펍넙 채팅 SDK 소개
타입스크립트 및 자바스크립트 애플리케이션에 사용할 수 있는 PubNub Chat SDK는 최소한의 개발로 앱에 강력하고 유연한 채팅 기능을 쉽게 추가할 수 있도록 설계된 일련의 API를 제공합니다. 인용, 사용자 멘션, 채널 참조, 스레드, 읽음 확인, 입력 표시기와 같은 채팅 옵션이 SDK에서 기본적으로 지원되므로 본격적인 앱을 빠르게 구축할 수 있습니다.
Chat SDK를 시작하려면 문서와 샘플 채팅 앱을 참조하세요. 튜토리얼에서는 Chat SDK의 기본 기능에 대해 안내하고 몇 가지 고급 기능을 다루며, 호스팅된 데모에서는 Chat SDK가 실제로 작동하는 모습을 보여드립니다.
이 튜토리얼은 펍넙 채팅 SDK의 보다 강력한 기능에 대해 자세히 살펴보는 시리즈 게시물의 일부입니다. 이 시리즈는 순서와 상관없이 읽을 수 있지만 관련 글 목록은 아래에 나와 있습니다:
- 채팅 SDK로 사용자 채널 멤버십을 관리하는 방법
- Chat SDK로 메시지에 리액션과 이모티콘을 추가하는 방법
- Chat SDK로 스레드를 만들고 메시지를 인용하는 방법
- Chat SDK로 사용자 및 채널을 멘션하는 방법
사용자 및 채널 멘션하기
Chat SDK의 가장 강력한 기능 중 하나는 사용자와 채널을 모두 멘션하여 메시지 수신자에게 누구와 무엇을 멘션(또는 태그)했는지에 대한 전체 컨텍스트를 제공하고 조치를 취할 수 있도록 하는 기능입니다. 예를 들어 수신자가 태그된 사용자를 클릭하여 프로필 페이지를 보거나 태그된 채널을 클릭하여 해당 채널을 볼 수 있도록 할 수 있습니다. 이러한 대화형 기능은 최신 채팅 앱의 필수 요소이며 처음부터 구현하려면 많은 개발 노력이 필요하지만, Chat SDK의 표준 부분으로 제공됩니다.
문서에서는 이를 사용자 멘션 및 채널 참조라고 설명합니다. 이 문서에는 필요한 모든 세부 사항이 나와 있지만 개인적으로는 이 기능을 제대로 이해하기 전에 작동하는 데모를 봐야 했습니다.
아래의 짧은 데모는 사용자와 채널 멘션이 어떻게 작동하는지만 보여주며, PubNub을 통해 메시지를 전송하지 않고 '미리보기'가 로컬에서 렌더링되도록 설계되었습니다. 이는 주요 기능에 집중하기 위한 것입니다.
메시지를 입력해 보면 '@' 뒤에 테스트 사용자 중 한 명의 첫 세 글자를 입력할 때마다 해당 사용자를 메시지에 '추가'하라는 메시지가 표시됩니다. 사용자를 추가하면 데모 미리 보기에 해당 사용자가 하이퍼링크로 표시됩니다(링크는 어디로도 이동하지 않으며, 태그가 지정된 사용자를 애플리케이션에서 원하는 대로 렌더링할 수 있으며 하이퍼링크에만 국한되지 않음). 화살표 키를 사용하여 텍스트 필드를 탐색하고, 태그된 사용자에 캐럿 키를 입력하면 메시지에서 해당 사용자를 '제거'할 수 있는 옵션이 제공됩니다.
또한 '#' 뒤에 테스트 채널 중 하나의 첫 세 글자(대소문자는 중요하지 않음)를 입력하면 해당 채널을 메시지에 '추가'할 수 있는 옵션이 제공됩니다. 추가된 채널은 굵은 글씨로 렌더링되지만, 사용자와 마찬가지로 원하는 대로 채널을 렌더링할 수 있습니다.
마지막으로 하이퍼링크를 입력하면 수신자에게 클릭 가능한 링크로 렌더링되는 것을 확인할 수 있는데, 이 기본 기능은 Chat SDK에서 자동으로 제공됩니다.
대화형 데모
이 페이지에서 임베드된 콘텐츠를 볼 수 없는 경우에는 https://chat-sdk-how-to-mentions.netlify.app/ 에서도 볼 수 있습니다.
이 데모를 구동하는 코드는 GitHub에서 구할 수 있지만 이 문서의 나머지 부분에서는 어떻게 구축되었는지 설명합니다.
