This series intends to show how I build app to serve content from my WordPress blog by using react native. Since, my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme , offline mode, infinite scroll and many more. You can discover much more in this series.this inspiration to do this tutorial series came from the React Native Mobile Templates
In case of wanting to learn from the beginning, all the previous parts for this tutorial series are available below:
- Build WordPress Client App with React Native #1: Overview
- Build WordPress Client App with React Native #2: Setting Up Your Environment
- Build WordPress Client App with React Native #3: Handle Navigation with React navigation
- Build WordPress Client App with React Native #4: Add Font Icon
- Build WordPress Client App with React Native #5 : Home Screen with React native paper
- Build WordPress Client App with React Native #6 : Using Html renderer and Moment
Here, we are going to implement pull to refresh which will refresh and make API call again to refresh the posts in the Home screen list. Also, we are going to add the Infinite scroll to the bottom of Home screen. The infinite scroll will trigger the request to server which will load more articles into the list.
Implementing Pull to Refresh
First, we are going to implement pull to refresh. For that, we need to define a state variable called isFetching which will handle the hiding and showing of refresh loader. The isFetching state is defined as shown in the code snippet below:
this.state = {
lastestpost:[],
isFetching: false,
}
Next, we need to create a function called onRefresh() which will trigger when
we pull the pull to refresh trigger.
onRefresh() {
this.setState({ isFetching: true }, function() { this.fetchLastestPost()
});
}
Here, we have changed the state of isFetching to true and also called the
fetchLastestPost function again. This will cause the re-fetch of the posts by
making an API call to the server.
Now, we need to add the onRefresh function to the onRefresh event of the
FlatList as shown in the code snippet below:
<FlatList
data={ this.state.lastestpost }
onRefresh={() => this.onRefresh()}
refreshing={this.state.isFetching}
And, in the fetchLastestPost function, we also need to change the state of
isFetching to false to hide the scroll loader.
async fetchLastestPost() {
const response = await fetch(
'https://kriss.io/wp-json/wp/v2/posts?per_page=5'
);
const post = await response.json();
this.setState({ lastestpost: post, isFetching: false});
}
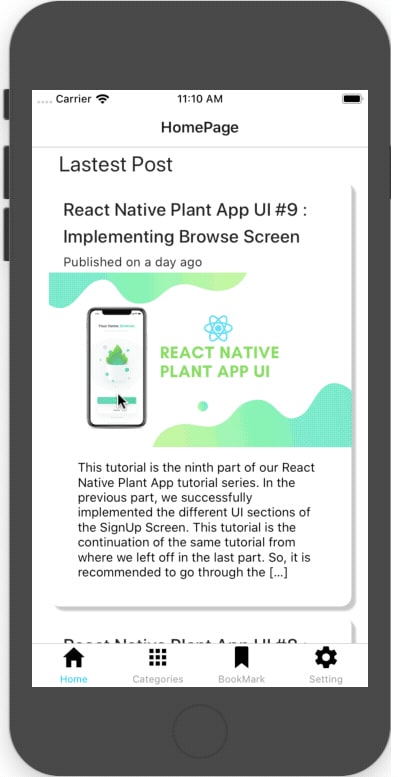
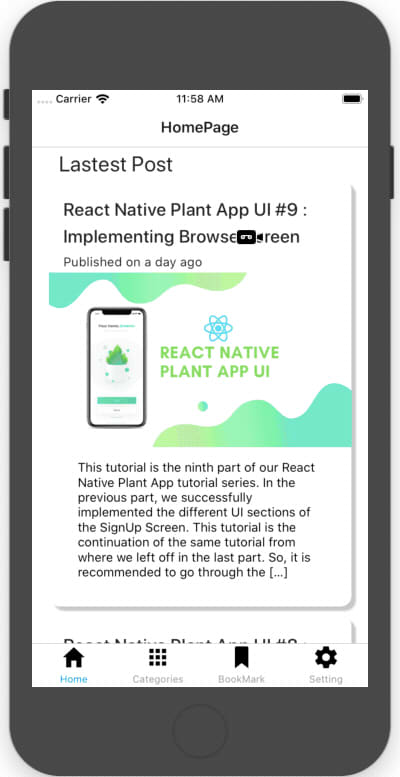
Hence, we will get the following result in the emulator screen:
As we can see, when we pull the list downward the spinner appears and the list
is refreshed.
