Last time I setup a personal site with Eleventy on Github pages with a custom URL. But I thought I'd explore the space a bit more. As it turns out there's now a wealth of good options to host things for free. Maybe not Geocities easy, but if you can work github you have some great options.
Github
Github is really the easy default since your code is probably already here. All you need to do is pick which branch will have the content by going to "Settings" and then "Pages". There's no fancy bells or whistles like preview deploys here and I'm not sure if they are using a CDN network. You can setup a custom domain though I found that occasionally github would just kinda forget about it. I don't know if that's because certain settings changed or what but it was a bit annoying to configure.
You can also have it generate a certificate through Let's Encrypt and I outline the whole process in the previous post.
Netlify
Whereas Github is about source control and related things, Netlify is very much setup do deal with JAMStack deployment. While we don't know what Github deploys sites to, Netlify is providing an "edge" network, which is just a fancy way to say CDN. They also provide deployment management, some "serverless" functionality, domain names, and analytics.
First, you need to make an account and log in. Then you can go to "sites" and then press the big "New Site from Git" button. Here you need to authorize Github permissions for Netlify. I'd recommend only giving access to the specific repository you want to deploy and not all of your repositories, you never know when bad stuff might happen! Netlify looks like it can recognize some things automatically, so it knows the output directory is _site but if you changed it you can let it know. It also runs npm run build as the build command by default. Cool, we don't have to change anything! And BAM! Site is deployed, I'm very impressed.
Of course by default you'll get a randomly generated url like "heuristic-raman-8023cf6" which isn't so useful for sharing so let's setup a domain name. You can start by clicking the giant step 2 on the site page.
Netlify lets us do this a couple ways, including managing all the domain name stuff for us. I'm just going to do this manually and keep my domain managed through namecheap. This is pretty much the exact same process as with github. At the namecheap control panel, in advanced DNS I can add a CNAME record to point to the Netlify URL. Netlify will automatically provision a certificate from Let's Encrypt so we get HTTPS without any real setup.
Vercel
Vercel is very similar to Netlify though it's less JAMStack and a little more focused on NextJs which their signature framework. NextJs is certainly not required though.
Setup through Vercel is very similar. We create an account, select a repository, and it autoconfigures for eleventy. I got to hand it to Vercel though, the confetti once you deploy was a nice touch. You get a url that seems a little less randomly generated like https://ndesmic-github-io.vercel.app/ so if you're going without a domain name but don't want to look silly this might be a better choice.
We can setup a domain though. Under the site settings you go to "Domains". Vercel's interface is a little less clear but like the rest we need to add another CNAME record, but not to the site itself but rather to another Vercel url cname.vercel-dns.com as it seems like Vercel does some of it's own resolving. Again we go back to the namecheap interface and do what it tells us. The interface here is slick enough to update in realtime to know that it picked up the DNS changes and starts generating our certificate. And we have another mirror of our site on Vercel.
I did have some trouble figuring out how the interface worked though. While I thought I had configured my branches it didn't seem picked up by Vercel and I'd have to manually release it. Vercel also mucks about in the repo, setting up various environments in Github and changing your about link to be the Vercel site 😒.
Cloudflare Pages
Cloudflare pages is another similar service from Cloudflare. The first thing that happens when you sign up is that you'll need to change the nameservers to use Cloudflare. To do this you have to go into your domain registrar and update some settings. For namecheap it worked like this:
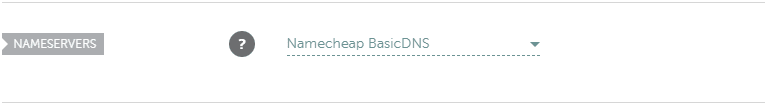
Under "Domain List" the "Domain" tab there is a section called nameserver.
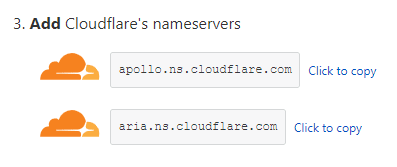
In the dropdown we change this to "custom DNS" and Cloudflare provides the servers to point to:
...and save. This apparently can take up-to 24 hours.
Cloudflare will attempt to add all of its magic to your domain now so you can turn on things like auto minification, https upgrading and brotli compression (all things you probably want).
One big annoyance of this process is that Cloudflare wants to proxy all your domains which for me caused infinite redirects on my Github subdomain and didn't properly set the nameserver for Vercel (which once fixed also started a redirect loop). I turned this off for them.
Once we've done that we just need to setup a project. It's the same basic process, connect to Github, select a repo, branch etc. Cloudflare Pages doesn't do auto-detection, you need to select your framework from a dropdown and input the build command but it's still very straightforward.
The last part was setting up the DNS which was odd since Cloudflare already made itself the DNS server when we started. It then asked me to setup the CNAME record which it had already done and I was very confused. The domain verification check failed too but the actual site was present on cf.ndesmic.com so, uh, shrug.
Limits
Here's a table of relevant limits based on free plans. This doesn't include build time or things related to serverless functions because I don't have any and the site is so small it's not going to take a huge amount of time to build.
| Feature | Github | Netlify | Vercel | Cloudflare Pages |
|---|---|---|---|---|
| Users | Unlimited | 1 | 1 | Unlimited |
| Bandwidth | 100GB/Month | 100Gb/Month | 100Gb/Month | Unlimited |
- Github allows 10 builds an hour. I'm actually not sure what this means as Github builds are tied to Github Actions which are quite generous but rather difficult to quantify.
- Netlify builds are counted by time and you get 300 minutes a month and 1 concurrent build at a time.
- Vercel builds are counted by number and you get 100 per day (3000 per month) and they can last up-to 45 minutes with a total max of 100hrs per month. I couldn't find any info on concurrent builds so I think it's as many as you want.
- Cloudflare let's you have 1 concurrent build and 400 builds a month. It doesn't seem like there is a hard limit on the amount of time but they do say they will stop "abusive" looking behavior.
Overall for static pages Cloudflare offers the best limits in terms of hosting and Github would likely win for more devops oriented stuff because of Github Actions. Everyone but Github offers various types of serverless support but Cloudflare Workers are more oriented toward edge servers and may have certain advantages. Comparing serverless has a lot of nuance that I'm not going to deal with here, just know that you get something.
Ultimately for a hobby blog they are all complete overkill which is nice but sadly leaves me without any real winner as I don't have the scale for to put the features through their paces. What I will say is that they all have good interfaces and are built by people who really care about this stuff. These are all well ahead of things like AWS/Azure/Jenkins in terms of fresh modern UIs. That said I did generally find Netlify's UI to be the best of them. It also didn't blow up when Cloudflare tried to proxy it, I don't know why but I appreciate it.
Vercel has some funky stuff going on that wasn't too hard to debug but it's those tiny little thing that gave Netlify the edge. I didn't appreciate Cloudflare trying to proxy my other subdomains by default and breaking them. Not that I dislike their service but they could have asked first.
If you are looking for free hosting definitely check them all out, there's no loser here. Or do what I'm doing and deploy versions on all of them, never know when you'll need a backup.








Top comments (0)