👋 Emberistas! 🐹
Watch the new EmberMap video on the {{on}} modifier 🔦, mut and set autotracking in Octane 📖, Ember Twiddle updates 🌟, Ember performance tweaks 🏎, preview deployments with ember-cli-deploy and GitHub Actions ✅, and last, but not least, see helpers spawn from JavaScript files ✨!
EmberMap: The {{on}} Modifier 🔦
Check out the new EmberMap video on the {{on}} modifier, a new way to attach events in Ember. It can be attached in either a plain HTML element or an Ember component.
<Toggle
@checked={{this.isAdmin}}
@onChange={{this.toggleIsAdmin}}
{{on 'mouseenter' this.showTip}}
{{on 'mouseleave' this.hideTip}}
/>
The {{on}} modifier accepts two arguments: the event name and the function handler. The event name is actually the same argument that the vanilla JS API element.addEventListener(eventName) accepts. And the function handler is any action, meaning any properly bound function. It can either live on the component instance or be passed in as an argument.
<span
role='checkbox'
aria-checked={{if this.isChecked 'true' 'false'}}
{{on 'click' this.toggle}}
{{on 'keydown' this.toggle}}
>
{{! additional HTML }}
</span>
Check out the full video explaining the {{on}} modifier on EmberMap!
Mut and set autotracking in Octane 📖
There's a new blog post 🎉 by Chris Krycho (@chriskrycho) about some behavior that may surprise you involving auto-tracking when using mut or the set helper, and how they can differ from the use of actions in Ember Octane.
Read more about this at Chris' blog. It's a quick read that may prevent you some refactoring pain if you're aware of the issues ahead of time. 😃
Ember Twiddle updates 🌟
Ember Twiddle 0.17.1 is here, now supporting Ember 3.18 and template colocation! Need to share an Ember code reproduction? Ember Twiddle is a JSFiddle for Ember.
Check out the updates at ember-twiddle.com and thank you to Gaurav Munjal (@Gaurav0), @RajaSK05 and Gokul Kathirvel
(@gokatz) for their contributions to the release! 👏
Ember performance tweaks 🏎
Abhilash LR (@abhilashlr) blogs about optimizing build timelines & bundle size in your Ember apps, the first in a series on getting started with performance optimizations! Check out his tips and tricks in the writeup here. Highlights include:
- Speeding up development
- Removing tests from the dev build
- Removing Mirage from the dev build
- Minification, gzip or brotli compression, and fingerprinting
- Asset size
- Analyze bundle size and optimize asset size
- Removing dependencies not needed on app boot
The smaller the page assets, the faster it is for the user to view them. The faster it is for the user to view the page with text and UI, the greater trust they have on our apps/websites.
But wait, there's more! In Abhilash's second part of the performance blog post series it's all about optimizing assets for that perfect Lighthouse score. It teaches you how to reduce the number of requests for application assets to the absolute minimum, optimize your images efficiently and many other modern best practices related to asset handling.
If you want to make your own app load with the speed of light, be sure to check out the writeup today!
Learn about JavaScript invoked helpers with the invokeHelper RFC ✨
Never seen a helper spawn from a JavaScript file before? Then you should check out the latest RFC about the invokeHelper API!
The proposal suggests the creation of a new API, that allows you to invoke helper functions via JavaScript and not only via templates (the only way how helpers can invoked in Ember apps today).
This would extend Ember's reactive model by an API that:
- allows a transparent reuse of common code and patterns
- as, similarly to components, owning a lifecycle
- is, unlike components, JavaScript class and template compatible.
If you want to learn more about the API design of invokeHelper, be sure to read the full RFC and post your questions and ideas in the comments below!
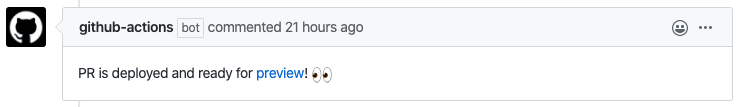
Preview deployments with ember-cli-deploy and GitHub Actions ✅
If you haven't had a chance, we encourage you to check out Simon Ihmig (@simonihmig)'s blog post today. You can learn how to use ember-cli-deploy plugins and GitHub Actions to preview deployments from pull requests!
Contributors' corner 👏
This week we'd like to thank @pzuraq, @igorT, @allthesignals, @rwjblue, @chancancode, @lukemelia, @SYU15, @mmun, @mrloop, @runspired and @stefanpenner for their contributions to Ember and related repositories! 💖
Got a question? Ask readers' questions! 🤓
Wondering about something related to Ember, Ember Data, Glimmer, or addons in the Ember ecosystem, but don't know where to ask? Readers’ Questions are just for you!
Submit your own short and sweet question under bit.ly/ask-ember-core. And don’t worry, there are no silly questions, we appreciate them all - promise! 🤞
#embertimes 📰
Want to write for the Ember Times? Have a suggestion for next week's issue? Join us at #support-ember-times on the Ember Community Discord or ping us @embertimes on Twitter.
Keep on top of what's been going on in Emberland this week by subscribing to our e-mail newsletter! You can also find our posts on the Ember blog.
That's another wrap! ✨
Be kind,
Chris Ng, Amy Lam, Jessica Jordan, Isaac Lee, Jared Galanis and the Learning Team








Top comments (0)