GraphQL is a query language developed and open-sourced by Facebook. It is now maintained by a community of developers and available for any languages or frameworks that need to communicate with a backend.
GraphQl is also a server-side runtime, but we'll get into it later.
Basically, GraphQL enables declarative data fetching where a client can specify exactly what data it needs from an API. Despite the possibility of using URL params in REST APIs, GraphQL offers more flexibility.
Furthermore, you might need multiple REST endpoints instead of a single GraphQL endpoint.
GraphQL can be a good choice for
- efficient use of APIs over a slow network, because it minimizes the amount of data requested
- different clients might require access to different data e.g. a smartwatch that tracks sports activities may require different data than the mobile application that shows analytics on your activities data
- faster development since you don't need to change the GraphQL version unlike REST APIs
GraphQl vs REST
Here is an example based on jsonplaceholder.
Let's say we want the title of the first todo and the name of the first user.
You would need two HTTP requests:
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(response => response.json())
.then(json => save(json))
fetch('https://jsonplaceholder.typicode.com/users/1')
.then(response => response.json())
.then(json => save(json))
And the data you receive is two objects:
{
"userId": 1,
"id": 1,
"title": "delectus aut autem",
"completed": false
}
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
but we only wanted the title of the first todo and the name of the first user. Everything else is a waste!
GraphQL allows us to get the result we want by being very specific on the data to fetch. The query would look like
query {
User(userId: 1){
name
todo {
title
}
}
}
And the data you receive, with a single HTTP call, is one object:
{
"data": {
"User": {
"name": "Leanne Graham",
"todo": [
{ "title": "delectus aut autem" },
]
}
}
}
which is much more to the point. This whole example illustrates the over-fetching and under-fetching problems associated with REST APIs.
From one side, one HTTP call is not enough to get all the data you want. But on the other side, with each call, you are getting more data than what you need.
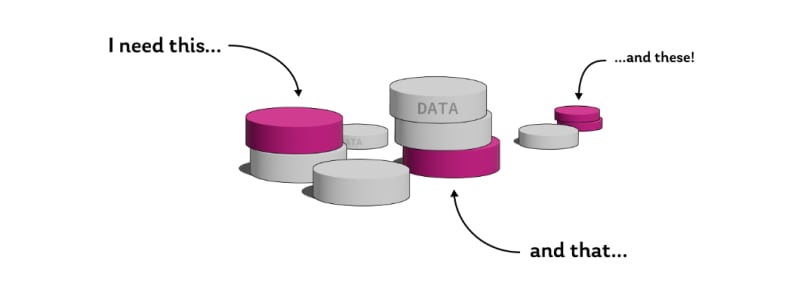
If we try to visualize this, we see that while a REST API would return all data containers (grey and purple), graphQL only returns the purple ones.







Top comments (0)