전제 조건
앱에 Chat 개체의 인스턴스가 인스턴스화되어 있는지 확인합니다.
const chat = await Chat.init({
publishKey: "YOUR_PUBLISH_KEY",
subscribeKey: "YOUR_SUBSCRIBE_KEY",
userId: "YOUR_USER_ID",
})
Chat SDK에 전달할 수 있는 매개 변수는 매우 많지만 사용자와 채널을 멘션하기 위해서는 표준 게시 키, 가입 키 및 사용자 ID 외에 다른 것은 필요하지 않습니다. 이 모든 것이 처음이고 어디서부터 시작해야 할지 잘 모르겠다면 문서에서 초기 구성 섹션을 참조하세요.
사용자 멘션하기
사용자 멘션에 대한 문서는 거의 모든 샘플과 메서드에서 MessageDraft를 참조하므로 MessageDraft의 목적을 이해하는 것이 중요합니다. MessageDraft는 메시지에 컨텍스트를 제공할 수 있게 해주는 Chat SDK의 기본 유형으로, 컨텍스트의 예로는 메시지에 포함된 모든 파일, 인용된 다른 메시지, 메시지에 태그된 사용자나 채널 등이 있습니다. 메시지에 컨텍스트를 제공하면 사용자에게 풍부한 기능을 갖춘 환경을 제공할 수 있으며, MessageDraft 메커니즘을 통해 앱이 매력적인 사용자 경험을 구축하는 데 필요한 모든 정보를 Chat SDK에서 제공할 수 있습니다.
첫째, 새 메시지를 작성할 때마다, 즉 애플리케이션이 초기화될 때와 메시지를 보낸 후에 새 MessageDraft 개체를 만들어야 합니다. 사용자를 '전체적으로' 추천할지, 아니면 '채널'의 회원인 사용자만 추천할지 선택할 수 있습니다.
setNewMessageDraft(channel.createMessageDraft({ userSuggestionSource: "channel"}))
MessageDraft 객체를 만든 다음에는 사용자가 메시지에 입력하는 모든 문자를 제공해야 하며, 입력한 텍스트가 변경될 때마다 MessageDraft.onChange() 함수를 호출하면 됩니다. 다음 코드는 <입력> 필드 onChange() 핸들러의 예시입니다.
async function handleInput(event: React.FormEvent<HTMLInputElement>)
{
if (!newMessageDraft) return
const response = await newMessageDraft.onChange(event.currentTarget.value)
if (response.users.suggestedUsers?.length > 0)
{
setSuggestedUsers(response.users.suggestedUsers)
setNameOccurrenceIndex(response.users.nameOccurrenceIndex)
}
else
{
setSuggestedUsers([])
setNameOccurrenceIndex(-1)
}
… // Also handle channels (omitted for brevity)
setRenderedMessage(newMessageDraft.getMessagePreview())
}
이 변경 핸들러에서 많은 일이 일어나고 있으므로 자세히 살펴봅시다:
라인:
const response = await newMessageDraft.onChange(event.currentTarget.value)
입력 텍스트가 변경될 때마다 호출되며, 적절한 제안이 있는 경우 제안된 사용자 배열을 반환합니다(예: '@mar'를 입력한 경우 'Marian', 'Mary' 등을 제안). 제안된 사용자가 있는 경우 애플리케이션 사용자에게 이를 표시하고 이러한 제안과 관련된 'nameOccurrenceIndex'를 추적하고자 합니다. '이름 발생 인덱스'는 사용자가 '@' 문자를 입력할 때마다 증가하며 Chat SDK에서 어떤 제안이 이루어지고 있는지 확인하는 데 사용됩니다.
애플리케이션 사용자가 추천 사용자를 선택하면 다음 코드가 호출됩니다:
async function pickSuggestedUser(user:User)
{
if (!newMessageDraft) return
newMessageDraft.addMentionedUser(
user,
nameOccurrenceIndex
)
setText(newMessageDraft.value)
setRenderedMessage(newMessageDraft.getMessagePreview())
setSuggestedUsers([])
setNameOccurrenceIndex(-1)
inputRef.current?.focus()
}
여기서 중요한 호출은 지정된 '@' 기호로 표시된 사용자가 어떤 사용자인지 Chat SDK에 알려주는 messageDraft.addMentionedUser()에 대한 호출입니다.
이 호출은 선택한 사용자를 반영하도록 입력 필드를 업데이트하며, 모든 것이 안정적으로 작동하고 사용자에게 직관적으로 보이도록 하기 위해 필요합니다.
