I recently had a project to present that needed to create slides, I don’t know about you, but I like simplicity in the tools I use, so I’ve always had a crush on Markdown. I use it for grocery lists, I use it to organize content that I study with Obsidian, I use it to write papers, practically for several situations. That’s because I usually don’t want to have to deal with a lot of details at that moment of writing, I want to express what I have and mind and keep. That’s why Markdown is one of my favorites.
This made me wonder, is there a tool that uses Markdown to create slides???
Marp for VS Code
oooohhhh!!! It existed. After some web searches I found it. Simple tool but with an absurd level of power that you will learn about in this tutorial. Here’s the project link below for more details, don’t forget to give it a star on Github.
 marp-team
/
marp-vscode
marp-team
/
marp-vscode
Marp for VS Code: Create slide deck written in Marp Markdown on VS Code
Marp for VS Code
Create slide deck written in Marp Markdown on VS Code.
We will enhance your VS Code as the slide deck writer. Mark marp: true, and write your deck!
See the documentation of Marpit Markdown and the features of Marp Core about how to write.
Please refer https://marp.app/ for more details of Marp ecosystem. We have powerful tools for Marp Markdown: Marpit Framework, CLI tool, Web interface and so on.
Usage
Marp features will be enabled when marp: true is written in a front-matter of Markdown document.
---
marp: true
---
# Your slide deck
Start writing!
You can create a new Marp Markdown document from "New File..." menu (Alt + Ctrl + Win + N / Alt + Cmd + Ctrl + N) to start writing a slide deck quickly.
marp: true also can toggle by opening the quick picker…
Here are some options you can use:
- Create slides from a Markdown file
- Add images
- Text formatting
- Positioning elements on the slide
- Exports in different file types (HTML, PDF, PPTX, PNG, JPEG)
I think this is very good, because let’s put it in context, imagine that you are a student at a course or college. You need to create a presentation about your code under development. By using Markdown you were able to place blocks of code in the presentation, this is very useful because there are platforms that you could not place and not even with indentation. In addition, VS Code can place a markdown viewer and be able to open another window with code files, follow your presentation.
In addition, we can create versioning in our slides. Creating a repository on GitLab or Github.
Another example is being able to prepare several slides for a course, due to its simplicity, you don’t have to worry about many details.
Wow amazing !!!!!!!! Let’s get our hands dirty.
Where do I start in Marp?
First, you must have an integrated development environment (IDE), which is VS Code.
Having VS Code installed you will be able to use the Marp tool as it is an extension. No need for additional installers.
Installing extension:
- Click on extensions
- Search "marp"
- Click on the "Marp for VS Code" extension.
- Click on install.
After these steps we will create a blank Markdown file.
I named my file “my_first_marp.md”. From that point we can already develop.
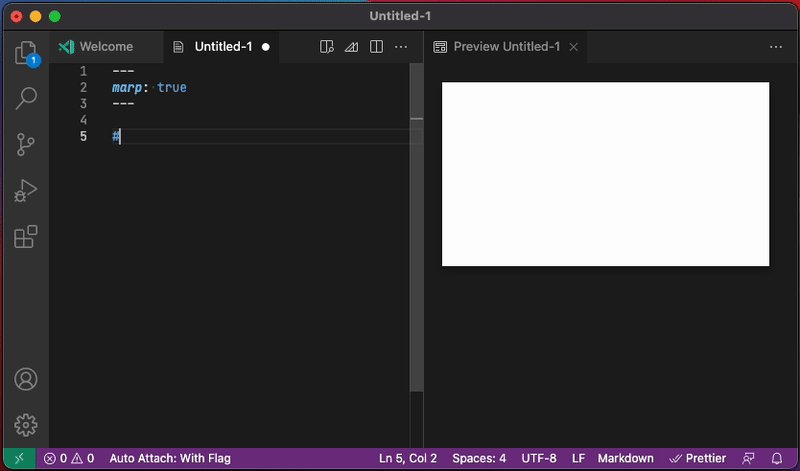
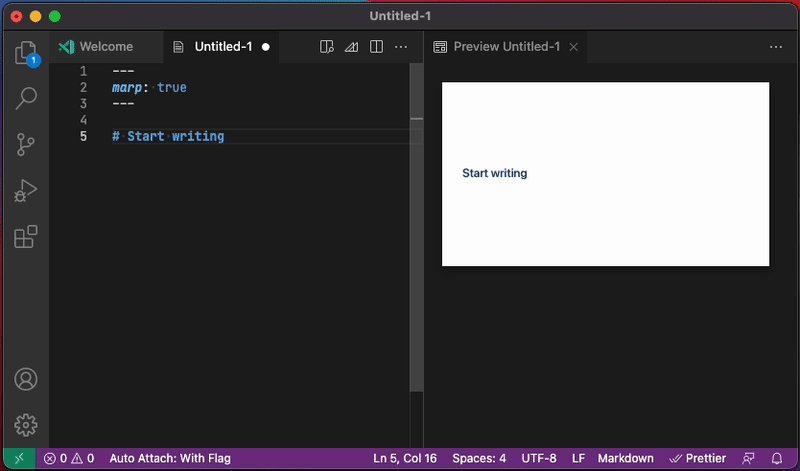
Observer to type something in my file. Then click on the magnifying glass icon. To view the result.
But where are the slides?
In order to work with Marp, we have to add a parameter in our Markdown file.
---
marp: true
---
By inserting this parameter at the beginning of the file, we can see that we have a slide. Note the simplicity, we declared “marp” and passing the argument as “true”, we already transformed our file.
So everything that has an interpretation being Markdown will result in the slide.
Like the example below:
For the slide I used:
- #: For Title
- ##: For the subtitle
- To add texts you don’t need a tag, you just need to type, respect where you have a tag. At this point I just added some Lorem Ipsum text. To populate the slide.
- : To add links to my file.
After you have created your first Markdown file and also your first Marp. You will reach a point where you will need to add more slides to your presentation.
After you are finished placing your content on the slide. To move on to the next one just add at the end:
---
With that you have a new slide and you can now add new content.
Our current code looks like this:
---
marp: true
---
## Tutorial
## Marp Visual Code
Pariatur occaecat duis commodo culpa dolor cillum. Laboris ut qui nisi cupidatat ipsum occaecat mollit proident minim occaecat esse ut ut do. Do est proident nostrud do aute aute culpa pariatur. Excepteur nisi velit eiusmod tempor in. Pariatur nisi veniam nostrud commodo excepteur tempor aliqua pariatur ad velit nulla.
[Marp](https://marp.app)
---
## Create first slide
Use this:
"---"
"marp: true"
"---"
## Second Slide
Use this:
"---"
Fugiat pariatur amet fugiat id deserunt quis proident culpa duis qui.
"---"
Themes
Now let’s choose a theme, let’s add “theme” along Marp’s configuration block.
---
marp: true
theme: gaia
---
Look simplicity to change the theme, by default Marp has:
- default
- gaia
- uncover
This one above is using the “theme: uncover”.
Notice another issue on slide 2 where the background color is different. I can also pass individual settings to slides. In this case I added that I wanted to invert the color of the slide.
<!-- _class: invert -->
## Create first slide
Use this:
"---"
marp: true
"---"
Images
Through Markdown we can add images, but the images will not always look the way we want.
In the image declaration itself we can configure the size
Observer that by adding “height and width”, we already adjust the image we want.
We can also change the position of the image, let’s say you want to add the background image to the slide.
Adding “[]” inside we can inform that we want to use a background in this image.
---
<!-- _class: invert -->
## Images position

