PubNubチャットSDKの紹介
TypeScriptおよびJavaScriptアプリケーションで利用可能なPubNubチャットSDKは、最小限の開発でアプリに強力で柔軟なチャット機能を簡単に追加できるように設計されたAPIセットを公開しています。 引用、ユーザーへの言及、チャンネル参照、スレッド、既読受信、タイピングインジケータなどのチャットオプションがSDKでネイティブにサポートされているため、本格的なアプリを迅速に構築できます。
チャット SDK を使い始めるには、ドキュメントと サンプルチャットアプリを参照してください。 チュートリアルでは、チャット SDK の基本的な機能を説明し、より高度な機能についても触れていきます。
このハウツーはPubNub Chat SDKのより強力な機能のいくつかに飛び込む一連の投稿の一部です。 このシリーズはどの順番で読んでも構いませんが、関連記事のリストは以下の通りです:
- チャットSDKでユーザーチャンネルのメンバーシップを管理する方法
- チャットSDKでメッセージにリアクションや絵文字を追加する方法
- チャットSDKでスレッドと引用メッセージを作成する方法
- チャットSDKでユーザーとチャンネルについて言及する方法
メッセージにリアクションと絵文字を追加する
例えば、メッセージに親指を立てたり、スマイルの絵文字をつけたりすることができます。 メッセージのリアクション'と'絵文字'という用語が同じように使われているのを見かけるかもしれませんが、これらは同じことを説明しているのであって、メッセージの一部として絵文字を送信しているのではないことを理解してください。
前提条件
アプリ内にChatオブジェクトのインスタンスがあることを確認してください。
const chat = await Chat.init({
publishKey: "YOUR_PUBLISH_KEY",
subscribeKey: "YOUR_SUBSCRIBE_KEY",
userId: "YOUR_USER_ID",
})
Chat SDK に渡すことのできるパラメータはたくさんありますが、メッセージのリアクションには、標準的な発行キー、購読キー、ユーザ ID 以外は必要ありません。 もし、このようなことが初めてで、何から始めたらよいかわからない場合は、ドキュメントの初期設定のセクションをご覧ください。
メッセージのリアクション
メッセージに対するリアクションを表現するには、message.toggleReaction()API を呼び出します。
// add the "thumb up" emoji to that message
const newMsg = await message.toggleReaction("👍")
メッセージはチャット SDK 内の基本的な型であり、ほとんどの場合、リスト内でメッセージをレンダリングしていますが、ユーザーがどのようにリアクションを選択するかは UX に依存します。
setReaction(...) や deleteReaction(...) メソッドはありません。メッセージにリアクションを適用したり削除したりする唯一の方法はtoggleReaction()API を使用することです。 toggleReaction()はメッセージの新しいコピーを返し、ユーザのリストにある既存のメッセージを置き換えます。
リアクションを取得するには、チャット SDK はコールバックで通知するか、特定のメッセージにどのリアクションが適用されているかを問い合わせることができます。
メッセージのリアクションを問い合わせる
ひとつのメッセージに適用されているリアクションを問い合わせるには、message.reactionsAPI を使います:
message.reactions["👍"]
一つのメッセージには複数の絵文字リアクション(🙂🥳)があり、複数のユーザーがそれぞれの絵文字を適用している可能性があることを覚えておいてください。 したがって、'message.reactions'の戻り値はJSONオブジェクトで、各キーは異なる絵文字です。 各キーに関連付けられた値は、絵文字を適用したすべてのユーザIDと、リアクションが適用された時刻を含む配列です。
{
"🥳": [
{
"uuid": "user-1",
"actionTimetoken": "16983289196082900"
}
],
"🙂": [
{
"uuid": "user-1",
"actionTimetoken": "16983290238341020"
},
{
"uuid": "user-2",
"actionTimetoken": "16983290238341020"
}
]
}
メッセージのリアクションが更新されたら通知を受け取る
メッセージのリアクションが変更されたときに通知を受け取るために、Chat SDK はstreamUpdates() と streamUpdatesOn()メソッドを公開しています。 StreamUpdates()は単一のメッセージオブジェクトに対して呼び出すことができ、そのメッセージのリアクションのみが変更されたときに呼び出されるコールバックを登録することができます。しかし、会話やスレッド内のどのメッセージもリアクションを受け取ったときに通知されたいということはよくあることで、このような場合は streamUpdatesOn() を使うべきです。
StreamUpdatesOn() はMessageクラスの静的メソッドで、ThreadMessageクラスでも継承されています。 1 つのチャネルの会話を 1 つのビューに表示することはよくありますが、メッセージ・スレッドを展開すると、そのスレッドは別のビューに表示されます。 この例では、メイン・ビューに Message.streamUpdatesOn() を使用し、スレッド・ビューに ThreadMessage.streamUpdatesOn() を使用します。
Message.streamUpdatesOn(messages, (messages) => {
console.log("Updated messages: ", messages)
})
streamUpdates()/streamUpdatesOn()コールバックで返される値は、更新されたメッセージ/メッセージのインスタンスです。
