Welcome to the first challenge 🚀
I will really proud if you enjoy to follow me in this crazy adventure.
Each challenge will be organize of the same way : description about the project, roadmap to scope the project, deployment and of course clear documentation.
Project overview 📝
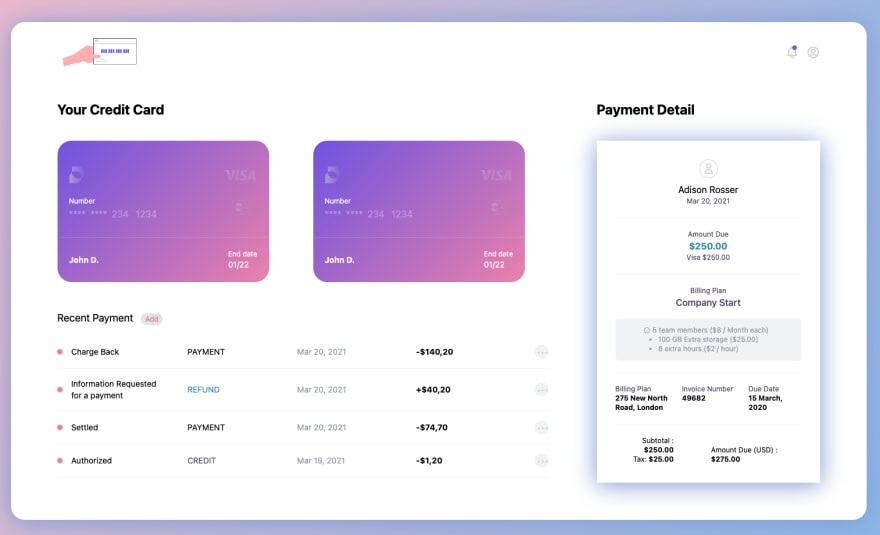
The goal of this project is to build a card wallet and manage recent payment entries. A demo is available to see the result.
Define your roadmap 🖊
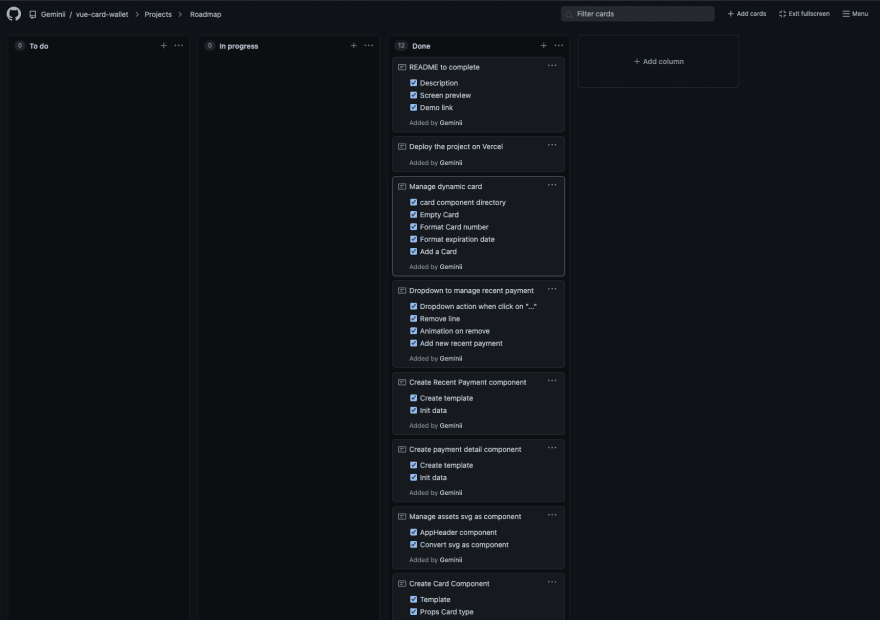
To realize this project, i started to create a projet into my Github called vue-card-wallet.
Github permits you to define a roadmap for your project as you can see here :