Implementing Infinite Scroll
Now, we are going to add the infinite scroll to the bottom of the Home screen.
The idea is load more articles when we scroll to the bottom. For that, we need
to define a state variable called page which will handle which data we are
fetching from the WordPress API.
this.state = {
lastestpost: [],
isFetching: false,
page: 1,
};
Then, we are going to create a new function called handleLoadMore and call it
in the onEndReached event of the FlatList. We are also configuring some
addition props to the FlatList such as onEndReachedThreshold which controls
the trigger of function based on how far we are from the bottom of the list. The
overall implementation is provided in the code snippet below:
onEndReached={this.handleLoadMore}
onEndReachedThreshold={0.1}
ListFooterComponent={this.renderFooter}
Now, the implementation of the handleLoadMore function is provided in the code
snippet below:
handleLoadMore = () => {
this.setState(
{
page: this.state.page + 1,
},
() => {
this.fetchLastestPost();
},
);
};
Here, we have made increment to the page state variable and then called the
fetchLastestPost()function again.
Now, we need to make some configuration in the fetching of API as well which
will be based on the page number as shown in the code snippet below:
async fetchLastestPost() {
let page = this.state.page;
const response = await fetch(
`https://kriss.io/wp-json/wp/v2/posts?per_page=5&page=${page}`,
);
const post = await response.json();
this.setState({
lastestpost: page === 1 ? post : [...this.state.lastestpost, ...post],
isFetching: false,
});
}
Here, we have
- added
pageto the query in order to fetch next page. - Then after fetching, we have concatenated it to the
lastestpoststate variable.
Now, in order to add the Infinite scroll, we need to make use of
ActivityIndicator component from the react-native package. First, we need to
import it as shown in the code snippet below:
import {View, Text, FlatList, ActivityIndicator} from 'react-native';
Then, we need to implement a new function called renderFooter() which will
return the template for ActivityIndicator wrapped by View component with
styles or nothing based on the isFetching state as shown in the code snippet
below:
renderFooter = () => {
if (this.state.isFetching) return null;
return (
<View
style={{
paddingVertical: 20,
borderTopWidth: 1,
borderColor: "#CED0CE"
}}
>
<ActivityIndicator animating size="large" />
</View>
);
};
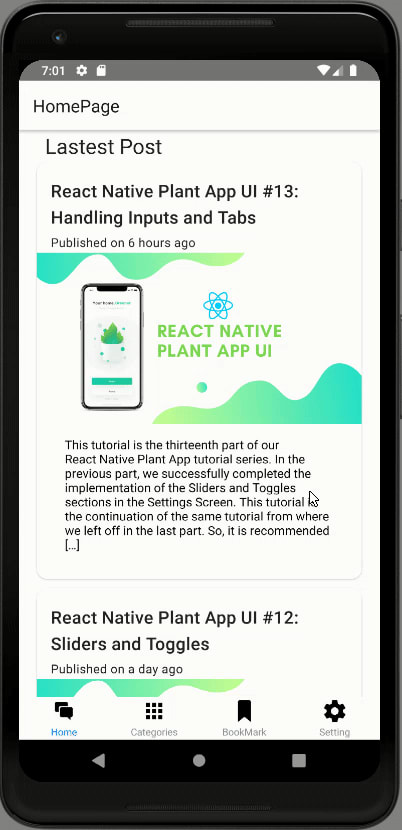
Here, if the request is not sent then, we hide the spinner. Hence, we will get the following result in the emulator screen:
As we can see, the spinner appears and loads the addition article cards to the list.
Hence, we have successfully completed the implementation of the Home screen list. Now, we are going to create the template for the Single Post.
Summary
In this chapter, we learned how to configure the pull to refresh function in both android and iOS. Lastly, we learned how to set up the infinite loader to trigger load more function which loads additional articles into the list.
The post Build WordPress Client App with React Native #7: Add pull to refresh and Infinite scroll appeared first on Kriss.











Top comments (0)