すべてをまとめる
1つの可能な実装は、streamMessages()で更新されるアプリケーション・ステートに現在の会話メッセージを保存することです。 ユーザーに表示される現在のメッセージは、そのアプリケーションステートからレンダリングされ、そのレンダリング関数の一部として、message.reactionsが各メッセージの横に表示されるべき絵文字を決定します。 ユーザーがメッセージとインタラクトしてリアクションを追加した場合、toggleReactionを使用してチャットSDKに通知し、アプリケーションの状態を更新します。
以下の短いデモでこの動作を見ることができます。 これは実際のライブで動作するデモですので、参加者間で共有されるリアルタイムのリアクションを見るために、複数のタブでデモを自由に起動してください:
インタラクティブデモ
埋め込みコンテンツがこのページで利用できない場合は、https://chat-sdk-how-to-reactions.netlify.app/で見ることもできます。
このデモを動かすコードはGitHubで公開されていますが、主なポイントは以下の通りです:
ユーザーがメッセージを左クリックまたは右クリックしたときのクリックハンドラ:
async function handleClick(message: Message, reaction: string)
{
await message.toggleReaction(reaction)
}
メッセージが変更されたというコールバックを受け取ったら、UXを更新する。
useEffect(() => {
if (!messages.length) return
return Message.streamUpdatesOn(messages, setMessages)
}, [messages])
メッセージに対するリアクションを表示する。 この共有デモの意図的にシンプルな実装は、事実上、どのユーザでも追加や削除ができる共有リアクションであることに注意してください。 あなたの実装では、何人がリアクションしたかを示すために、各絵文字の横に数字を表示することになるでしょう:
{message.reactions["🙂"] && message.reactions["🙂"].length !== 0 ? "🙂":""}
{message.reactions["🥳"] && message.reactions["🥳"].length !== 0 ? "🥳":""}
過去のリアクション
PubNubキーセットで永続化を有効にしている場合、メッセージはPubNubによって保存され、メッセージ履歴から取得できます。
チャットSDKは自動的にメッセージのリアクションを履歴に保存し、追加のステップなしに過去のリアクションにアクセスできるようにします。 以前、弊社の従来のPubNub SDKを使用していた場合、履歴のメッセージリアクションを取得するには、呼び出し時に'includeMessageActions'を指定する必要があったことをご存じかもしれませんが、チャットSDKではよりシンプルになります。
これは次のコードサンプルで説明されています。
// reference the "support" channel with the message you want to check
const channel = await chat.getChannel("support")
// reference the last message on that "support" channel
const message = await channel.getHistory({count: 1}).messages[0]
// list all thumbs-up reactions to the message
console.log(message.reactions["👍"])
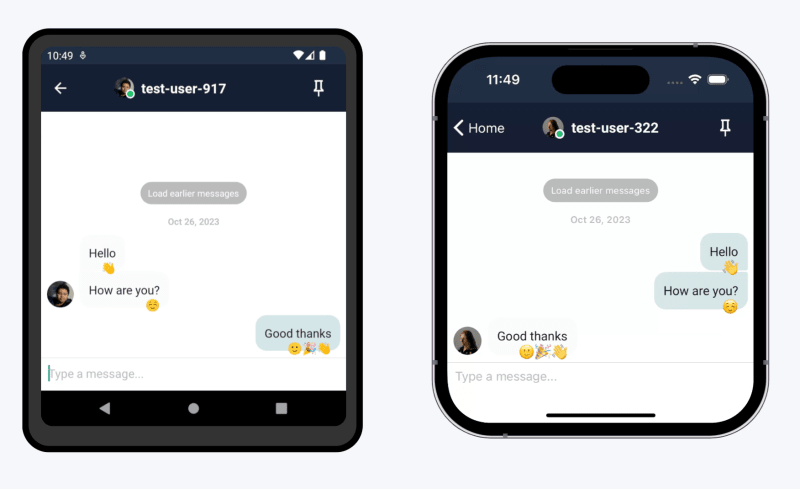
デモReact Native デモでリアクションを追加する
GitHubで完全なソースコードが利用可能なホストされたデモとして利用可能です。 また、このセクションの下部に iFrame でレンダリングされたデモが表示されます。
デモでメッセージのリアクションを使用するには、以下の手順に従ってください:
- アプリケーションにログインし、2つのデバイスそれぞれにランダムなユーザーIDを選択します。
- つ目のデバイスから、1つ目のデバイスにログインしているユーザーを選択して会話を開始します。
- 会話にメッセージを追加する。
- メッセージの1つを長押しする。
- 反応する絵文字を選択します。
- これを繰り返して、他の絵文字をいくつか追加します。
- 会話から退出したり、アプリからログアウトして再度ログインしたりしても、リアクションは保持され、メッセージ履歴から読み込まれることに注意してください。
埋め込みコンテンツがこのページで利用できない場合は、https://pubnubdevelopers.github.io/Chat-SDK-Demo/mobile/からも閲覧できます。
PubNubはどのようにお役に立ちますか?
この記事はPubNub.comに掲載されたものです。
PubNubのプラットフォームは、開発者がWebアプリ、モバイルアプリ、IoTデバイス向けにリアルタイムのインタラクティブ機能を構築、配信、管理できるように支援します。
私たちのプラットフォームの基盤は、業界最大かつ最もスケーラブルなリアルタイムエッジメッセージングネットワークです。世界15か所以上で8億人の月間アクティブユーザーをサポートし、99.999%の信頼性を誇るため、停電や同時実行数の制限、トラフィックの急増による遅延の問題を心配する必要はありません。
PubNubを体験
ライブツアーをチェックして、5分以内にすべてのPubNub搭載アプリの背後にある本質的な概念を理解する
セットアップ
PubNubアカウントにサインアップすると、PubNubキーに無料ですぐにアクセスできます。
始める
PubNubのドキュメントは、ユースケースやSDKに関係なく、あなたを立ち上げ、実行することができます。






Top comments (0)