & information about tree shaking and the size of individually exported functions.
Really makes it easy to keep bundle sizes small 😊
#javascript12:51 PM - 08 Aug 2020
What can I help you with today?
Send me a DM or let's Schedule a call
calendly.com/programazing/1…
#DevCommunity #DevTo #DevDiscuss #CodeNewbie #PracticalDev twitter.com/messages/compo…13:00 PM - 08 Aug 2020
 When I need to populate my applications with data I go to public-apis.io. It's a website with all kinds of APIs you can imagine.
When I need to populate my applications with data I go to public-apis.io. It's a website with all kinds of APIs you can imagine.
Anyways, I use it for a while now and I wanted to let you know about it. As you have observed, I'm sharing more resources lately. 😃17:15 PM - 08 Aug 2020
This is it for week 32/2020.
See you next week - thank you. 👋🏻
Stefan
If you like this article, chances are you will like my newsletter too. 🚀
Let's stay connected on Twitter, LinkedIn, and GitHub.
You can buy me a coffee or support my work on patreon too if you want.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.
























Top comments (2)
Thanks for sharing
You’re welcome, Tushar.