Before to start to code, it's really important to define the scope of your project. You got the design, and the features but you need to put a limit.
Create your roadmap to structure your ideas, and organize them through a priority order. I recommend that you rank in ascending order from most to least important.
What I wanted to do 👷♂️
- Templating Html/Css from FigmaCrush template
- Responsive even if no mobile version in the Figma template
- Create
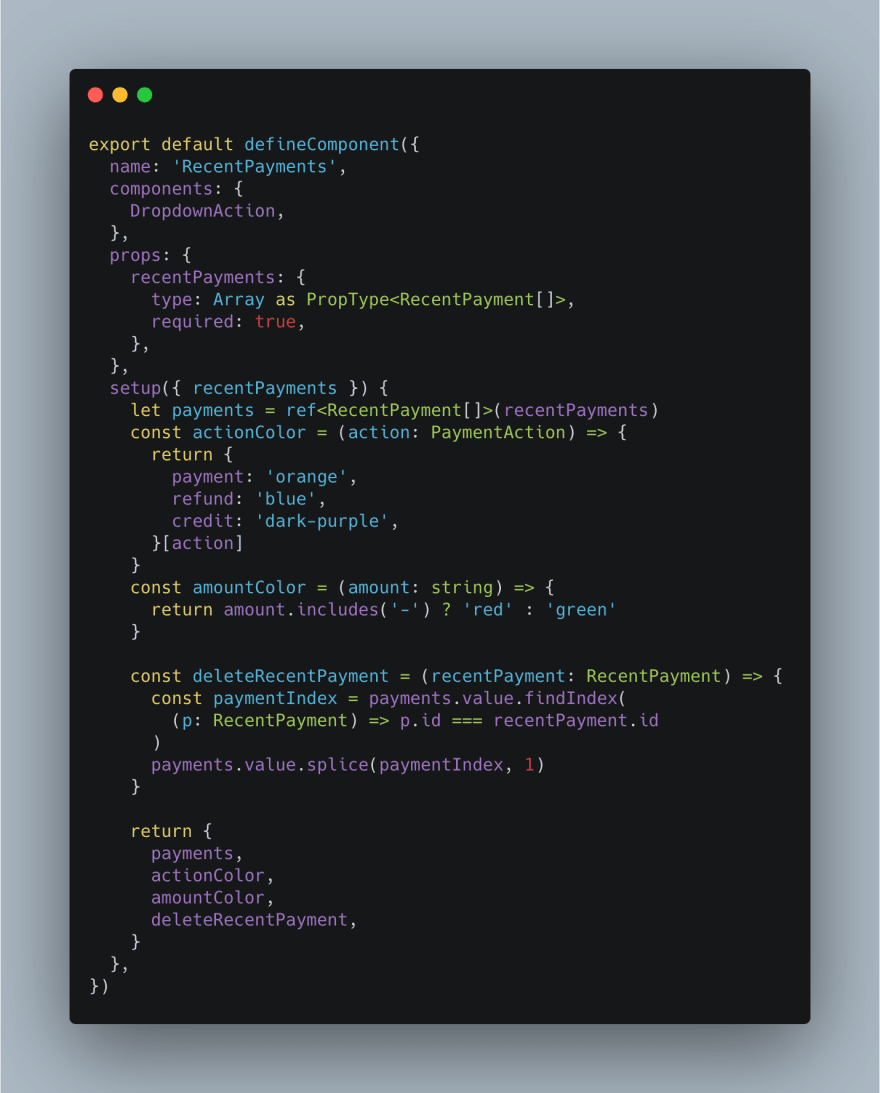
Cardcomponent to add a card in your wallet - Manage recent payment (add and delete) with animation
Technologies used 🛠
For this project, I decided to focus on the use of these technologies :
What I learned 👀
Every project is different and it's always exciting to find out why.
[Vue3] In this one, there is a lot of discovery in practice on Vue3 with TypeScript. But also the use of API composition to allow code reuse.

