- 1 cup of State
- 1 lb of Reducers
- Mix in a medium sized Store until well blended.
I obviously wasn't talking about recipe ingredients. That'd be silly. I need to create the backbone of Redux, and for that I'm going to start off with 3 things. State, Reducer, Store
/src/features/recipes
Inside of this folder I'm going to add the file that will hold our recipes state.
cd /src/features/recipes && touch recipesSlice.js
Now inside of this file we need to accomplish a few things.
- Create our initial state.
- Create our reducer.
But before any of that happens, we need to figure out what our state is going to look like. What is the structure of a recipe anyway? Well, for now, I'm not going to spend too much time trying to decide that. I'll implement the essentials and add onto it later if I come up with more data that it needs or a better way to structure it. I just want a working store I can start testing in the meantime.
import { createSlice } from '@reduxjs/toolkit'
This is a beautiful tool that I will expand more on when we get to it, but for now let's just import it.
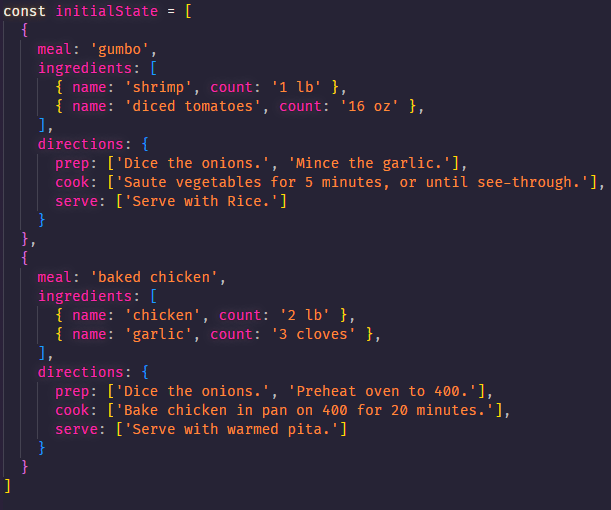
This is the outline of my state. An array containing recipe objects that have keys of...
typeof meal === string
typeof ingredients === array of objects
typeof directions === object with key names for arrays
This for sure isn't going to be the end solution, I already have ideas of what else to add, like date created and id's. But for now, this is enough to get us going.
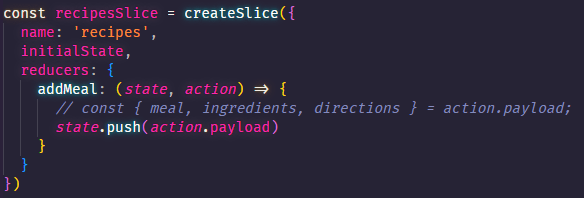
The creation of our reducer. Now I don't want to spend too long explaining each line of this, I'm assuming anyone reading this understands what it is I've written, but I am going to give a brief overview.
createSlice({})
An Action Creator, Reducer Creator, and even lures me into a false sense of security with the ability to mutate state however I want... Just beautiful.
name: 'recipes
Pretty self explanatory, it's the name of our state for this slice. Our state now contains state.recipes.
initialState
We pass in the state variable we created earlier so our reducer has something to work with at the start.
reducers: {}
This is where the magic happens. Inside of this I will write each of my action creators. Later on this will contain many more actions, prepare callbacks, and general state update shenanigans.
addMeal: (state, action) => {
Our very first reducer! How cute. Now, to break it down..
-
addMealis our action. It is what we willdispatchlater on to run this reducer. -
stateandactionwill get passed in because we need access to the payload -
state.push(action.payload)above this you can see a comment showing what the action.payload will look like destructured. We will simplypushtheaction.payloadobject containing our new recipe to the end of ourstate.

Now of course, let's export the addMeal action and the overall recipesSlice reducer.
This has gotten longer than I anticipated, but I'm almost done I promise.
src/app/store.js
This is pretty self explanatory, and the only thing that's different than the original boilerplate is the name of our reducer.
recipes: recipesReducer
This let's our store know that anytime state.recipes is being interacted with, to let recipesReducer handle it.









Top comments (0)