PubNubチャットSDKの紹介
TypeScriptおよびJavaScriptアプリケーションで利用可能なPubNubチャットSDKは、最小限の開発でアプリに強力で柔軟なチャット機能を簡単に追加できるように設計されたAPIセットを公開しています。 引用、ユーザーへの言及、チャンネル参照、スレッド、既読受信、タイピングインジケータなどのチャットオプションがSDKでネイティブにサポートされているため、本格的なアプリを迅速に構築できます。
チャット SDK を使い始めるには、ドキュメントと サンプルチャットアプリを参照してください。 チュートリアルでは、チャット SDK の基本的な機能を説明し、より高度な機能についても触れていきます。
このハウツーはPubNub Chat SDKのより強力な機能のいくつかに飛び込む一連の投稿の一部です。 このシリーズはどの順番で読んでも構いませんが、関連記事のリストは以下の通りです:
- チャットSDKでユーザーチャンネルのメンバーシップを管理する方法
- チャットSDKでメッセージにリアクションや絵文字を追加する方法
- チャットSDKでスレッドと引用メッセージを作成する方法
- チャットSDKでユーザーとチャンネルに言及する方法
ユーザーとチャンネルへの言及
チャット SDK の最も強力な機能の 1 つは、ユーザーとチャネルの両方に言及する機能です。 これにより、例えば、受信者がタグ付けされたユーザーをクリックしてプロフィールページを表示したり、タグ付けされたチャンネルをクリックしてそのチャンネルを表示したりすることができます。 このようなインタラクティブな機能は、最新のチャットアプリには必要不可欠であり、ゼロから実装するには多くの開発労力を必要としますが、当社のチャット SDK の標準部分として提供されています。
ドキュメントでは、これを「ユーザーの言及」と「チャネルの参照」と説明しています。必要な詳細は全て記載されていますが、個人的には正しく理解する前に、この機能の動作デモを見る必要がありました。
以下の短いデモは自己完結するように設計されており、ユーザーとチャンネルに言及する機能がどのように動作するかだけを示しています。PubNub経由でメッセージは送信されず、「プレビュー」はローカルでレンダリングされます。 これは主要な機能に焦点を当てるためです。
メッセージを入力してみてください。'@'の後にテストユーザーの最初の3文字を入力すると、そのユーザーをメッセージに "追加 "するよう促されます。 ユーザーを追加すると、デモ・プレビューではハイパーリンクとして表示されます(リンクはどこにも行きません。) タグ付けされたユーザーにキャレットを入力すると、そのユーザーをメッセージから「削除」するオプションが与えられます。
また、「#」の後にテストチャンネルの最初の3文字(大文字小文字は重要ではありません)を入力すると、そのチャンネルをメッセージに「追加」するオプションが表示されます。 追加されたチャンネルは太字で表示されますが、ユーザーと同じように、好きなように表示することができます。
最後に、ハイパーリンクを入力してみて、それが受信者のクリック可能なリンクとしてレンダリングされることに注目してください。
インタラクティブデモ
埋め込まれたコンテンツがこのページで利用できない場合、https://chat-sdk-how-to-mentions.netlify.app/で見ることもできます。
このデモを駆動するコードはGitHub で入手可能ですが、この記事の残りの部分では、どのように構築されたかを説明します。
前提条件
アプリ内にChat オブジェクトのインスタンスがあることを確認してください。
const chat = await Chat.init({
publishKey: "YOUR_PUBLISH_KEY",
subscribeKey: "YOUR_SUBSCRIBE_KEY",
userId: "YOUR_USER_ID",
})
Chat SDK に渡すことができるパラメータはたくさんありますが、ユーザーとチャンネルについて言及する場合、標準的な公開キー、購読キー、ユーザー ID 以外は必要ありません。 これら全てが初めてのことで、どこから始めれば良いのか分からない場合は、ドキュメントの初期設定セクションをご覧ください。
ユーザーについて
ユーザについて説明するドキュメントでは、ほとんどすべてのサンプルやメソッドでMessageDraftを参照しています。 MessageDraft はチャット SDK の基本的な型であり、メッセージにコンテキストを提供することができます。コンテキストの例としては、メッセージに含まれるファイル、引用された他のメッセージ、メッセージにタグ付けされたユーザーやチャンネルなどがあります。 メッセージにコンテキストを提供することで、ユーザに豊富な機能を体験させることができ、MessageDraft メカニズムにより、アプリが魅力的なユーザ体験を構築するために必要なすべての情報をチャット SDK が提供します。
まず、新しいメッセージを作成するたびに、つまりアプリケーションの初期化時やメッセージ送信後に、新しい MessageDraft オブジェクトを作成する必要があります。 このとき、ユーザーを「グローバル」にサジェストするか、「チャンネル」のメンバーであるユーザーのみをサジェストするかを選択できます。
setNewMessageDraft(channel.createMessageDraft({ userSuggestionSource: "channel"}))
MessageDraft オブジェクトを作成したら、ユーザがメッセージに入力した文字をMessageDraftオブジェクトに渡す必要があります。 次のコードは フィールドの onChange() ハンドラの例です。
async function handleInput(event: React.FormEvent<HTMLInputElement>)