사용자를 제거하면 어떨까요? 데모 앱은 입력 필드에서 캐럿이 있는 위치를 추적하고 Chat SDK API getHighlightedMention( )을 사용하여 현재 어떤 사용자의 세부 정보가 강조 표시되고 있는지 반환합니다. 사용자가 강조 표시되고 있는 경우 애플리케이션 사용자에게 해당 사용자를 제거할 수 있는 옵션이 제공되며, 이 옵션은 removeMentionedUser() API를 호출하여 수행됩니다.
이 데모에서는 getMessagePreview()를 사용하여 메시지 미리 보기만 렌더링하지만, 프로덕션 환경에서는 MessageDraft 객체에서 send( )를 호출하여 수신자에게 메시지를 전달할 수도 있습니다.
채널 참조
채널을 참조할 때는 메서드 이름과 매개변수만 변경할 뿐 사용자를 언급할 때와 똑같은 원칙이 사용됩니다. 채널과 사용자를 모두 언급할 때는 동일한 MessageDraft 객체 인스턴스를 사용해야 합니다.
<입력> 필드 onChange() 핸들러를 다시 살펴보면 코드는 다음과 같습니다:
async function handleInput(event: React.FormEvent<HTMLInputElement>)
{
if (!newMessageDraft) return
const response = await newMessageDraft.onChange(event.currentTarget.value)
… // Also handle users (omitted for brevity)
if (response.channels.suggestedChannels?.length > 0)
{
setSuggestedChannels(response.channels.suggestedChannels)
setLastAffectedChannelOccurrenceIndex(response.channels.channelOccurrenceIndex)
}
else
{
setSuggestedChannels([])
setLastAffectedChannelOccurrenceIndex(-1)
}
setRenderedMessage(newMessageDraft.getMessagePreview())
}
애플리케이션 사용자가 추천 채널을 선택하면 다음 코드가 호출됩니다:
async function pickSuggestedChannel(channel:Channel)
{
if (!newMessageDraft) return
newMessageDraft.addReferencedChannel(channel, lastAffectedChannelOccurrenceIndex)
setText(newMessageDraft.value)
setRenderedMessage(newMessageDraft.getMessagePreview())
setSuggestedChannels([])
setLastAffectedChannelOccurrenceIndex(-1)
inputRef.current?.focus()
}
여기서 중요한 호출은 지정된 '#' 기호로 표시된 채널이 어떤 채널인지 Chat SDK에 알려주는 messageDraft.addReferencedChannel()에 대한 호출입니다.
사용자를 선택할 때와 마찬가지로 setText(newMessageDraft.value)를 호출하면 선택한 채널을 반영하도록 입력 필드가 업데이트되며, 모든 것이 안정적으로 작동하고 사용자에게 직관적으로 보이도록 하기 위해 필요합니다.
이 데모에서는 지원하지 않지만 Chat SDK는 채널 참조 제거 및 기타 기능도 지원합니다. 전체 기능 목록은 채널 참조 문서를 참조하세요.
멘션된 사용자 및 채널 렌더링하기
문서에서 몇 가지 메시지 렌더링 로직에 대해 설명하지만 가장 훌륭한 예는 Chat SDK 시작하기 애플리케이션에서 제공하므로 이 데모에서는 기본적으로 이 애플리케이션을 복사했습니다. Chat SDK를 사용하면 메시지 내의 다양한 '부분'에 액세스할 수 있으며, 이러한 부분은 'MixedTextTypedElement' 유형으로 노출되고 message.getLinkedText() 메서드를 통해 액세스할 수 있습니다.
이 데모는 이러한 각 '부분'이 렌더링되는 방식을 지정하기 위해 React useCallback을 지정합니다:
const renderMessagePart = useCallback((messagePart: MixedTextTypedElement) => {
if (messagePart.type === "text") {
return messagePart.content.text
}
if (messagePart.type === "plainLink") {
return <a href={messagePart.content.link}>{messagePart.content.link}</a>
}
if (messagePart.type === "textLink") {
return <a href={messagePart.content.link}>{messagePart.content.text}</a>
}
if (messagePart.type === "mention") {
return <span><a href={`https://pubnub.com/users/${messagePart.content.id}`}>{messagePart.content.name}</a> </span>
}
if (messagePart.type === "channelReference") {
return <b>#{messagePart.content.name} </b>
}
return ""
}, [])
하이퍼링크는 클릭 가능한 링크로 변환되고, 사용자 멘션도 클릭 가능한 링크로 만들어지며(실제 URL을 가리키지는 않지만), 채널 참조는 굵게 표시됩니다.
