Hi everyone!
After a few intense weeks, the React ecosystem slows down a bit in terms of major announcements.
We still have some very good articles coming out. The TypeScript plugin for Next.js looks awesome!
The GitHub Universe conference has ended. GitHub seems to be using React more and more, on some views, and also via GitHub Blocks based on MDX.
💡 Check this newsletter on Twitter - visual format 🎨
💸 Sponsor
FlyCode Makes React Apps Editable without coding, Git based
FlyCode (YC S22) makes React web apps editable in minutes so Product and UX teams can iterate and release products faster, so they don't have to wait on (or consume) developer time.
FlyCode reads your regular React code and finds Texts, Images, Design tokens and Analytics event, then it let's non-coders collaborate and edit them and send back a pull request (they don't need access to GitHub!)
- Saves development time
- No code integration, it just reads your code!
- GitHub based, a bot is scanning the code and creates pull requests
- Use your own stack and components
- Retain codebase ownership
You can get started here: flycode.com/developers
⚛️ React
A great interactive article that explains what a layout animation is. It greatly deconstructs the FLIP technique which allows to make this kind of transition perform better via CSS transforms (position, scale). We recreate the layout animation system of Framer Motion step by step.
On the same subject, I recommend to read also Everything about Framer Motion layout animations.
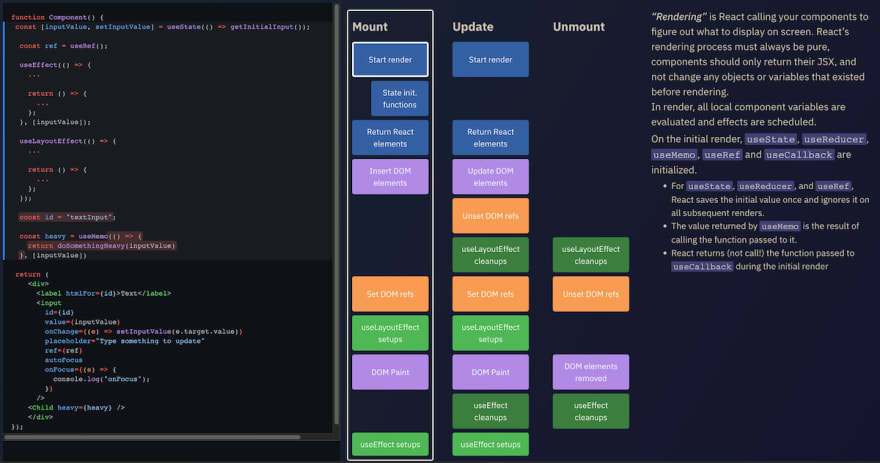
Timeline of a React Component With Hooks
An interactive diagram that demonstrates the lifecycle of a React component, including hooks, refs, and DOM updates/paint (not available on mobile). Also includes a quiz to test your knowledge, and many quotes/references.
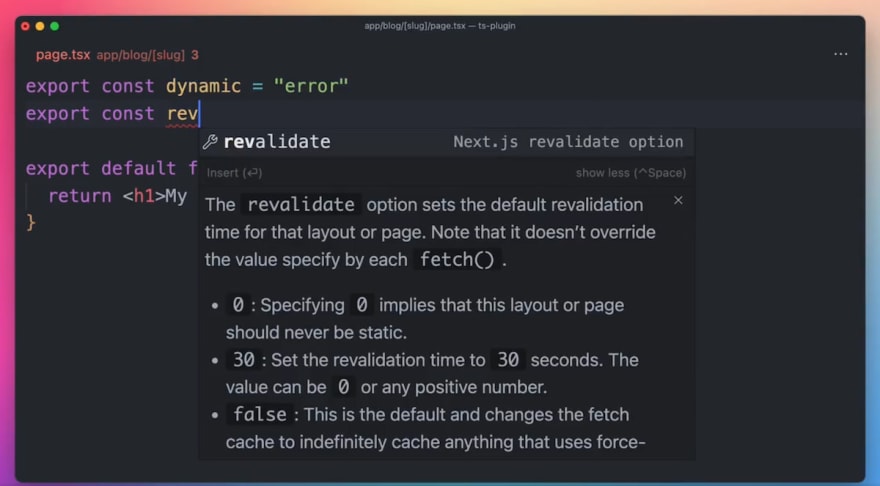
Shu Ding is working on a TypeScript language service plugin (source) that significantly improves Next.js DX by bringing docs, new errors and autocompletion on top of Next.js and Server Components conventions. This compensates nicely the inability to type exports from an ES module in TypeScript, a feature much requested by framework authors.
Writing Performant CSS with vanilla-extract
An exhaustive article about vanilla-extract, the no-runtime CSS-in-JS library based on TypeScript by Mark Dalgleish (creator of CSS Modules). Mention also its atomic CSS overlay Sprinkles. Examples based on React: reproduction of a Tailwind UI component. Many comparisons with Tailwind and other CSS-in-JS solutions. Well, it looks powerful, but not so simple indeed 😅 We'll have to study this further.
