Building a Flutter Chat Application with Stream: Configuration (Part 2)
This article is part of a series on building a fully functional Flutter app with Stream. All other parts, as well as the finished code, can be found below.
Configuration:
There is quite a bit of configuration I had to do before I could start using Stream’s SDK. Below is a synopsis of all the configuration:
Pubspec.yaml dependencies
Configuration of Stream App
Code for constants class
Co-dependencies configuration for iOS
Code for authorization configuration using start_jwt
Pubspec.yaml Dependencies
In order to use Stream, I needed to add the stream_chat_flutter, along with flutter_file_picker, video_player, and image_picker, which are required to enable full functionality of Stream’s APIs on iOS.
Configuration of Stream App
First, I needed to create an account with Stream. They allow developers a 30 day trial period to try out their Chat and Feed APIs.
After creating an account, I created a Stream project called “SpikeChat” for my Flutter application with development mode selected. After creating the app, an app key and app secret is generated, which will be used to authenticate the app with Stream.
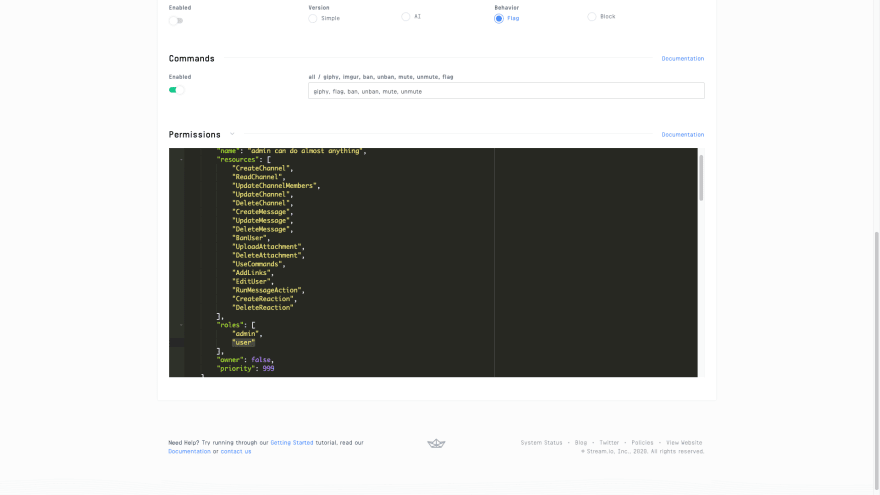
Next, I created a chat type called “mobile” by selecting the app then clicking chat-> chat overview-> add chat type.
In order to allow users to write and read (send and see) messages, I had to scroll down to permissions and add the “user” in “roles” to give users the same access as the administrator.
Configuration for Constants class:
After configuring the Stream app, I put the Stream app key and secret in a constants class that are used when authenticating with the Stream client:
Co-dependencies Configuration for iOS:
In order to get the full functionality of Stream to work on iOS, I had to do some additional configuration. I needed to add permissions to the info.plist file, highlighted between the comments below. Most of the co-dependencies are good to go with Android, but you may need to do some additional configuration if you are targeting older APIs. If you want to read more in depth about why you need these and ensure you are correctly configured for Android, check out the stream_chat_flutter plugin’s readme.
Code for Authorization Configuration Using start_jwt
I was stuck for awhile trying to figure out how to authorize my app with Stream’s APIs. Unfortunately, the documentation for authentication on Flutter is lacking. This was pretty frustrating because I was stuck for a couple days and unable to move forward.
Luckily I was able to figure out how to implement authentication. In order to authenticate the user, I used the start_jwt plugin to generate a JSON web token with my Stream app secret. The method ‘tokenProvider’ uses the Stream app secret to create a token, and also adds the username to the client. I explain more about how this works in part 3.
Up Next:
In part 3, I’ll explain how I built the app using Stream’s widgets.
If you want to follow along, here is the SpikeChat project:
(https://github.com/ashtonjonesdev/spike_chat)
Resources:
Hi, I’m Ash 👋🏼 Let’s connect!
🌐 ashtonjones.dev|👥 @tjgrapes |✉️ ashtonjonesdev@gmail.com
👨💻 Google Certified Android Engineer |
✍ Writer |
🧘♂️ Stoic && Meditator
📱 Need an app built? Contact me here.







](https://res.cloudinary.com/practicaldev/image/fetch/s--jzDyEanp--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2400/1%2AAuT0GXEd7j21RI6uXlxYTQ.png)


Top comments (0)