펍넙 채팅 SDK 소개
타입스크립트 및 자바스크립트 애플리케이션에 사용할 수 있는 PubNub Chat SDK는 최소한의 개발로 앱에 강력하고 유연한 채팅 기능을 쉽게 추가할 수 있도록 설계된 일련의 API를 제공합니다. 인용, 사용자 멘션, 채널 참조, 스레드, 읽음 확인, 입력 표시기와 같은 채팅 옵션이 SDK에서 기본적으로 지원되므로 본격적인 앱을 빠르게 구축할 수 있습니다.
Chat SDK를 시작하려면 문서와 샘플 채팅 앱을 참조하세요. 튜토리얼에서는 Chat SDK의 기본 기능에 대해 안내하고 몇 가지 고급 기능을 다루며, 호스팅된 데모에서는 Chat SDK가 실제로 작동하는 모습을 보여드립니다.
이 튜토리얼은 펍넙 채팅 SDK의 보다 강력한 기능에 대해 자세히 살펴보는 시리즈 게시물의 일부입니다. 이 시리즈는 순서와 상관없이 읽을 수 있지만 관련 글 목록은 아래에 나와 있습니다:
- 채팅 SDK로 사용자 채널 멤버십을 관리하는 방법
- Chat SDK로 메시지에 리액션 및 이모티콘을 추가하는 방법
- Chat SDK로 스레드를 만들고 메시지를 인용하는 방법
- Chat SDK로 사용자 및 채널을 멘션하는 방법
메시지에 리액션 및 이모티콘 추가하기
메시지에 반응하는 것은 많은 채팅 구현의 기본적인 부분입니다. 예를 들어 메시지에 엄지 손가락을 올리거나 웃는 얼굴 이모티콘을 추가할 수 있습니다. '메시지 반응'과 '이모티콘'이라는 용어가 혼용되어 사용되는 것을 볼 수 있지만, 이는 메시지의 일부로 이모티콘을 보내는 것이 아니라 같은 것을 설명하는 것임을 이해하시기 바랍니다.
전제 조건
앱에 Chat 개체의 인스턴스가 인스턴스화되어 있는지 확인합니다.
const chat = await Chat.init({
publishKey: "YOUR_PUBLISH_KEY",
subscribeKey: "YOUR_SUBSCRIBE_KEY",
userId: "YOUR_USER_ID",
})
Chat SDK에 전달할 수 있는 매개 변수는 매우 많지만 메시지 반응의 경우 표준 게시 키, 가입 키 및 사용자 ID 외에는 아무것도 필요하지 않습니다. 이 모든 것이 처음이고 어디서부터 시작해야 할지 잘 모르겠다면 문서에서 초기 구성 섹션을 참조하세요.
메시지 반응
메시지에 대한 반응을 표현하려면 message.toggleReaction() API를 호출하세요.
// add the "thumb up" emoji to that message
const newMsg = await message.toggleReaction("👍")
메시지는 Chat SDK의 기본 유형이며, 대부분 목록 내에서 메시지를 렌더링하지만 사용자가 리액션을 선택하는 방식은 UX에 따라 달라집니다.
setReaction(...) 또는 deleteReaction(...) 메서드는 없으며, 메시지에 반응을 적용하거나 제거하는 유일한 방법은 toggleReaction() API를 사용하는 것입니다. ToggleReaction()은 메시지의 새 사본을 반환하며, 이 사본은 사용자 목록의 기존 메시지를 대체해야 합니다.
리액션을 검색하기 위해 Chat SDK는 콜백을 통해 알려주거나 특정 메시지를 쿼리하여 어떤 리액션이 적용되었는지 물어볼 수 있습니다.
메시지의 반응 쿼리하기
단일 메시지에 적용된 반응을 쿼리하려면 message.reactions API를 사용하세요:
message.reactions["👍"]
하나의 메시지에 여러 개의 이모티콘 리액션(🙂🥰🥳)이 있을 수 있으며, 여러 사용자가 각 이모티콘을 적용했을 수도 있습니다. 따라서 'message.reactions'의 반환 값은 각 키가 다른 이모티콘인 JSON 객체입니다. 각 키에 연결된 값은 이모티콘을 적용한 모든 사용자 ID와 반응이 적용된 시간이 포함된 배열입니다.
