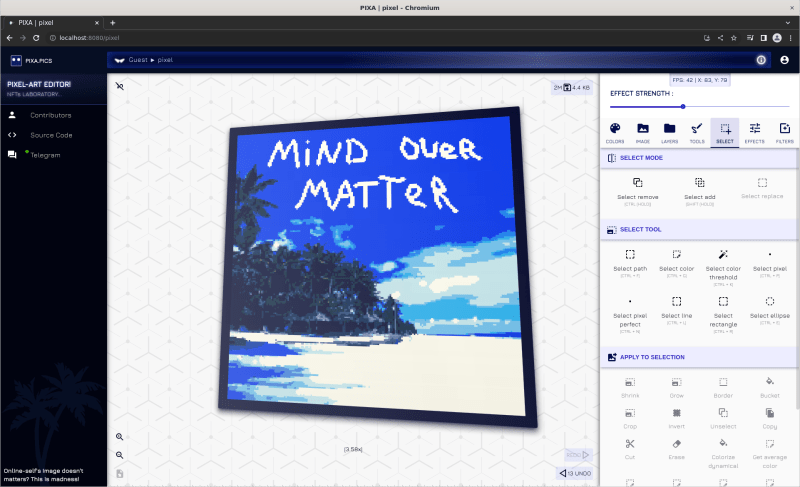
Check it out now! https://pixa.pics/pixel
- Low-Level-JavaScript just like asm.js or SIMD.js for blazing efficient color operation
- Multi-threading (Web Worker)
- GPU's optimisation (CSS3 Transform+will-change)
- Fast compression (LZP3 with low-level-javascript over 2/3 weight-loose compression very fast)
- Serialization using CBOR for efficient savings of typed array pixel matrix
- Offline Cache & Auto Save (PouchDB)
- AI Processing (Deepai.org, !remote!)
- 4 algorithm up-Scaling artwork up to 4-8x as painting (xBRZ, Omniscale, hqNx, EPX)*
- Vectorized (output an infinitely high definition SVG file) (ImageTracerJS)
- Color Quantization (RGBQuant + Custom)
- Always encode well Portable Network Graphics in type of palette (we save 70% of size) (PNGQuant, + OXIPNG)
- Chunk ("norris") webpack system for dropping script evaluation cost within CPU
- WASM Hashing function for detecting change in history of editing (XXHash)







Top comments (0)