This series intends to show how I build app to serve content from my WordPress blog by using react native. Since, my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme , offline mode, infinite scroll and many more. You can discover much more in this series.this inspiration to do this tutorial series came from the React Native Mobile Templates
In case of wanting to learn from the beginning, all the previous parts for this tutorial series are available below:
- Build WordPress Client App with React Native #1: Overview
- Build WordPress Client App with React Native #2: Setting Up Your Environment
- Build WordPress Client App with React Native #3: Handle Navigation with React navigation
Next, we need to install the vector icons package. In order to install this package, we can run the following command:
yarn add react-native-vector-icons
Then, perform the same action that we perform before while installing other packages for both the android and iOS platforms.
For Android,
react-native link react-native-vector-icons
For iOS,
cd ios ; pod install
And for the iOS platform, we need to add icon to the project by manually.
In order to do that, we need to open ios for our project with Xcode then add Font folder to project as shown in the screenshot below:
Then, we need to open Info.plist and add font to this file as shown in the code snippet below:
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Octicons.ttf</string>
<string>Zocial.ttf</string>
</array>
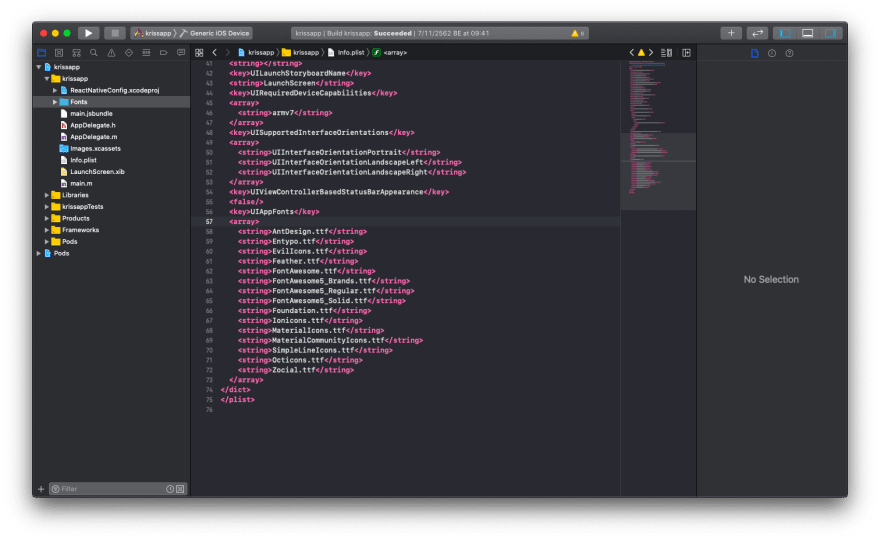
As a result, the Info.plist file will look as shown in the screen shown below:
Now, we need to add the icons to our bottom tab navigator. For that, we are going to use the tabBarIcon method and return the icon template. But first, we need to import the react-native-vector-icons package into our App.js file as shown in the code snippet below:
import Ionicons from 'react-native-vector-icons';
Then, we are going to add the icons to the bottom tab navigator as shown in the code snippet below:
const DashboardTabNavigator = createBottomTabNavigator(
{
HomePage: {
screen: Home,
navigationOptions: {
tabBarLabel: 'Home',
tabBarIcon: () => <Ionicons name="md-home" size={30} />,
},
},
Categories: {
screen: Categories,
navigationOptions: {
tabBarLabel: 'Categories',
tabBarIcon: () => <Ionicons name="md-apps" size={30} />,
},
},
Bookmark: {
screen: Bookmark,
navigationOptions: {
tabBarLabel: 'BookMark',
tabBarIcon: () => <Ionicons name="ios-bookmark" size={30} />,
},
},
Setting: {
screen: Setting,
navigationOptions: {
tabBarLabel: 'Setting',
tabBarIcon: () => <Ionicons name="md-settings" size={30} />,
},
},
},
{
navigationOptions: ({navigation}) => {
const {routeName} = navigation.state.routes[navigation.state.index];
return {
headerTitle: routeName
};
},
},
);
Now, if we re-run the project in our respective platform emulators, we will get the following result:
Hence, we have finally set up the bottom tab navigator along with navigation to different screens.
Summary
In this chapter, we learned how to set up the vector icons package and use it along with our navigation configuration to set up the bottom tap bar icons.
The post Build WordPress Client App with React Native #4: Add Font Icon appeared first on Kriss.









Top comments (0)