{
if (!newMessageDraft) return
const response = await newMessageDraft.onChange(event.currentTarget.value)
if (response.users.suggestedUsers?.length > 0)
{
setSuggestedUsers(response.users.suggestedUsers)
setNameOccurrenceIndex(response.users.nameOccurrenceIndex)
}
else
{
setSuggestedUsers([])
setNameOccurrenceIndex(-1)
}
… // Also handle channels (omitted for brevity)
setRenderedMessage(newMessageDraft.getMessagePreview())
}
この変更ハンドラでは多くのことが起こっているので、それを分解してみよう:
行目
const response = await newMessageDraft.onChange(event.currentTarget.value)
入力テキストが変更されるたびに呼び出され、適切なサジェストがあれば、サジェストされたユーザの配列を返します(例えば、'@mar'と入力した場合、'Marian'、'Mary'などがサジェストされます)。 nameOccurrenceIndex'は'@'文字を入力するたびにインクリメントされ、チャットSDKがどのサジェストを行うかを決定するために使用します。
アプリケーションユーザーがサジェストされたユーザーを選択すると、以下のコードが呼び出されます:
async function pickSuggestedUser(user:User)
{
if (!newMessageDraft) return
newMessageDraft.addMentionedUser(
user,
nameOccurrenceIndex
)
setText(newMessageDraft.value)
setRenderedMessage(newMessageDraft.getMessagePreview())
setSuggestedUsers([])
setNameOccurrenceIndex(-1)
inputRef.current?.focus()
}
ここでの重要な呼び出しはmessageDraft.addMentionedUser() で、指定された '@' シンボルによって表されるユーザーをチャット SDK に伝えます。
また、setText(newMessageDraft.value) の呼び出しにも注意してください。これは入力フィールドを更新し、選択されたユーザーを反映させます。
ユーザーを削除することはできますか? デモアプリは、キャレットが入力フィールドのどこにあるかを追跡し、Chat SDK APIgetHighlightedMention()を使用して、どのユーザーの詳細が現在ハイライトされているかを返します。 ユーザーが強調表示されている場合、アプリケーション・ユーザーにはそのユーザーを削除するオプションが与えられ、これはremoveMentionedUser()API を呼び出すことで実現されます。
このデモでは、getMessagePreview() を使用してメッセージのプレビューをレンダリングしていますが、 本番環境では MessageDraft オブジェクトのsend()をコールしてメッセージを受信者に送信します。
チャネルの参照
メソッド名とパラメータを変更するだけです。 MessageDraft オブジェクトのインスタンスは、ChannelsとUsers の両方に同じものを使用しなければなりません。
フィールドの onChange() ハンドラをもう一度説明すると、コードは以下のようになります:
async function handleInput(event: React.FormEvent<HTMLInputElement>)
{
if (!newMessageDraft) return
const response = await newMessageDraft.onChange(event.currentTarget.value)
… // Also handle users (omitted for brevity)
if (response.channels.suggestedChannels?.length > 0)
{
setSuggestedChannels(response.channels.suggestedChannels)
setLastAffectedChannelOccurrenceIndex(response.channels.channelOccurrenceIndex)
}
else
{
setSuggestedChannels([])
setLastAffectedChannelOccurrenceIndex(-1)
}
setRenderedMessage(newMessageDraft.getMessagePreview())
}
アプリケーション・ユーザが提案されたチャネルを選択すると、以下のコードが呼び出されます:
async function pickSuggestedChannel(channel:Channel)
{
if (!newMessageDraft) return
newMessageDraft.addReferencedChannel(channel, lastAffectedChannelOccurrenceIndex)
setText(newMessageDraft.value)
setRenderedMessage(newMessageDraft.getMessagePreview())