{
"🥳": [
{
"uuid": "user-1",
"actionTimetoken": "16983289196082900"
}
],
"🙂": [
{
"uuid": "user-1",
"actionTimetoken": "16983290238341020"
},
{
"uuid": "user-2",
"actionTimetoken": "16983290238341020"
}
]
}
메시지의 반응이 업데이트될 때 알림 받기
메시지의 반응이 변경될 때 알림을 받기 위해 Chat SDK는 streamUpdates() 및 streamUpdatesOn() 메서드를 노출합니다. 단일 메시지 객체에서 StreamUpdates()를 호출하여 해당 메시지의 반응만 변경될 때 호출되는 콜백을 등록할 수 있습니다. 하지만 대화나 스레드에서 어떤 메시지가 반응을 받을 때 알림을 받고자 하는 경우가 더 일반적이며, 이보다 더 많은 사용 사례의 경우 streamUpdatesOn()을 사용해야 합니다.
StreamUpdatesOn()은 Message 클래스의 정적 메서드이며, ThreadMessage 클래스에서도 상속됩니다. 단일 채널의 대화가 하나의 보기에 표시되는 것이 일반적이지만, 메시지 스레드를 확장하면 해당 스레드가 별도의 보기에 표시됩니다. 이 예에서는 기본 보기에 Message.streamUpdatesOn()을 사용하고 스레드 보기에 ThreadMessage.streamUpdatesOn()을 사용할 수 있습니다.
Message.streamUpdatesOn(messages, (messages) => {
console.log("Updated messages: ", messages)
})
streamUpdates()/streamUpdatesOn() 콜백에서 반환되는 값은 업데이트된 메시지/메시지 인스턴스이므로 애플리케이션의 UI를 그에 맞게 업데이트해야 합니다.
모든 것을 종합하기
한 가지 가능한 구현 방법은 현재 대화 메시지를 애플리케이션 상태에 저장하고, 이를 streamMessages()로 업데이트하는 것입니다. 사용자에게 표시되는 현재 메시지는 해당 애플리케이션 상태에서 렌더링되며, 렌더링 함수의 일부인 message.reactions는 각 메시지 옆에 표시할 이모티콘을 결정합니다. 사용자가 메시지와 상호작용하여 반응을 추가하는 경우 toggleReaction을 사용하여 Chat SDK에 알리고 애플리케이션 상태를 업데이트합니다.
아래의 짧은 데모에서 이 동작을 볼 수 있습니다. 이 데모는 실제 작동하는 라이브 데모이므로 여러 탭에서 자유롭게 데모를 실행하여 참가자 간에 공유되는 실시간 반응을 확인해 보세요:
인터랙티브 데모
이 페이지에서 임베드된 콘텐츠를 사용할 수 없는 경우 https://chat-sdk-how-to-reactions.netlify.app/ 에서도 볼 수 있습니다.
이 데모를 구동하는 코드는 GitHub에서 사용할 수 있지만, 핵심은 다음과 같습니다:
사용자가 메시지를 왼쪽 또는 오른쪽 클릭할 때 클릭 핸들러:
async function handleClick(message: Message, reaction: string)
{
await message.toggleReaction(reaction)
}
메시지가 변경되었다는 콜백을 받으면 UX를 업데이트합니다.
useEffect(() => {
if (!messages.length) return
return Message.streamUpdatesOn(messages, setMessages)
}, [messages])
메시지에 대한 반응을 표시합니다. 이 공유 데모에서 의도적으로 단순하게 구현한 것은 사실상 모든 사용자가 추가하거나 제거할 수 있는 공유 반응이라는 점에 유의하세요. 구현에서는 각 이모티콘 옆에 숫자가 표시되어 얼마나 많은 사람들이 반응했는지 알 수 있습니다:
{message.reactions["🙂"] && message.reactions["🙂"].length !== 0 ? "🙂":""}
{message.reactions["🥳"] && message.reactions["🥳"].length !== 0 ? "🥳":""}
과거 반응
PubNub 키세트에서 지속성을 사용 설정한 경우 메시지는 PubNub에 저장되며 메시지 기록을 통해 검색할 수 있습니다.
Chat SDK는 자동으로 메시지 리액션을 기록에 유지하므로 추가 단계 없이도 기록된 리액션에 액세스할 수 있습니다. 이전에 기존 PubNub SDK를 사용했다면 과거 메시지 반응을 검색하려면 호출할 때 'includeMessageActions'를 지정해야 했지만 Chat SDK를 사용하면 작업이 더 간단해집니다.
