Welcome to the second challenge 🚀
I will really proud if you enjoy to follow me in this crazy adventure.
Each challenge will be organize of the same way : description about the project, roadmap to scope the project, deployment and of course clear documentation.
Project overview 📝
The goal of this project is to build a landing page for your crypto currencies. A demo is available to see the result.
What I wanted to do 👷♂️
- Templating Html/Css from FigmaCrush template
- Responsive even if no mobile version in the Figma template
- Animate each section of this beautiful landing page
Technologies used 🛠
For this project, I decided to focus on the use of these technologies :
What I learned 👀
Every project is different and it's always exciting to find out why.
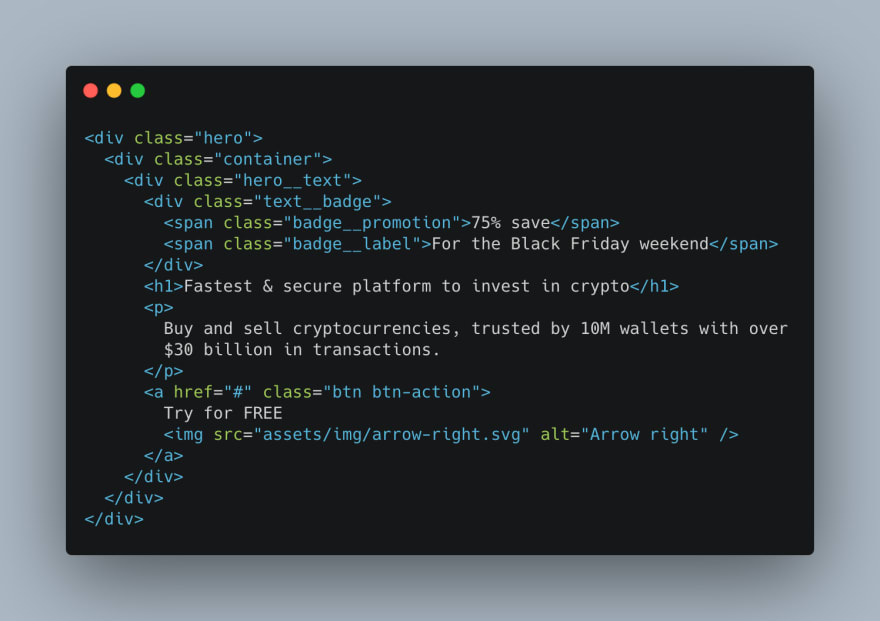
[Html5] Before to create the style of your design, I recommend you to create the entire of your html and follow a naming convention. In my case, I try to respect BEM as best as possible.

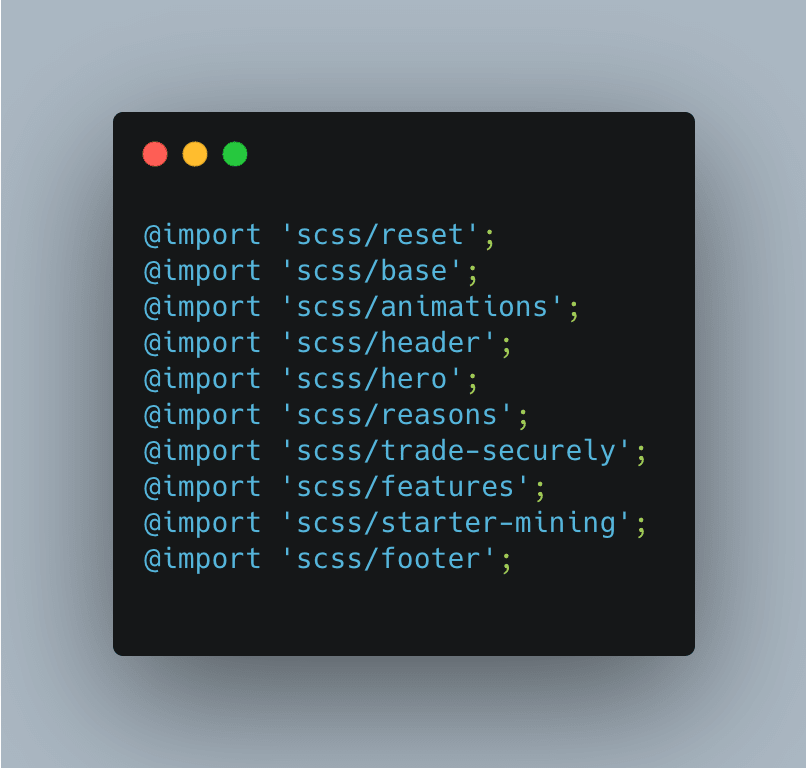
[Sass] Organize a project is really important when you need to paralyze your tasks and more easy for your responsive.

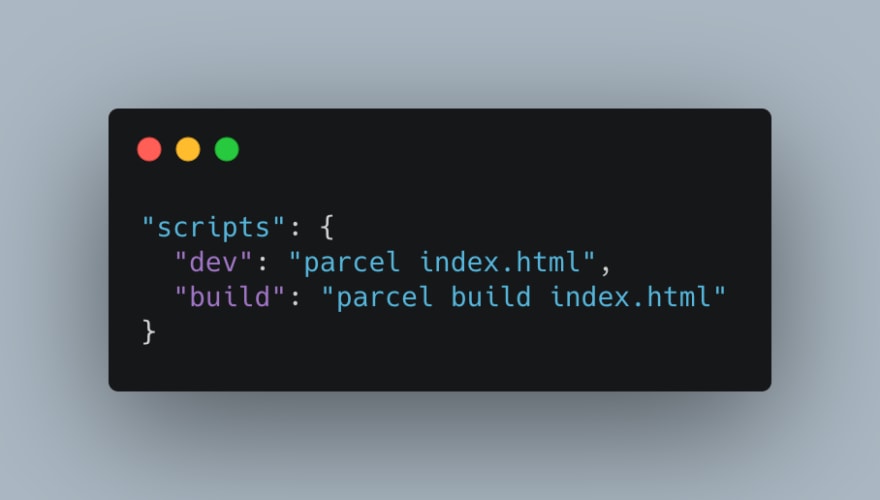
[Parcel] I wanted to practice Parcel.js because it's a blazing fast, zero configuration web application bundler. I had heard of it but not had the opportunity to use it. This is now the case :)

Improvements 🛫
I think it could be nice to improve this project nope ? What do you purpose for this ? I have another ideas, but I'm curious to know yours 😀
Feel free to let me your comments 🙏 ❤
Thanks a lot to join me on this adventure and to follow me. 🤩 Continue to learn and practice by the same way. 🚀







Top comments (0)