setSuggestedChannels([])
setLastAffectedChannelOccurrenceIndex(-1)
inputRef.current?.focus()
}
ここでの重要な呼び出しはmessageDraft.addReferencedChannel() で、指定された '#' シンボルによって表されるチャンネルをチャット SDK に伝えます。
ユーザーの選択と同様に、setText(newMessageDraft.value) を呼び出すと、選択したチャンネルを反映するように入力フィールドが更新されます。
このデモではサポートしていませんが、チャット SDK はチャンネル参照の削除やその他の機能もサポートしています。 機能の完全なリストについては、チャンネル参照のドキュメントを参照してください。
メンションされたユーザーとチャンネルのレンダリング
ドキュメントにはいくつかのメッセージレンダリングロジックが記述されていますが、私は最もエレガントな例がChat SDK getting started application によって提供されていることを発見しましたので、基本的にこのデモのためにそれをコピーしました。 チャットSDKでは、メッセージ内の異なる'パート'にアクセスすることができ、それらは'MixedTextTypedElement'型として公開され、message.getLinkedText()メソッドを通してアクセスされます。
デモではReact useCallbackを指定し、それぞれの'パート'がどのようにレンダリングされるかを指定しています:
const renderMessagePart = useCallback((messagePart: MixedTextTypedElement) => {
if (messagePart.type === "text") {
return messagePart.content.text
}
if (messagePart.type === "plainLink") {
return <a href={messagePart.content.link}>{messagePart.content.link}</a>
}
if (messagePart.type === "textLink") {
return <a href={messagePart.content.link}>{messagePart.content.text}</a>
}
if (messagePart.type === "mention") {
return <span><a href={`https://pubnub.com/users/${messagePart.content.id}`}>{messagePart.content.name}</a> </span>
}
if (messagePart.type === "channelReference") {
return <b>#{messagePart.content.name} </b>
}
return ""
}, [])
デモのレンダリングは単純で、ハイパーリンクはクリック可能なリンクに変換され、ユーザーの言及もクリック可能なリンクに変換され(ただし、これらは実際のURLを指しているわけではありません)、チャンネル参照は太字になります。
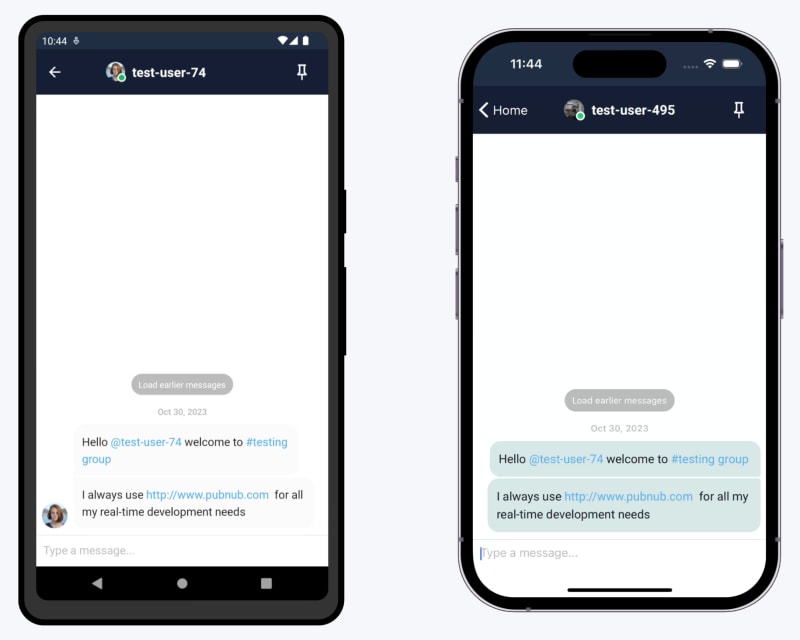
デモモバイルでのReact Nativeデモによるユーザーとチャンネルへの言及
GitHub の完全なソースコード付きのホストされたデモとして利用可能です。 また、このセクションの下部にある iFrame でレンダリングされたデモを見ることができます。
- アプリケーションにログインし、デバイスごとにランダムなユーザーIDを選択します。 ユーザーIDをメモしておいてください。
- つ目のデバイスから、1つ目のデバイスにログインしているユーザーを選択して会話を開始する。
- '@'の後に、ログインしたユーザーIDの最初の3文字を入力する。 表示されたドロップダウンからユーザーを選択します。
- 受信したメッセージがユーザー名をハイパーリンクとして表示することに注目してください。
- 言及したユーザーの'Mentions'タブに移動し、そのユーザーについて言及したメッセージがどのように表示されるかに注目してください。
- また、デモアプリのメッセージにURLを入力すると、ハイパーリンクとして表示されます(例:http://www.pubnub.com)。
埋め込みコンテンツがこのページで利用できない場合は、https://pubnubdevelopers.github.io/Chat-SDK-Demo/mobile/。
PubNubはどのようにお役に立ちますか?
この記事はPubNub.comに掲載されたものです。
PubNubのプラットフォームは、開発者がウェブアプリ、モバイルアプリ、IoTデバイス向けにリアルタイムのインタラクティブ機能を構築、提供、管理できるよう支援します。
私たちのプラットフォームの基盤は、業界最大かつ最もスケーラブルなリアルタイムエッジメッセージングネットワークです。世界15か所以上で8億人の月間アクティブユーザーをサポートし、99.999%の信頼性を誇るため、停電や同時実行数の制限、トラフィックの急増による遅延の問題を心配する必要はありません。
PubNubを体験
ライブツアーをチェックして、5分以内にすべてのPubNub搭載アプリの背後にある本質的な概念を理解する
セットアップ
PubNubアカウントにサインアップすると、PubNubキーに無料ですぐにアクセスできます。
始める
PubNubのドキュメントは、ユースケースやSDKに関係なく、あなたを立ち上げ、実行することができます。









Top comments (0)