What is Rect?
Rect we are also known as Rect js which is a free and open source library for the front-end developer and based on script language (JavaScript) that is based on UI components. This library was created by the meta(which belongs to Facebook) and it's maintained by them that is also an open-source contribution that any developer can contribute to this library.
Coding style of react
import React from 'react';
import ReactDOM from 'react-dom/client';
const Greeting = () => {
return (
<div className="hello-world">
<h1>Hello, world!</h1>
</div>
);
};
const App = () => {
return <Greeting />;
};
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
what is Angular?
angular is a leading framework for building javascript heavy single page-based web applications. single page apps or SPA,s load the entire content within a single page. this single page is usually an index.html file. this means once the page is loaded clicking on the link will not reload the entire page but simply update sections within the page itself.
coding style of Angular
/* avoid */
import { Component, NgModule, OnInit } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
interface Hero {
id: number;
name: string;
}
@Component({
selector: 'app-root',
template: `
<h1>{{title}}</h1>
<pre>{{heroes | json}}</pre>
`,
styleUrls: ['app/app.component.css']
})
class AppComponent implements OnInit {
title = 'Tour of Heroes';
heroes: Hero[] = [];
ngOnInit() {
getHeroes().then(heroes => (this.heroes = heroes));
}
}
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
exports: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
platformBrowserDynamic().bootstrapModule(AppModule);
const HEROES: Hero[] = [
{ id: 1, name: 'Bombasto' },
{ id: 2, name: 'Tornado' },
{ id: 3, name: 'Magneta' }
];
function getHeroes(): Promise<Hero[]> {
return Promise.resolve(HEROES); // TODO: get hero data from the server;
}
Difference between Library & FrameWork
However, there are technical differences between them. One core difference between a framework and a library is the use of queries. When using a library, the programmer decides when and where to call it. When using a framework, the framework dictates that. It provides the basic framework and tells the programmer what is needed. Accordingly, the necessary code is inserted by the developer and supplements the framework according to the desired function. In the end, however, it is the framework that calls up the code when it needs it and is also responsible for the running of the program.
What is (SPA) Single Page Application?
A single-page application is an app that works inside a browser and does not require page reloading during use. You are using this type of application every day. These are, for instance: Gmail, Google Maps, Facebook, or GitHub. SPAs are all about serving an outstanding UX by trying to imitate a “natural” environment in the browser — no page reloads, no extra wait time. It is just one web page that you visit which then loads all other content using JavaScript — which they heavily depend on. SPA requests the markup and data independently and renders pages straight in the browser. We can do this thanks to advanced JavaScript frameworks like AngularJS, Ember.js, Meteor.js, and Knockout.js. Single-page sites help keep the user in one, comfortable web space where content is presented to the user in a simple, easy, and workable fashion.
What is (MPA) Multiple Page Application?
A multi-page app (MPA) means a traditional web application that loads on the server’s side. Each time a user refreshes a page or navigates from one page to another, the browser requests data from the server. As the name suggests, MPAs have multiple pages that function separately at all levels: in development, in the eyes of real users, and from the perspective of search engines. Most modern MPAs are developed with HTML for basic functionality, CSS for styling, and JavaScript for interactive elements. Any large eCommerce site, such as Amazon, that features numerous categories and pages and has both static and interactive elements is an example of a multi-page application
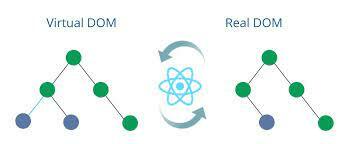
Difference between virtual Dom & real/Browser Dom in React
A virtual DOM object has the same properties as a real DOM object, but it lacks the real thing’s power to directly change what’s on the screen. Manipulating the DOM is slow. Manipulating the virtual DOM is much faster because nothing gets drawn onscreen.
DOM stands for 'Document Object Model'. It is a structured representation of HTML in the webpage or application. It represents the entire UI(User Interface) of the web application as the tree data structure.










Top comments (0)