- Fugiat pariatur amet fugiat id</br> deserunt quis proident</br> culpa duis qui.
- Fugiat pariatur amet fugiat id</br> deserunt quis proident</br> culpa duis qui.
---
But if the image covering the entire background is not an idea, it can also be changed.
---
## Images position

- Fugiat pariatur amet fugiat id deserunt quis proident culpa duis qui.
- Fugiat pariatur amet fugiat id deserunt quis proident culpa duis qui.
---
Export PDF
In this step we will export our Markdown file to PDF.
- Click on the “Marp” icon.
Choose the “export slide deck” option.
If you want to export with a different name from the original file, just replace it in the window that opened. On my operating system (POP!_OS) it already opened in PDF format, if yours appears different. Just replace the format after the “ . “.
By default when installing it is as PDF.
Then click on “export”.
It will be exported to the chosen destination folder and then the file will be opened.
Export PPTX
In this step we will export our Markdown file to PPTX.
Click on the “Marp” icon.
Choose the “export slide deck” option.
If you want to export with a different name from the original file, just replace it in the window that opened. In my operating system (POP!_OS) it already opened in PDF format, after “ . “, I will replace it with “.pptx”. To export as slides.
Then click on “export”.
It will be exported to the chosen destination folder and then the file will be opened.
Comments:
Thanks for reading this far. I hope I can help you understand. Any code or text errors please do not hesitate to return. Don’t forget to leave a like so you can reach more people.
Resources
About the author:
A little more about me...
Graduated in Bachelor of Information Systems, in college I had contact with different technologies. Along the way, I took the Artificial Intelligence course, where I had my first contact with machine learning and Python. From this it became my passion to learn about this area. Today I work with machine learning and deep learning developing communication software. Along the way, I created a blog where I create some posts about subjects that I am studying and share them to help other users.
I'm currently learning TensorFlow and Computer Vision
Curiosity: I love coffee

































Top comments (1)
small and delicate
...and your description very well