설명서에서 직접 가져온 다음 코드 샘플을 통해 이를 설명합니다.
// reference the "support" channel with the message you want to check
const channel = await chat.getChannel("support")
// reference the last message on that "support" channel
const message = await channel.getHistory({count: 1}).messages[0]
// list all thumbs-up reactions to the message
console.log(message.reactions["👍"])
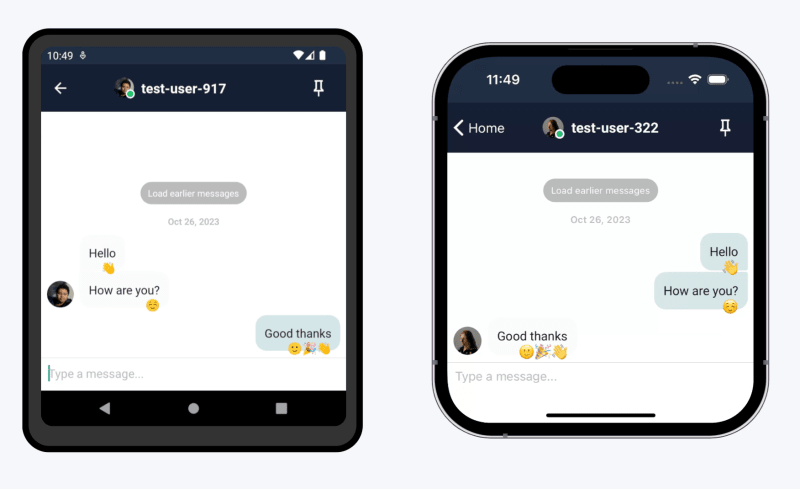
데모: 모바일에서 리액트 네이티브 데모로 리액션 추가하기
전체 소스 코드가 포함된 호스팅 데모로 제공되는 모바일용 Chat SDK 데모를 사용하여 이 기능을 사용해 볼 수 있으며, 이 데모는 GitHub에서 제공됩니다. 이 섹션의 하단에서 iFrame으로 렌더링된 데모도 볼 수 있습니다.
데모에서 메시지 반응을 사용하려면 다음 단계를 따르세요:
- 애플리케이션에 로그인하여 두 디바이스 각각에 대해 임의의 사용자 아이디를 선택합니다.
- 두 번째 디바이스에서 첫 번째 디바이스에 로그인한 사용자를 선택하여 대화를 시작합니다.
- 대화에 몇 가지 메시지를 추가합니다.
- 메시지 중 하나를 길게 누릅니다.
- 반응할 이모티콘을 선택합니다.
- 반복하여 다른 이모티콘 몇 개를 추가합니다.
- 대화에서 뒤로 물러나거나 앱에서 로그아웃했다가 다시 로그인해도 반응은 유지되며 메시지 기록에서 읽을 수 있습니다.
이 페이지에서 임베드된 콘텐츠를 볼 수 없는 경우 https://pubnubdevelopers.github.io/Chat-SDK-Demo/mobile/ 에서도 볼 수 있습니다.
펍넙이 어떤 도움을 줄 수 있나요?
이 문서는 원래 PubNub.com에 게시되었습니다.
저희 플랫폼은 개발자가 웹 앱, 모바일 앱, IoT 디바이스를 위한 실시간 인터랙티브를 구축, 제공, 관리할 수 있도록 지원합니다.
저희 플랫폼의 기반은 업계에서 가장 크고 확장성이 뛰어난 실시간 에지 메시징 네트워크입니다. 전 세계 15개 이상의 PoP가 8억 명의 월간 활성 사용자를 지원하고 99.999%의 안정성을 제공하므로 중단, 동시 접속자 수 제한, 트래픽 급증으로 인한 지연 시간 문제를 걱정할 필요가 없습니다.
PubNub 체험하기
라이브 투어를 통해 5분 이내에 모든 PubNub 기반 앱의 필수 개념을 이해하세요.
설정하기
PubNub 계정에 가입하여 PubNub 키에 무료로 즉시 액세스하세요.
시작하기
사용 사례나 SDK에 관계없이 PubNub 문서를 통해 바로 시작하고 실행할 수 있습니다.








Top comments (0)