Where I'm coming from, I never had to even bother about mobile.
When I did start bothering about it... what was my surprise when everywhere I saw they would just resize the screen and call it a day.
Granted, it was usually because one thing was being explained and most of the time... it will be enough...
Except when it isn't...
Sometimes just resizing your desktop browser isn't enough... you have to use it on the real thing.
And if that's the case... what if I told you, you could have your desktop debugging experience in your phone?
Chrome/Android debug tools
- On your Android device, enable debugging
- See more here: https://developer.android.com/studio/debug/dev-options
- Connect your phone and desktop by USB
- Go to:
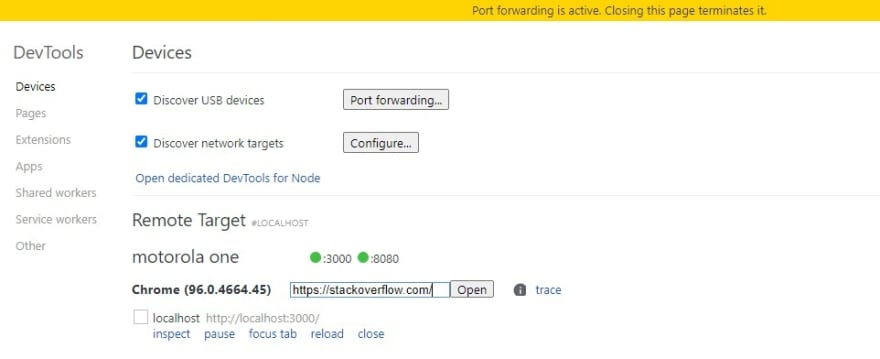
chrome://inspect#devices - ???
- Profit?
To learn more: https://developer.chrome.com/docs/devtools/remote-debugging/
The basics
If you're having trouble connecting, try unplugging and replugging it (seriously), also make sure "Discover USB devices" is checked.
After it's on, you can click inspect or even open new tabs!
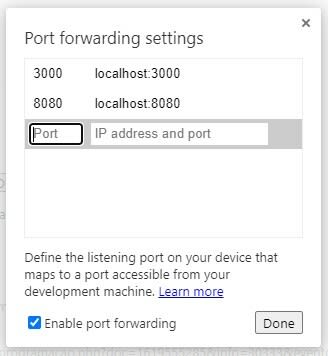
And you probably want to set up the port you'll be using to be forwarded.
And that's it!
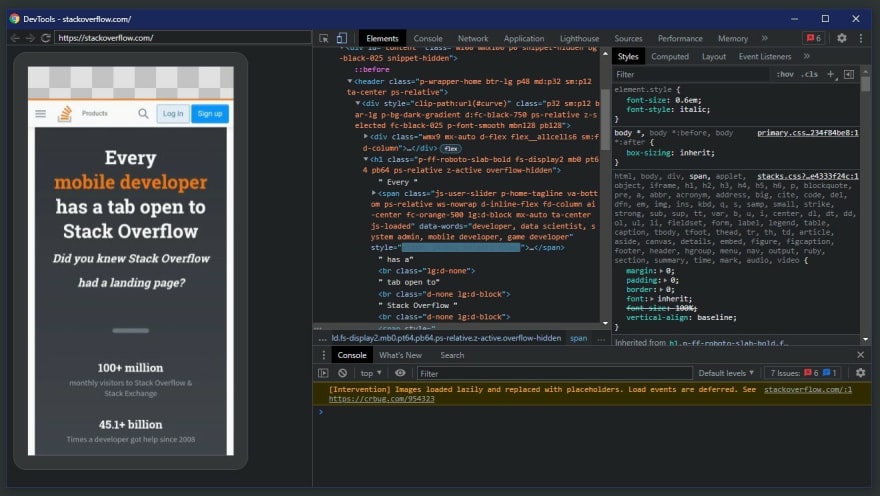
You have the full experience of debugging straight from Chrome
- If you use it from the phone, it's reflected in the inspect window.
- If you use it from the inspect window, it will reflect on the phone.
- The area reserved for the bezel and address bar is transparent, but there.
- Have you ever visited the SO landing page?
Sorry iPhone users... this one is for Android.
Feel free to donate so I would be able to buy an iPhone. 😘
Cover Photo by Joshua Mayo on Unsplash










Top comments (0)