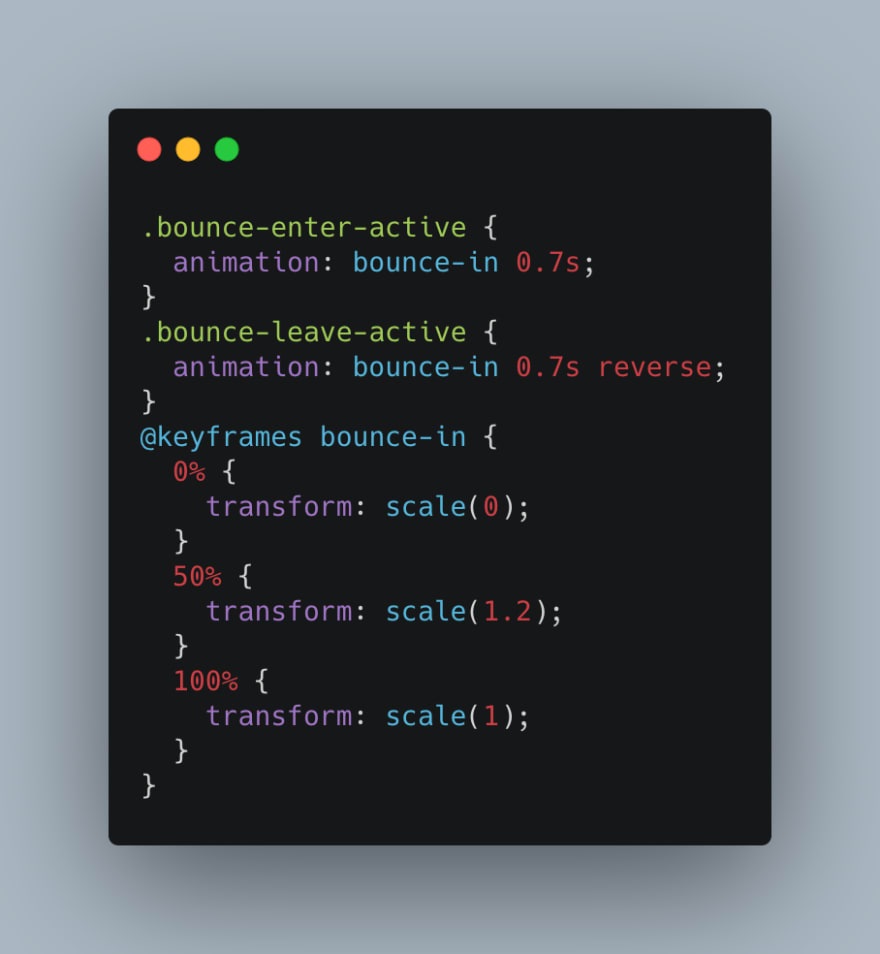
[CSS] Animation is a good way to improve your user experience. So simple and so fun to create. I wanted to experiment it through transition-group

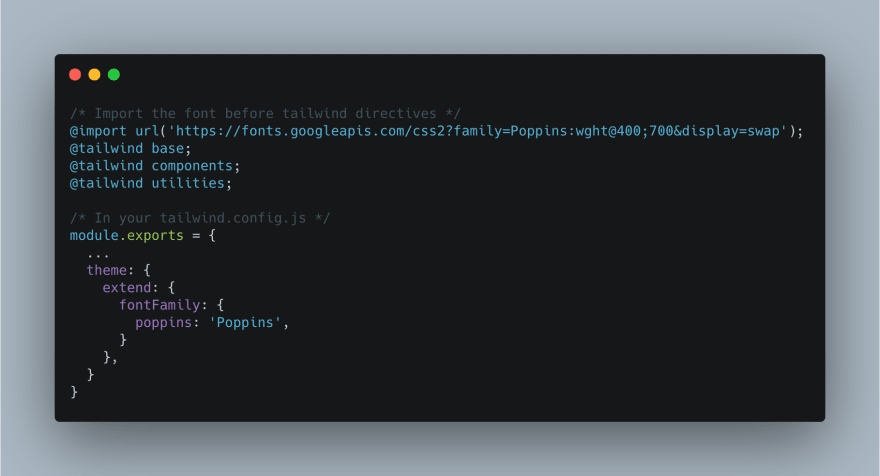
[TailwindCss] I also discovered some utilities classes in TailwindCss and customize the font-family.

Improvements 🛫
I think it could be nice to improve this project nope ? What do you purpose for this ? I have another ideas, but I'm curious to know yours 😀
Feel free to let me your comments 🙏 ❤
Thanks a lot to join me on this adventure and to follow me. 🤩 Continue to learn and practice by the same way. 🚀








Top comments (1)
Next Challenge will come as soon as possible. But it could be nice to let the community choose the next project. Let me know in the comments below 🚀