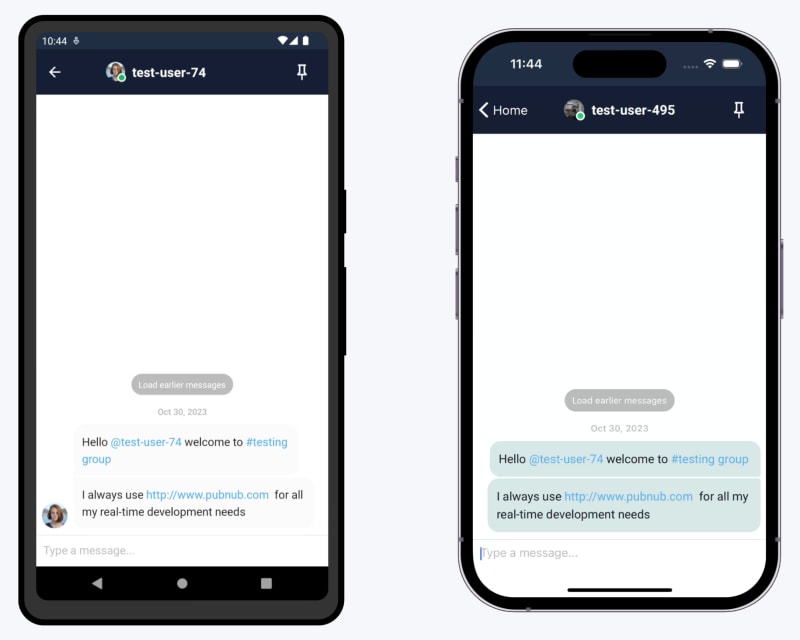
데모: 모바일에서 리액트 네이티브 데모로 사용자 및 채널 멘션하기
GitHub에서 전체 소스 코드가 포함된 호스팅 데모로 제공되는 모바일용 Chat SDK 데모를 사용하여 이러한 기능을 사용해 볼 수 있습니다. 이 섹션의 하단에서 iFrame으로 렌더링된 데모도 볼 수 있습니다.
- 애플리케이션에 로그인하여 각 디바이스에 대해 임의의 사용자 ID를 선택합니다. 사용자 ID를 기억해 두세요.
- 두 번째 디바이스에서 첫 번째 디바이스에 로그인한 사용자를 선택하여 대화를 시작합니다.
- '@'을 입력한 다음 로그인한 사용자 아이디 중 하나의 첫 세 글자를 입력합니다. 표시되는 드롭다운에서 사용자를 선택합니다.
- 수신된 메시지에 사용자 이름이 하이퍼링크로 표시되는 것을 확인합니다.
- 멘션한 사용자의 '멘션' 탭으로 이동하여 해당 사용자를 멘션한 메시지가 어떻게 표시되는지 확인합니다.
- 데모 앱에서 메시지에 URL을 입력하여 하이퍼링크로 렌더링되는 것을 확인할 수도 있습니다(예: http: //www.pubnub.com).
이 페이지에서 임베드된 콘텐츠를 볼 수 없는 경우 https://pubnubdevelopers.github.io/Chat-SDK-Demo/mobile/ 에서도 볼 수 있습니다.
펍넙이 어떤 도움을 줄 수 있나요?
이 문서는 원래 PubNub.com에 게시되었습니다.
저희 플랫폼은 개발자가 웹 앱, 모바일 앱 및 IoT 디바이스를 위한 실시간 인터랙티브를 구축, 제공 및 관리할 수 있도록 지원합니다.
저희 플랫폼의 기반은 업계에서 가장 크고 확장성이 뛰어난 실시간 에지 메시징 네트워크입니다. 전 세계 15개 이상의 PoP가 8억 명의 월간 활성 사용자를 지원하고 99.999%의 안정성을 제공하므로 중단, 동시 접속자 수 제한, 트래픽 급증으로 인한 지연 시간 문제를 걱정할 필요가 없습니다.
PubNub 체험하기
라이브 투어를 통해 5분 이내에 모든 PubNub 기반 앱의 필수 개념을 이해하세요.
설정하기
PubNub 계정에 가입하여 PubNub 키에 무료로 즉시 액세스하세요.
시작하기
사용 사례나 SDK에 관계없이 PubNub 문서를 통해 바로 시작하고 실행할 수 있습니다.







Top comments (0)