- 📖 React beta docs: class component API ref (WIP)
- 🐙 GitHub UI using React (Hacker News thread): GitHub seems to use React more and more. They also have a React design system: Primer React. The upcoming feature GitHub Blocks which allows to make the README interactive is also implemented with MDX
- 📜 Fetching data in React: the case of lost Promises: well-illustrated interactive article on the race conditions that can occur when making requests. Gives several techniques to avoid them. I also wrote an article on the subject 😜 (both are worth reading, quite complementary)
- 📜 A Love Letter to React: the creator of Phoenix (Elixir framework) explains how he was inspired by React to create LiveView: a solution to add interactivity on server-side rendered HTML. LiveView reminds me a lot of Remix!
- 📜 Open Development for Remix: Remix wants the project to be community driven. Everything becomes public: roadmap/process, and planning meetings streamed on Youtube.
- 📜 Type-safe environment variables on both client and server with Remix: interesting solution parsing env variables with Zod and exposing some of them to the client, including type-safety and autocomplete.
- 📜 Chromatic - Interaction tests for user behavior: Storybook interaction tests are now integrated with Chromatic SaaS
- 📜 React Server vs Client components in Next.js 13
- 📜 What is a state manager
- 📜 A novel schema-first approach to building forms
- 📜 Creating fluffy trees with Three.js (part 1)
- 📊 I compared deploy speeds for Reflame, Vercel, Netlify, Cloudflare Pages on the same repo: the marketing around "instant deploy" is not always true.
- 💰 Remotion - We raised CHF 180k to simplify programmatic video!: I bring my modest contribution 🤭
- 🐦 Comparison between Next.js 12 and the Next.js 13 experimental
appdir! - 🗣 RemixConf 2023 CFP Open
- 📦 Fontpie: new CLI solution to avoid custom font layout shifts (see this demo to understand). It makes techniques used in
next/fontframework-agnostic. - 📦 Remix-Vite: adds Hot Module Replacement support to Remix
- 📦 craco 7.0: allows to customize CRA - CRA v5 support
- 📦 Redwood 3.3
- 📦 Rockpack 3.0 - create-react-app on steroids + SSR
💸 Sponsor
refine - 100% open-source, headless React framework for building CRUD apps
refine seamlessly works with any custom design or UI framework you favor. For convenience, it ships with ready-made integrations for Ant Design, Material UI, Mantine, and Chakra UI. It eliminates the repetitive tasks demanded by CRUD operations and provides industry-standard solutions for critical parts like authentication, access control, routing, networking, state management, and i18n.
📱 React-Native
- 📜 Expo-router and remote code: shows how to use react-native-wormhole with Expo Router to consume React-Native components on a remote url. It's quite related to the idea of having React-Native Server Components.
- 🧵 Expo Modules API thread: Tomasz Sapeta shares some interesting info about the new Expo API for creating modern native modules in Swift/Kotlin, including some future developments like SwiftUI / Jetpack Compose support.
- 📦 React-Native 0.70.6
- 📦 Moti 0.21
- 📦 JestNative v5.2 matchers - toHaveAccessibilityState()
- 🎙️ The React Native Show 18 - Module Federation
- 🎙️ RNR 252 - Ionic's React Native Portals with Josh Thomas
🧑💻 Jobs
🧑💼 Product Engineer at Causal, Remote/London/NY, $150-250k
Causal is a Series A Startup (backed by Coatue/Accel) building an all-in-one tool for working with numbers and visualizing data. We're looking for strong React engineers who can solve difficult UX/performance challenges.
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
- TypeScript 4.9: with satisfies!
- TypeScript satisfies operator: another example of using satisfies
- Qwik Showcase: great Lighthouse scores
- Introducing SolidStart: The SolidJS Framework: the SolidJS meta-framework SolidJS is now in beta. It takes some React ecosystem inspirations and bring some novel ideas. See also Fireship - A Solid Start
- Parcel 2.8: great improvements around bundling, perf, HMR, code splitting...
- Deno 1.28 - Featuring 1.3 Million New Modules: npm compatibility with security in mind. See also this video.
- The evolution of scalable CSS: nice retrospective of the evolution of CSS techniques, including CSS-in-JS popularized by React
- Why would anyone need JavaScript generator functions?
- Stylify - Write CSS Faster
- Everything new from GitHub Universe 2022
- Octoverse 2022 - The state of open source software
- Forking Chrome to turn HTML into SVG
- This week in stc, 1
- Change Array By Copy in Chromium
- ultrahtml 1.0
- Announcing Cypress Component Testing GA and Performance Improvements in Cypress 11
- GreenFrame - measure the carbon footprint of websites
- Doctolib - 10 lessons I learned owning on a Design System for 30+ Product Designers and 200+ Developers
- Node.js Security Best Practices
🤭 Fun
For even more fun, it's all there!















Top comments (0)